آموزش نمایش وب سایت UI در برنامه های iOS

در این بخش با ذکر یک مثال در زبان Swift، درباره نمایش وبسایتی ui در iOS ، می آموزیم. همچنین با استفاده از آن مثال در Xcode یاد میگیریم که چگونه از کنترل نمایش وبسایتی ui در iOS، در زبان Swift استفاده کنیم تا url یا وبسایت های جاسازی شده را در یک اپلیکیشن بارگذاری کنیم.
نمایش وبسایتی UI در iOS
در برنامه های iOS؛ کنترل webView برای نمایش وب سایت های جاساز شده درون یک اپلیکیشن، یا محتوای وب HTML همراه با یک اپلیکیشن به کار می رود و کنترل Webview در iOS به عنوان یک آی فریم HTML عمل می کند تا محتوای وب سایتی درون یک اپلیکیشن را نمایش بدهد.
در webview برنامه های iOS ما به صورت عملی از نمایش صفحه های قبلی و بعدی (فرمان back و forward) پشتیبانی می کنیم. در مواردی که کاربر از webview برای هدایت چندین صفحه استفاده می کند؛ بهتر است بتوان هدایت به صفحه های قبلی و بعدی را انجام داد؛ لازم به ذکر است که به صورت پیش فرض؛ این قابلیت در برنامه های ما وجود ندارد.
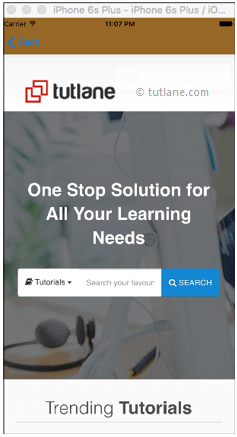
اگر از webview برای وب سایت های جاسازی شده در اپلیکیشن های مان استفاده کنیم؛ نمای آن مشابه زیر خواهد بود.

اکنون می توانیم با افزودن مرجع کلاس UIWebView از نمایش وب سایتی در برنامه های خودمان استفاده کنیم.
اکنون با ذکر یک مثال مشاهده می کنیم که چگونه از نمایش وبسایتی در برنامه های iOS خود استفاده کنیم.
ایجاد اپلیکیشن نمایش وبسایتی iOS در زبان Swift
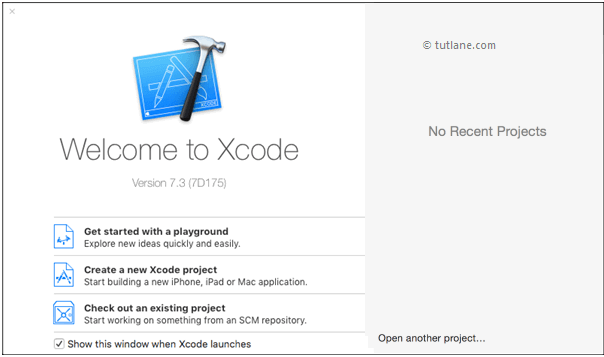
برای ایجاد پروژه جدید در Xcode در iOS، Xcode را از فهرست فولدر برنامه ها (application) باز کنید. پس از باز کردن Xcode ، پنجره welcome (خوش آمدید) مانند شکل زیر باز خواهد شد. در پنجره خوش آمدید، بر روی گزینه دوم که “ایجاد یک Xcode Project جدید” می باشد؛ (creat a new Xcode Project) کلیک کنید یا مسیر File New Project را انتخاب کنید.

پس از انتخاب “ایجاد یک پروژه Xcode جدید” ، یک پنجره جدید باز خواهد شد که باید الگوی خود را انتخاب کنیم.
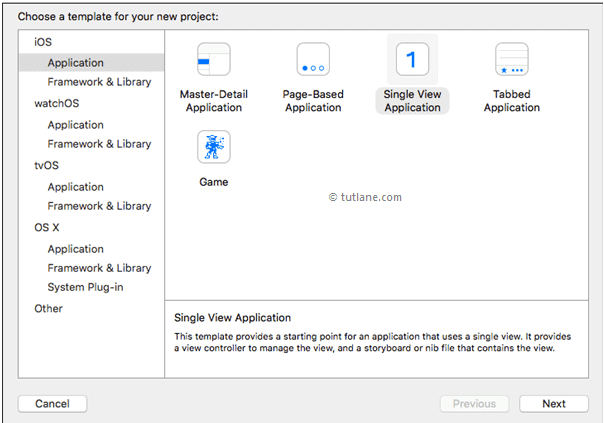
پنجره Xcode جدید، شامل چندین الگوی برنامه داخلی برای پیاده سازی نوع معمول برنامه های iOS مانند برنامه های مبتنی بر صفحه ، برنامه های مبتنی بر سربرگ، بازی ها ، برنامه های با نمای جدولی و غیره است. این قالب ها دارای رابط از پیش تنظیم شده و فایل های کد منبع هستند. .
برای مثال نمایش وسایتی در iOS ، ما از ابتدایی ترین الگوی برنامه که “برنامه فقط نمایشی” می باشد؛ استفاده خواهیم کرد. برای انتخاب این مورد ، به بخش iOS در سمت چپ بروید از قسمت select application برنامه را انتخاب کنید و در قسمت اصلی پنجره باز شده “single view application” “برنامه فقط نمایشی” را انتخاب کرده و مانند تصویر زیر بر روی دکمه next کلیک کنید.

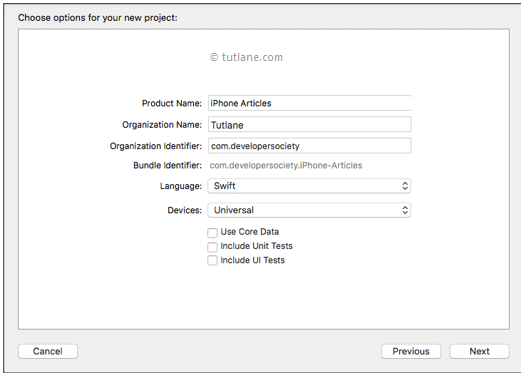
بعد از کلیک بر روی Next، پنجره ای مانند شکل زیر را مشاهده می کنیم، در این مورد باید نام پروژه و سایر جزئیات را برای برنامه خود ذکر کنیم.
Product name (نام محصول): ” iPhone Article” (تقسیم صفحه نمایش)
نامی که در بخش Product Name وارد می کنیم برای پروژه و برنامه استفاده می شود.
Organization name (نام سازمان): “Tutlane”
می توانید نام سازمان یا نام خود را در این قسمت وارد کنید؛ البته می توانید آن بخش را خالی بگذارید.
شناسه سازمان Organization Identifier) : “com.developersocociety)”
در صورت نداشتن شناسه سازمانی، com.example را وارد کنید.
Bundle Identifier (شناسه بسته نرم افزاری): این بخش براساس عبارت هایی که در نام محصول و شناسه سازمان وارد کردیم بطور خودکار تولید می شود.
زبان: “Swift”
نوع زبان را “Swift” انتخاب کنید زیرا قصد داریم برنامه هایی را با استفاده از swift توسعه دهیم.
Universal (دستگاه ها): ” Universal جهانی”
گزینه های Devices را به عنوان یونیورسال انتخاب کنید این بدان معنی است که این برنامه برای تمام دستگاه های اپل است؛ در صورت نیاز به اجرای برنامه فقط برای آیپد، می توانید گزینه iPad را انتخاب کنید تا برنامه شما به صورتی محدود شود که فقط در دستگاه های آیپد اجرا شود.
Use core Data (استفاده از داده های اصلی): انتخاب نشده
این گزینه برای عملیات پایگاه داده استفاده می شود. در صورت انجام هرگونه عملیات مربوط به پایگاه داده در برنامه خود، این گزینه را انتخاب کنید در غیر این صورت گزینه را انتخاب نکنید.
Include Unit Test (شامل آزمون واحد): انتخاب نشده
در صورت نیاز به تست های واحد برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکرده رها کنید.
شامل آزمونهای UI : انتخاب نشده
در صورت نیاز به تست های UI برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکنید.
پس از تمام کردن گزینه ها ، بر روی دکمه Next مانند تصویر زیر کلیک کنید.

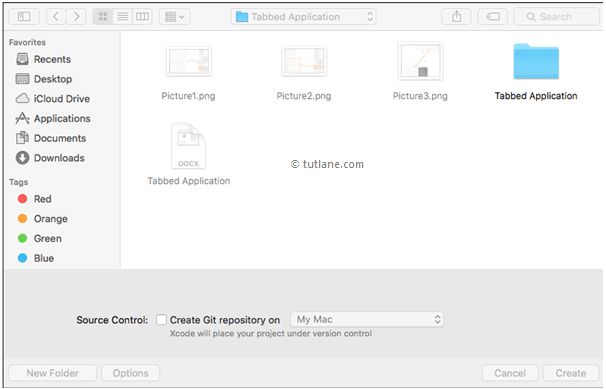
زمانی که بر روی دکمه ی Next کلیک می کنیم؛ یک پنجره جدید باز می شود که باید با استفاده از آن موقعیتی را که می خواهیم پروژه جدید در آن بخش ذخیره شود؛ انتخاب کنیم. زمانی که محل ذخیره سازی پروژه جدید را انتخاب کردید؛ مانند آنچه در زیر نشان داده شده است؛ بر روی دکمه Create (ایجاد) کلیک کنید.

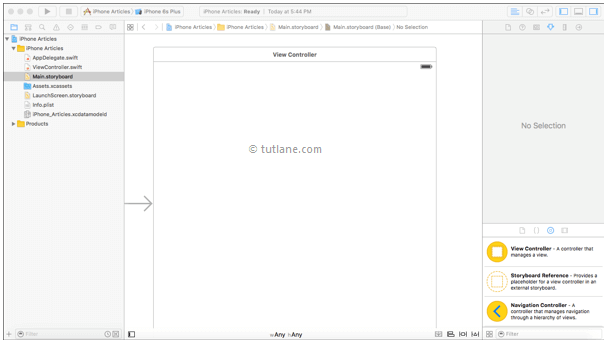
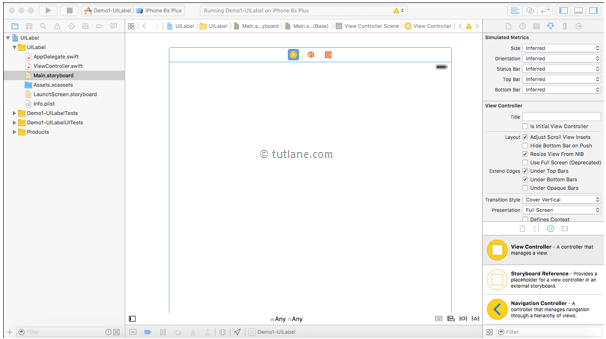
بعد از کلیک بر روی دکمه ی Create، Xcode یک پروژه جدید را باز و ایجاد می کند. در پروژه ما Main.storyboard و ViewController.swift فایل های اصلی هستند که برای طراحی رابط کاربری و حفظ کد منبع استفاده شده است.
Main.storyboard- که ویرایشگر رابط بصری است و از این فایل برای طراحی رابط کاربری اپلیکیشن استفاده می شود.
ViewController.swift- که شامل کد منبع اپلیکیشن ما است و ما از این فایل برای نوشتن هر کد مربوط به برنامه مان استفاده می کنیم.
اکنون در پروژه فایل Main.storyboard را انتخاب کنید، تا Xcode ویرایشگر رابط بصری را مانند شکل زیر باز می کنیم.

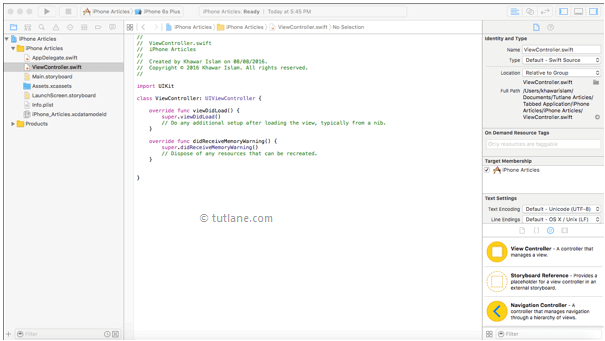
اکنون فایل ViewController.swift را از پروژه تان انتخاب کنید که نمایش آن مشابه شکل زیر می باشد:

افزودن کنترل های UI در iOS به صفحه نمایش در زبان Swift
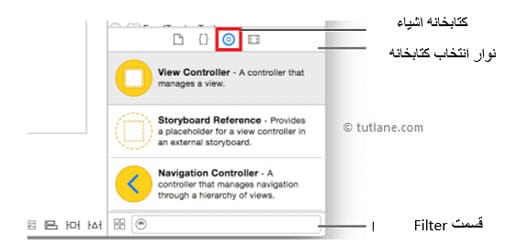
اکنون برای آن کتابخانه اشیاء در دسترس، کنترل هایی را به برنامه مان اضافه می کنیم. کتابخانه اشیاء در پایین Xcode در سمت راست ظاهر می شود. در صورتی که کتابخانه اشیاء را پیدا نکردید، همان طور که در زیر نشان داده شده است؛ بر روی دکمه ای کلیک کنید که در نوار انتخاب کتابخانه از سمت چپ سومین دکمه است. (از طرف دیگر می توانید مسیر View Utilities Show Object Library را انتخاب کنید).

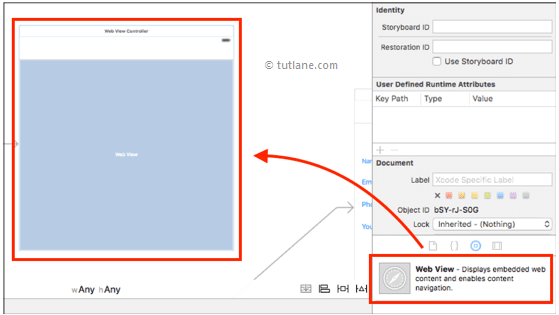
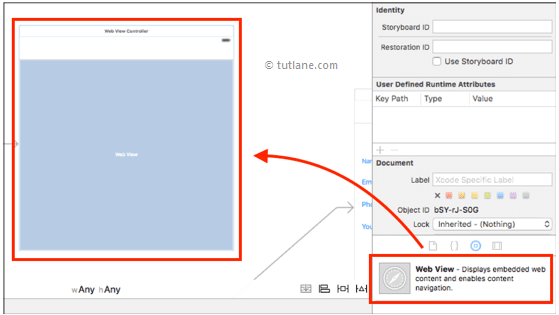
همان طور که مطرح کردیم؛ رابط کاربری ما، فایل Main.storyboard می باشد بنابراین فایل Main.storyboard را باز کنید. اکنون در کتابخانه اشیاء در باکس مربوط به Filter به دنبال WebView (نمایش وبسایتی) باشید و سپس همان طور که در زیر می بینید WebView را به داخل ViewController در Main.storyboard بکشید و رها کنید.

مرتبط ساختن کنترل های UI در برنامه iOS به کد نویسی های زبان Swift
اکنون ارتباط بین کنترل ها و کد ViewController.Swift را برقرار می کنیم. برای این منظور باید بر روی دکمه دستیار (Assistant) کلیک کنید که مشابه زیر در گوشه سمت راست نوار ابزار Xcode قرار دارد (دو دایره ی درهم رفته).

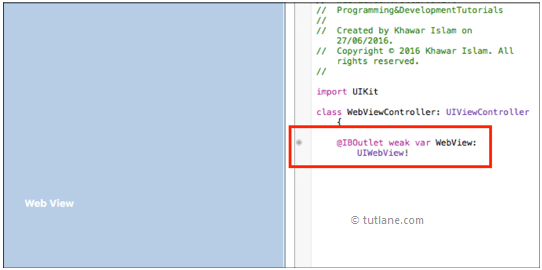
برای نگاشت کنترل ها، دکمه Ctrl را روی صفحه کلید نگه داشته و سپس Web View را از بخش رابط کشیده و مشابه زیر به داخل فایل DetailViewController.swift رها کنید.

زمانی که نگاشت کنترل ها به فایل ViewConrtoller.swift نگاشت شد؛ سپس کدهای سفارشی را می نویسیم تا محتوای نمایش وب سایتی نشان داده شده است. زمانی که عملکردهای مورد نیاز را نوشتیم؛ کد فایل ViewConrtoller.swift ما به صورت زیر می باشد:
import UIKit
class WebViewController {
@IBOutlet weak var WebView: UIWebView!
Override func viewDidLoad ( ) {
super.viewDidLoad ( )
let sindexPaths =NSURL (string: “http: // tutlane.com/”);
let request0bj = NSURLRequest (URL : url!);
WebView.loadRequest (request0bj);
}
Override func didRecieveMemoryWarning ( ) {
Super.didRecieveMemoryWarning ( )
// Dispose of any resources that can be recreated.
}
}
اکنون برنامه را اجرا کرده و خروجی آن را بررسی می کنیم. برای اجرای برنامه؛ شبیه ساز مورد نیاز را انتخاب کنید (در اینجا ما از آیفون سیکس اس پلاس استفاده کرده ایم) و روی دکمه Play کلیک کنید که مشابه زیر در گوشه سمت چپ بالای نوار ابزار Xcode قرار دارد.

در صورت اجرای برنامه، اگر بارگیری انجام شد و صفحه مورد نظر، نشان داده شد یعنی خوب است و برنامه شما درست کار می کند؛ در غیر اینصورت لازم است تنظیمات اجازه را به فایل info.plist اضافه می کنیم.
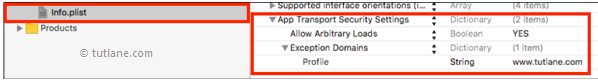
برای ایجاد تغییرات باید به فایل info.plist در پروژه خود بروید که در ردیف آخر ویژگی “App Security Security Settings” (تنظیمات امنیت انتقال برنامه) وجود دارد، در این بخش، روی دکمه به اضافه کلیک کرده و ویژگی “Allow Arbitrary Loads” (اجازه دادن برای بارگذاری های دلخواه) را در تکست باکس سمت چپ؛ به Yes (بله) تغییر دهید.
پس از آن “Exception Domains” (دامنه های استثنایی) را انتخاب کنید و در آن ویژگی “profile” (نمایه) قرار دارد و باید آن URL (آدرس اینترنتی) را در سمت راست قرار دهید که می خواهید به آن دسترسی پیدا کنید. در اینجا می خواهیم به www.tutlane.com دسترسی پیدا کنیم ، بنابراین این URL را وارد کردیم.

زمانی که تمام پیکربندی ها را تمام کردیم؛ برنامه را با استفاده از دکمه Play اجرا می کنیم که در ویرایشگر Xcode قرار دارد.
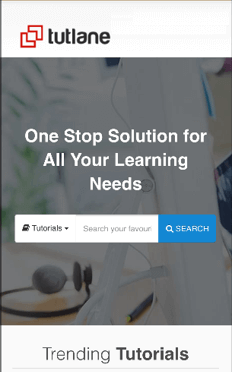
خروجی برنامه نمایش وبسایتی برنامه های iOS در زبان Swift
در ادامه می توانید نتیجه اجرای برنامه WebView در زبان Swift را مشاهده کنید.

به این ترتیب می توانیم از کنترل نمایش وبسایتی UI در زبان Swift استفاده کنیم تا وب سایت های جاسازی شده درون یک اپلیکیشن iOS را بر اساس نیازهای مان نمایش بدهیم.








سلام چطور میتونم برای وب ویو امکان کنترل back و forward برای صفحات تنظیم کنم
پاسخ