نوار ناوبری UI در برنامه های iOS (کنترلر ناوبری UI)

در این قسمت با ذکر یک مثال در swift، با نوارهای ناوبری ui در iOS یا کنترل کننده ناوبری ui آشنا می شویم. همچنین می آموزیم که چگونه از نوارهای ناوبری iOS در برنامه های swift استفاده کنیم.
نوار ناوبری UI در iOS (کنترل کننده ناوبری UI)
در iOS نوارهای ناوبری یا کنترل کننده برای سازماندهی کردن محتوای اپلیکیشن به شیوه ای مؤثر استفاده می شود. به طور کلی، نوار ناوبری در بخش بالای صفحه نمایش اپلیکیشن و دقیقاً زیر نوار وضعیت نشان داده می شود. نوار ناوبری شامل یک سری گزینه های دکمه ای است که مانند آنچه در زیر نشان داده شده است؛ ناوبری بین یک سری از صفحه نمایش های سلسله مراتبی اپلیکیشن ها را انجام می دهد.
![]()
اگر روی یک گزینه در نوار ناوبری کلیک کنیم و به یک صفحه نمایش جدید منتقل شویم؛ مشابه آنچه در زیر می بینید یک دکمه برگشت در سمت راست نوار ناوبری نشان داده می شود که عنوان آن صفحه ی قبلی می باشد و بهترین راه برای استفاده از نوار ناوبری در برنامه های ما؛ یک کنترل کننده ی ناوبری است.

ما با اضافه کردن مرجع کلاس UINavigationBar ؛ می توانیم از نوار ناوبری در برنامه های iOS خود استفاده کنیم.
اکنون با ذکر یک مثال با استفاده از swift نشان می دهیم که چگونه می توان از نوار ناوبری UI در برنامه های iOS خود استفاده کنیم.
ایجاد برنامه نوار ناوبری iOS در Swift
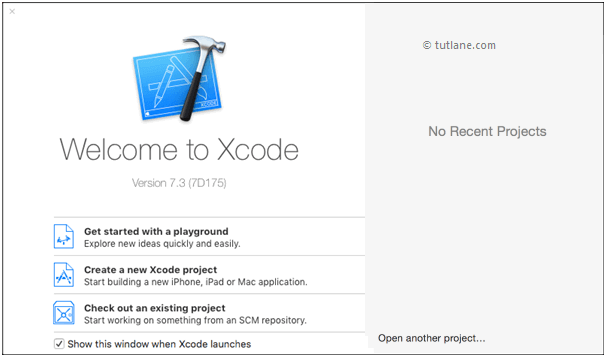
برای ایجاد پروژه جدید در Xcode در iOS، Xcode را از فهرست فولدر برنامه ها (application) باز کنید. پس از باز کردن Xcode ، پنجره welcome (خوش آمدید) مانند شکل زیر باز خواهد شد. در پنجره خوش آمدید، بر روی گزینه دوم که “ایجاد یک Xcode Project جدید” می باشد؛ (creat a new Xcode Project) کلیک کنید یا مسیر File New Project را انتخاب کنید.

پس از انتخاب “ایجاد یک پروژه Xcode جدید” ، یک پنجره جدید باز خواهد شد که باید الگوی خود را انتخاب کنیم.
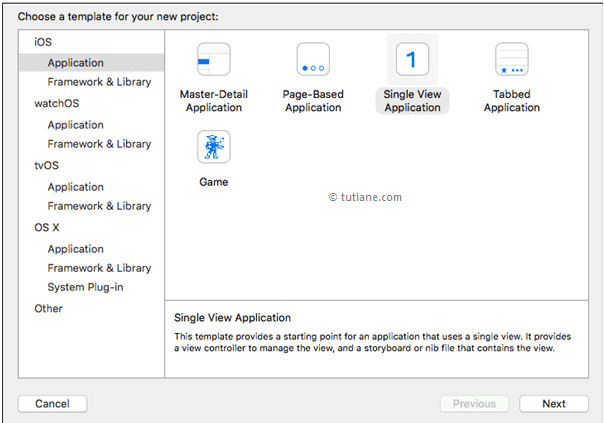
پنجره Xcode جدید، شامل چندین الگوی برنامه داخلی برای پیاده سازی نوع معمول برنامه های iOS مانند برنامه های مبتنی بر صفحه ، برنامه های مبتنی بر سربرگ، بازی ها ، برنامه های با نمای جدولی و غیره است. این قالب ها دارای رابط از پیش تنظیم شده و فایل های کد منبع هستند. .
برای مثال نوار ناوبری در iOS ، ما از ابتدایی ترین الگوی برنامه که “برنامه فقط نمایشی” می باشد؛ استفاده خواهیم کرد. برای انتخاب این مورد ، به بخش iOS در سمت چپ بروید از قسمت select application برنامه را انتخاب کنید و در قسمت اصلی پنجره باز شده “single view application” “برنامه فقط نمایشی” را انتخاب کرده و مانند تصویر زیر بر روی دکمه next کلیک کنید.

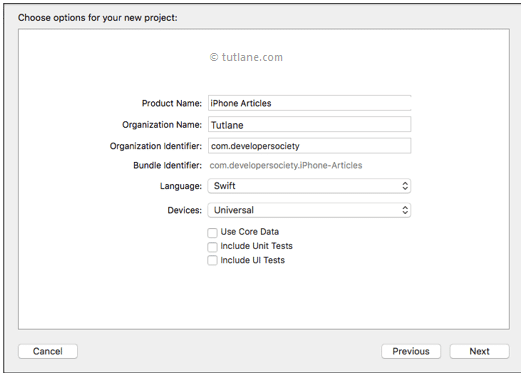
بعد از کلیک بر روی Next، پنجره ای مانند شکل زیر را مشاهده می کنیم، در این مورد باید نام پروژه و سایر جزئیات را برای برنامه خود ذکر کنیم.
Product name (نام محصول): ” iPhone Articles” (مقالات آیفون)
نامی که در بخش Product Name وارد می کنیم برای پروژه و برنامه استفاده می شود.
Organization name (نام سازمان): “Tutlane”
می توانید نام سازمان یا نام خود را در این قسمت وارد کنید؛ البته می توانید آن بخش را خالی بگذارید.
شناسه سازمان Organization Identifier) : “com.developersocociety)”
در صورت نداشتن شناسه سازمانی، com.example را وارد کنید.
Bundle Identifier (شناسه بسته نرم افزاری): این بخش براساس عبارت هایی که در نام محصول و شناسه سازمان وارد کردیم بطور خودکار تولید می شود.
زبان: “Swift”
نوع زبان را “Swift” انتخاب کنید زیرا قصد داریم برنامه هایی را با استفاده از swift توسعه دهیم.
Universal (دستگاه ها): ” Universal جهانی”
گزینه های Devices را به عنوان یونیورسال انتخاب کنید این بدان معنی است که این برنامه برای تمام دستگاه های اپل است؛ در صورت نیاز به اجرای برنامه فقط برای آیپد، می توانید گزینه iPad را انتخاب کنید تا برنامه شما به صورتی محدود شود که فقط در دستگاه های آیپد اجرا شود.
Use core Data (استفاده از داده های اصلی): انتخاب نشده
این گزینه برای عملیات پایگاه داده استفاده می شود. در صورت انجام هرگونه عملیات مربوط به پایگاه داده در برنامه خود، این گزینه را انتخاب کنید در غیر این صورت گزینه را انتخاب نکنید.
Include Unit Test (شامل آزمون واحد): انتخاب نشده
در صورت نیاز به تست های واحد برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکرده رها کنید.
شامل آزمونهای UI : انتخاب نشده
در صورت نیاز به تست های UI برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکنید.
پس از تمام کردن گزینه ها ، بر روی دکمه Next مانند تصویر زیر کلیک کنید.

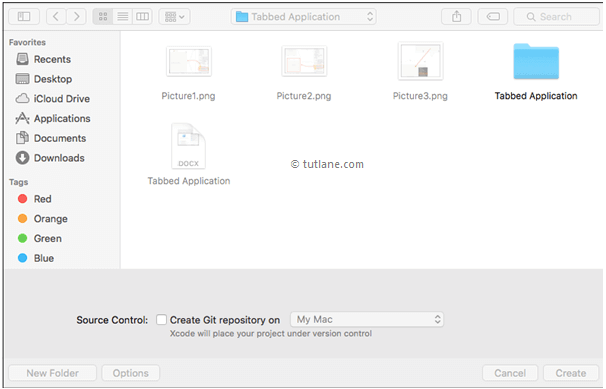
زمانی که بر روی دکمه Next کلیک می کنیم؛ یک پنجره جدید باز می شود که باید با استفاده از آن موقعیتی را که می خواهیم پروژه جدید در آن بخش ذخیره شود؛ انتخاب کنیم. زمانی که محل ذخیره سازی پروژه جدید را انتخاب کردید؛ مانند آنچه در زیر نشان داده شده است؛ بر روی دکمه Create (ایجاد) کلیک کنید.

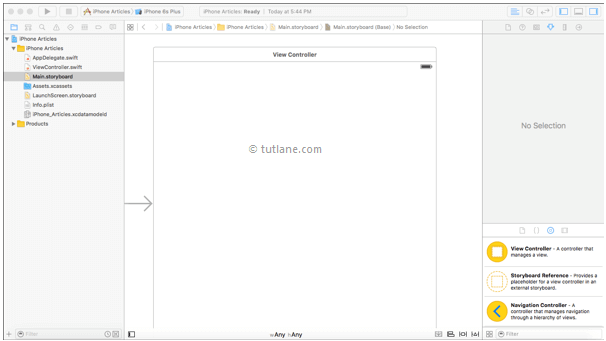
بعد از کلیک بر روی دکمه ی Create، Xcode یک پروژه جدید را باز و ایجاد می کند. در پروژه ما Main.storyboard و ViewController.swift فایل های اصلی هستند که برای طراحی رابط کاربری و حفظ کد منبع استفاده شده است.
Main.storyboard– که ویرایشگر رابط بصری است و از این فایل برای طراحی رابط کاربری اپلیکیشن استفاده می شود.
ViewController.swift– که شامل کد منبع اپلیکیشن ما است و ما از این فایل برای نوشتن هر کد مربوط به برنامه مان استفاده می کنیم.
اکنون در پروژه فایل Main.storyboard را انتخاب کنید، تا Xcode ویرایشگر رابط بصری را مانند شکل زیر باز می کنیم.

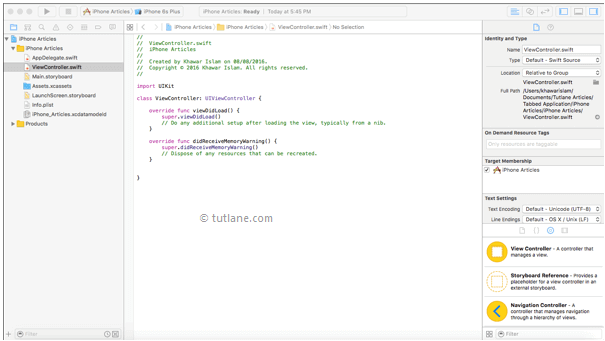
اکنون فایل ViewController.swift را از پروژه خود انتخاب کنید که نمای آن مشابه زیر می باشد:

افزودن کنترل های UI به نمایشگر در Xcode
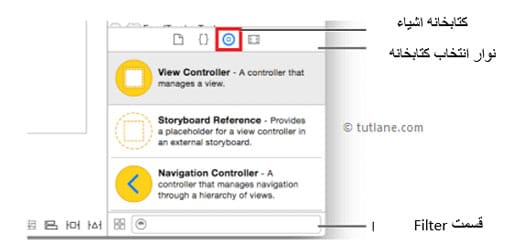
اکنون برای آن کتابخانه اشیاء در دسترس، کنترل هایی را به برنامه مان اضافه می کنیم. کتابخانه اشیاء در پایین Xcode در سمت راست ظاهر می شود. در صورتی که کتابخانه اشیاء را پیدا نکردید، همان طور که در زیر نشان داده شده است؛ بر روی دکمه ای کلیک کنید که در نوار انتخاب کتابخانه از سمت چپ سومین دکمه است. (از طرف دیگر می توانید مسیر View Utilities Show Object Library را انتخاب کنید).

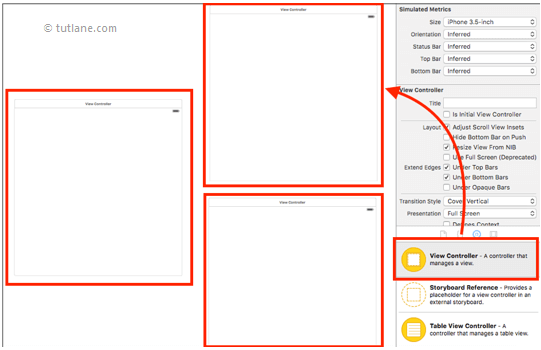
همان طور که مطرح کردیم؛ رابط کاربری ما، فایل Main.storyboard می باشد بنابراین فایل Main.storyboard را باز کنید. اکنون در کتابخانه اشیاء در باکس مربوط به Filter به دنبال View Controller (کنترل گر صفحه نمایش) باشید و سپس View Controller را به داخل ViewController در Main.storyboard بکشید و رها کنید، به همین ترتیب مشابه زیر؛ ما باید یک View Controller دیگر را نیز به فایل Main.storyboard اضافه کنیم.
زمانی که این کار انجام شود؛ مانند آنچه در زیر می بینید؛ فایل Main.storyboard شامل سه ViewController می باشد (یک کنترل کننده پیش فرض و ۲ کنترل کننده جدیدی که اضافه کرده ایم).

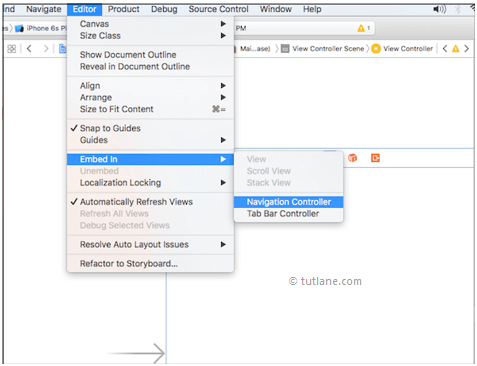
اکنون کنترل کننده ناوبری را به برنامه های خود اضافه می کنیم؛ برای این منظور بر روی اولین ViewController کلیک کرده و سپس در بخش نوار ابزار روی عبارت Editor (ویرایشگر) کلیک کنید تا مانند زیر؛ منوی آن باز شده و سپس به مسیر Embed In Navigation Controller بروید.
س 
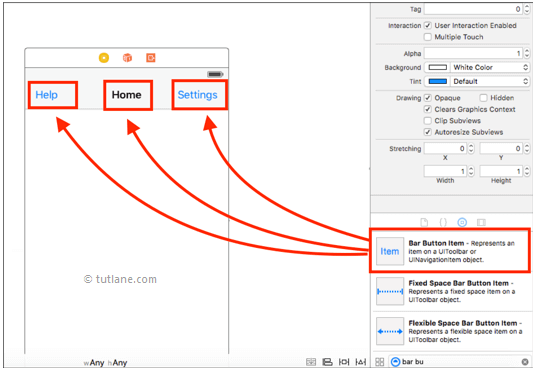
اکنون Bar button item (آیتم دکمه ی نوار) را از کتابخانه اشیاء انتخاب کرده و به داخل اولین ViewController بکشید و رها کنید، سپس روی Bar button Item کلیک کرده و نام دکمه ها را مانند آنچه در زیر نشان داده شده است؛ تغییر دهید.

برقراری ارتباط کنترل های UI در iOS و کدنویسی ها در زبان Swift
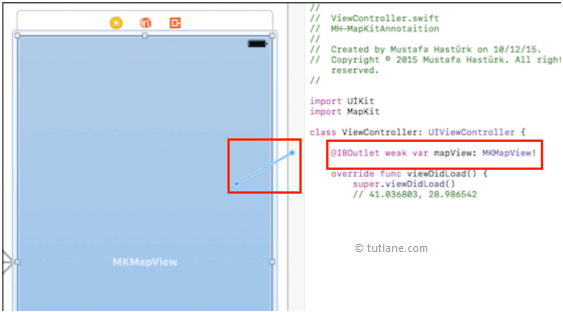
اکنون بین کنترل ها و کد ViewController.Swift ارتباط برقرار می کنیم. برای این منظور بر روی دکمه ی Assistant (دستیار) کلیک کنید که شبیه دو دایره ی در هم رفته می باشد، این آیکون در نوار ابزار Xcod همان طور که در ادامه مشاهده می کنید، در گوشه سمت راست قرار دارد.

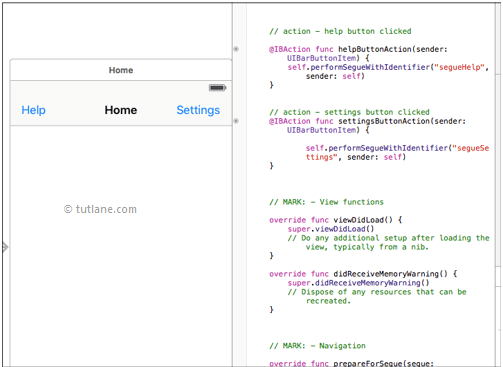
برای نگاشت کنترل ها؛ دکمه Ctrl روی صفحه کلی را نگه داشته و مشابه آنچه در زیر می بینید؛ دکمه ها را از اولین View controller (کنترل کننده ی نمایش) گرفته و به داخل فایل ViewController.swift بکشید و رها کنید.

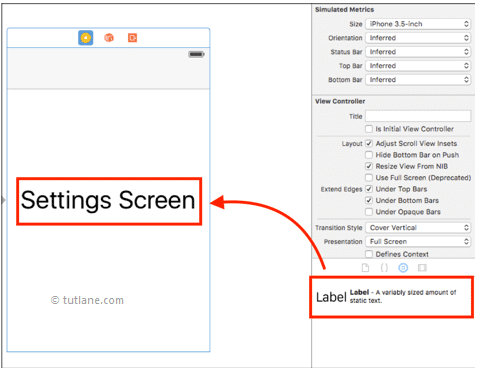
زمانی که نگاشت دکمه ها به فایل ViewController.swift را به پایان بردیم؛ لیبل را از کتابخانه اشیاء گرفته و آن را به داخل دومین ViewController کشیده و رها می کنیم، سپس روی کنترل label کلیک کرده و مشابه زیر؛ متن را تغییر می دهیم.

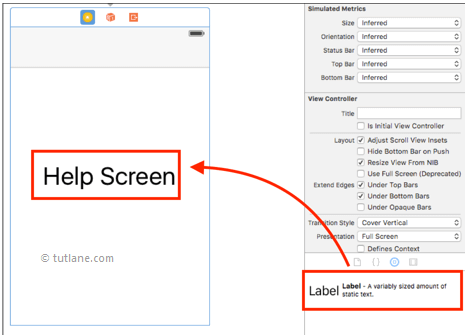
به همین ترتیب، لیبل را از کتابخانه اشیاء گرفته و به داخل سومین ViewController کشیده و رها کنید؛ سپس مانند زیر؛ روی label کلیک کرده و متن آن را تغییر بدهید.

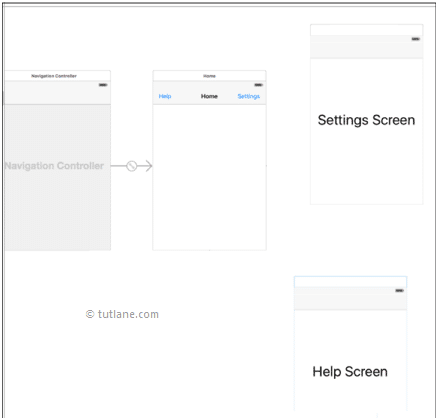
زمانی که تمام کنترل ها را اضافه نمودیم؛ فایل Main.storyboard مشابه زیر خواهد بود.

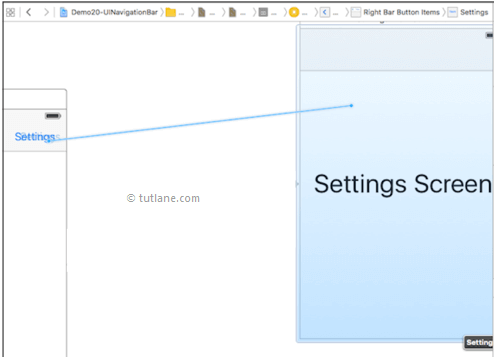
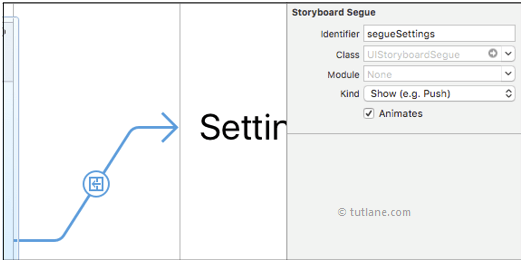
اکنون ارتباط بین دکمه ها را در اولین View controller به دومین و سومین View controller برقرار می کنیم. برای این منظور دکمه Ctrl را روی صفحه کلید نگه داشته و دکمه Setting (تنظیمات) را از اولین View controller گرفته و آن را مشابه زیر به ViewController صفحه نمایش تنظیمات بکشید و رها کنید.

زمانی که نگاشت انجام شد؛ بر روی دایره ارتباط کلیک کرده و شناسه Segue را مشابه آنچه در زیر نشان داده شده است؛ به شکل “SegueSetting” تنظیم کنید.

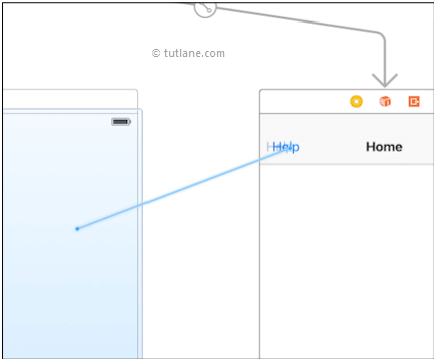
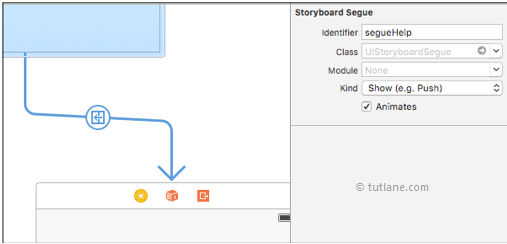
اکنون دکمه Ctrl را از روی صفحه کلید نگه داشته و دکمه Help (کمک) را از اولین Viewconroller کشیده و مشابه زیر به داخل ViewController صفحه نمایش Help رها کنید.

اکنون روی دایره ارتباط کلیک کرده و نام شناسه را “segueHelp” بگذارید.

زمانی که تمام تنظیمات را انجام دادیم؛ باید کدهای مربوطه را در دکمه های help و setting بنویسیم تا بعد از کلیک روی آن دکمه؛ ناوبری به کنترلر مربوطه انجام شود. فایل ViewController.swift ما باید شامل کدهایی مشابه زیر باشد
// ViewController.swift
// UINavigationBar
// Created By Tutlane on 10/08/2016
// Copyright © ۲۰۱۶ Tutlane.All rights reserved.
Import UIKit
Class ViewController: UIViewContollener {
// action-help button clicked
@IBAction func helpButtonAction(sender: UIBarButtonItem){
self performSegueWithIdentifier(“segueHelp”,sender: self)
}
// action-setting button clicked
@IBAction func settingsButtonAction(sender: UIBarButtonItem) {
self.performSegueWithIdentifier(“segueSetting”,sender:self)
}
Override func viewDidLoad() {
Super.viewDidLoad()-
// Do any additional setup after loading the view, typically from a nib.
}
Override func prepareForSegue(segue: UIStoryboardSegue,sender: AnyObject?){
// set title for help screen
if segue.identifier == “segueHelp” {
let destVc = segue destinationViewControlleras! Settings ViewController
destVc.navigationItem.title = “Settings”
}
}
}
اکنون برنامه را اجرا کرده و خروجی برنامه را بررسی می کنیم. برای پیاده سازی برنامه؛ شبیه ساز مورد نیاز را انتخاب کنید (در این جا ما آیفون سیکس اس پلاس را انتخاب کرده ایم) و روی دکمه Play کلیک کنید که مشابه زیر در گوشه سمت چپ بالای نوار ابزار Xcode قرار دارد.

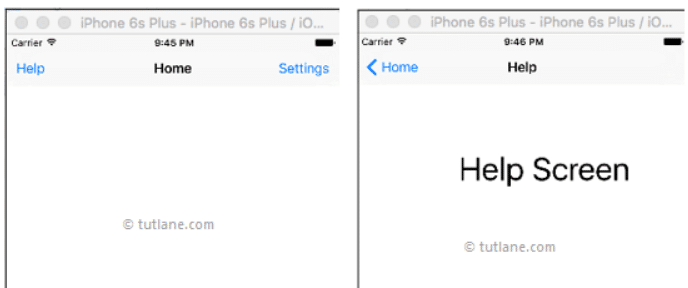
خروجی برنامه نوار ناوبری iOS در Swift
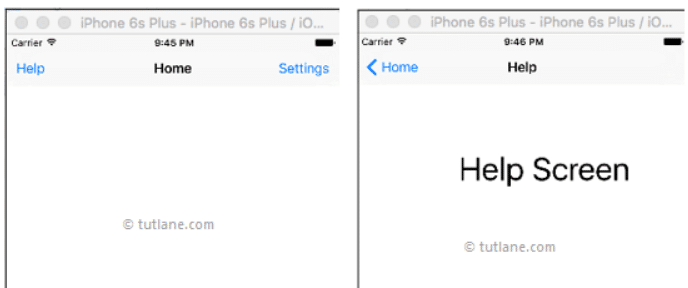
در ادامه می توانید نتیجه اجرا و پیاده سازی نوار ناوبری یا برنامه کنترل کننده در Swift را مشاهده کنید. اکنون روی دکمه help کلیک کنید؛ به این ترتیب به کنترلر بعدی می رویم و خروجی ما مشابه زیر خواهد بود.
 به این ترتیب می توانیم از کنترل کننده یا نوار ناوبری ui برای مدیریت ناوبری محتوا؛ بر اساس نیازهای خود؛ در اپلیکیشن های Swift استفاده کنیم.
به این ترتیب می توانیم از کنترل کننده یا نوار ناوبری ui برای مدیریت ناوبری محتوا؛ بر اساس نیازهای خود؛ در اپلیکیشن های Swift استفاده کنیم.