آموزش HTML CSS (به صورت پروژه محور)

HTML و CSS دو چیز کاملا متفاوت هستند (نمیشود گفت دو زبان برنامه نویسی!) . نشانه گذاری (کد) و سینتکس یا همان ترتیبی که کد به آن صورت نوشته می شود، منحصر به فرد است. یک تمایز مهم بین این دو وجود دارد. شما می توانید HTML را به عنوان ساختار صفحه در نظر بگیرید، CSS هم به HTML استایل می دهد.
HTML مخفف HyperText Markup Language و CSS مخفف Cascading Style Sheets است.
در واقع برای این که با مفهوم جدا سازی محتوا از سبک توسط HTML و CSS آشنا شوید، نگاهی به سایت CSS Zen Garden بیندازید.
قبلا این سایت یکی از اولین نمونه هایی بود که نشان می داد رابطه بین HTML و CSS واقعا چه قدر قدرتمند است. ضمنا وقتی طرح های سایت های دیگر را بررسی می کنید، یادتان باشد که در هر طرحی دقیقا از یک HTML استفاده می کند! تنها چیزی که از طرحی به طرحی فرق می کند، فایل CSS است.
وقتی کد پیچیده تر می شود، خیلی مهم است که این دو را از هم تشخیص بدهیم . در بخش بعدی در قالب یک قطعه کد این تفاوت ها را توضیح خواهیم داد.
ایجاد فایل جدید
مرحله 1
یک فایل جدید به نام “style.css” ایجاد کنید و آن را در همان پوشه فایل HTMLتان ذخیره کنید. بیایید فرض کنیم تکه کد HTMLای که دارید را تحت عنوان index.html ذخیره کرده اید و به صورت زیر است:
<!DOCTYPE html>
<html>
<head>
<title>This is my page title.</title>
</head>
<body>
<h1>This is a heading 1 element</h1>
<p>Hello world, this is a simple paragraph.</p>
</body>
<html>
مرتبط کردن فایل های HTML و CSS
مرحله دوم
حتی قبل از نوشتن کد CSS، باید بهHTML تان برگردید . باید یک خط جدید بنویسید تا فایل html و فایل css را به هم مرتبط کنید. فایل HTMLتان را باز کنید. خط کد هایلایت شده زیر (خط 5) را به بخش <head> سند تان اضافه کنید. نتیجه باید به این صورت باشد:
<!DOCTYPE html>
<html>
<head>
<title>This is my page title.</title>
<link href=”style.css” rel=”stylesheet” type=”text/css” />
</head>
<body>
<h1>This is a heading 1 element</h1>
<p>Hello world, this is a simple paragraph.</p>
</body>
<html>
این خط کد فایل CSS جدید را به فایل HTML شما پیوند می دهد. در واقع اگر بخواهیم آن را تجزیه کنیم باید بگوییم: صفت href در واقع ارتباط نسبی فایل css را مشخص می کند. مطمئن شوید که فایل style.css در همان پوشه فایل index.htmlتان قرار دارد. صفت rel به مرورگر می گوید که این یک شیوه نامه است. صفت type هم به مرورگر می گوید که این فایلی که لینک به کد ضمیمه شده است باید به صورت سینتکس CSS تفسیر شود.
درک سینتکس CSS
مرحله 3
حالا به سراغ CSS واقعی بروید. اولین کاری که باید انجام بدهید؛ این است که متن پاراگراف را به رنگی متفاوت در بیاورید. پس باید این تکه را تایپ یا در فایلstyle.css تان قرار بدهید:
p { color: blue; }
این با کد موجود در فایل HTML ما متفاوت به نظر می رسد زیرا یک سینتکس متفاوت است. من قصد دارم مقداری فضای خالی و فاصله به این کد اضافه کنم:
p {
color:blue;
}
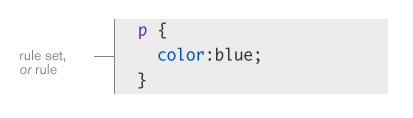
هر دو مثال بالا تا آن جا که به مرورگر شما مربوط می شود، دقیقا مشابه هستند. اما توسعه دهندگان معمولا CSS را به منظور جدا سازی بصری سبک ها مثل مثال بعدی می نویسند. این کار به درد زمانی می خورد که فایل های CSS شما شروع به جمع آوری صد ها سبک مختلف می کنند و به درک بهتر معنای سینتکس هم کمک خواهد کرد:

کل متن بالا از نظر فنی یک مجموعه قوانین یا فقط همان قانون نامیده و به چند بخش مختلف تقسیم می شود:

در این مجموعه قوانین خاص، می توانیم p را یک انتخاب گر بنامیم. (این المان بخشی از HTML مربوطه را انتخاب می کند. p{} در فایل HTML ما <p> را انتخاب می کند.
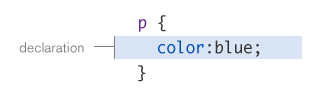
کد بین آکولاد ها، بلوک اعلان نامیده می شود.

یک اعلان در داخل بلوک اعلان ما وجود دارد:color:blue . اعلان ها جفت نام-مقدار هستند (درست مثل صفات HTML). در این جا نام اعلان “color” و مقدار “blue” است. حتما باید نام و مقدار را با دو نقطه (:) از هم جدا کنید و اعلان را با نقطه ویرگول (;) به پایان برسانید .
مرحله 4
ما یک مجموعه قانون جدید برای تغییر رنگ عنوان اضافه می کنیم، مثل:
p {
color:blue;
}
h1 {
color:red;
}
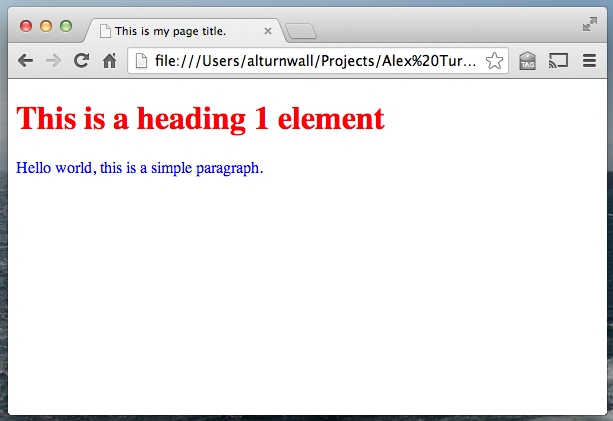
حالا همان طور که در زیر و در نسخه دِمو خواهید دید، سرتیتر 1 باید قرمز و پاراگراف باید آبی باشد:

خب حالا فایلCSS تان را ذخیره کنید و سپس به فایل HTML مربوطه در مرورگر تان نگاهی بیندازید تا مطمئن شوید که فایل شما درست مثلِ مثال بالا است.
آموزش های HTML ما
مبانی اولیه
ویژگی ها
تگ ها
HTML5
منابع تکمیلی یادگیری
آموزش های CSS ما
دستورات ضروری
مدل جعبه ای (Box model)
دستورات پیشرفته
ویژگی های Css3
کاربردی
کلام پایانی
شما با موفقیت توانستید از مجموعه قوانین در فایلCSS تان برای تغییر ظاهر عناصر در فایل HTMLتان استفاده کنید. این پایه و اساس تمام کاری است که برای ساختن وب سایت تان انجام خواهید داد. مطمئن شوید که کدتان کار می کند و وقت بگذارید تا متوجه شوید که ساختار آن چگونه است.