آموزش کنترل های UI در اندروید به زبان ساده

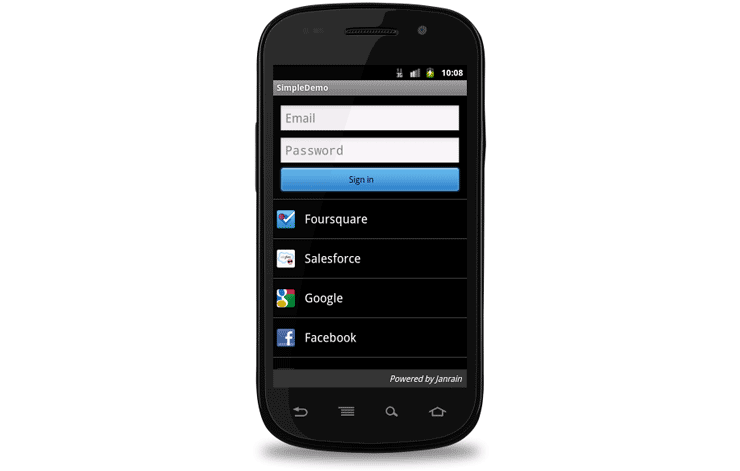
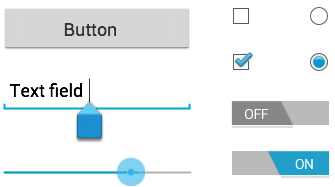
کنترل های ورودی؛ مؤلفه های تعاملی در رابط کابری اپلیکیشن های شما هستند. اندروید تنوع گسترده ای از کنترل ها را فراهم می کند که شما می توانید در UI خودتان استفاده کنید. این کنترل ها، شامل دکمه ها، فیلدهای متنی، seekbarها، چک باکس ها، دکمه های زوم، دکمه های تغییر وضعیت و امثالهم هستند.

عناصر UI
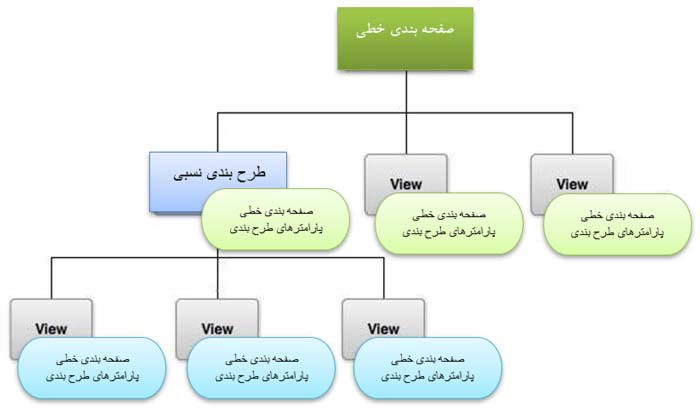
یکView در واقع یک شیء است که موردی را مدیریت می کند که کاربر می تواند با آن در تعامل باشد و یک ViewGroup یک شیء است که Viewهای دیگر را نگه می دارد تا صفحه بندی رابط کاربری راتعیین کند.
شما صفحه بندی خودتان را در یک فایل XML تعریف می کنید که یک ساختار قابل خواندن برای انسان را مشابه با HTML برای صفحه بندی فراهم می کند. برای مثال؛ یک صفحه بندی عمودی ساده با یک متن و یک دکمه مشابه زیر است:
<?xml version=”1.0″ encoding=”utf-8″?>
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:layout_width=”fill_parent”
android:layout_height=”fill_parent”
android:orientation=”vertical” >
<TextView android:id=”@+id/text”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”I am a TextView” />
<Button android:id=”@+id/button”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”I am a Button” />
</LinearLayout>
کنترل های UI اندروید
تعدادی کنترل های UI وجود دارد که توسط اندروید ارائه شده است و به شما اجازه می دهد رابط کاربری گرافیکی را برای اپلیکیشن خود بسازید:
| ردیف | کنترل های UI و توضیح آنها |
| ۱ | نمایش متنی (تکست ویو)
این کنترل برای نمایش دادن یک متن برای کاربر به کار می رود. |
| ۲ | ویرایش متن (ادیت تکست)
ادیت تکست یک کلاس فرعی از پیش تعریف شده از تکست ویو است که قابلیت های ویرایش بسیار قدرتمندی دارد. |
| ۳ | AutoCompleteTextView
این کنترل؛ یک view است که مشابه با ادیت تکست می باشد، به استثنای آن که هنگام تایپ کردن کاربر؛ یک لیست از پیشنهادات تکمیل سازی را به صورت خودکار نمایش می دهد. |
| ۴ | دکمه ها
یک دکمه که کاربر می تواند آن را لمس نموده یا روی آن کلیک کند تا اقدامی انجام شود. |
| ۵ | ImageButton (دکمه تصویری)
یک دکمه تصویری؛ یک صفحه بندی مطلق است که شما را قادر می سازد موقعیت دقیق فرزند آن را مشخص کنید. این کنترل، یک دکمه را با یک تصویر (به جای متن) نشان می دهد که کاربر می تواند آن را لمس کرده یا روی آن کلیک کند. |
| ۶ | چک باکس
یک سوئیچ خاموش/روشن است که کاربر می تواند وضعیت آن را تغییر بدهد. شما باید زمانی از چک باکس استفاده کنید که می خواهید گروهی از گزینه های قابل انتقال را در اختیار کاربران قرار دهید که دو به دو ناسازگارند. |
| ۷ | دکمه تغییر وضعیت ToggleButton
یک دکمه خاموش/روشن است که یک چراغ، روشن و خاموش شدن آن را نشان می دهد. |
| ۸ | دکمه رادیویی – RadioButton
دکمه رادیویی دو وضعیت دارد: یا تیک خورده است یا خیر. |
| ۹ | گروه رادیویی RadioGroup
رادیوگروپ برای گروه بندی چندین دکمه رادیویی به کار می رود. |
| ۱۰ | نوار پیشرفت
نوار پیشرفت نوار پیشرفت روی صفحه؛ نمایشی ایجاد می کند که نشان دهنده ی روند انجام وظیفه های در حال اجرا است؛ مثلا زمانی که شما یک وظیفه را اجرا می کنید؛ روند انجام آن را نشان می دهد. |
| ۱۱ | اسپینر
یک لیست باز شونده از پایین که به کاربران اجازه می دهد یک مقدار را از یک مجموعه به دست آورد. |
| ۱۲ | تایم پیکر (TimePicker)
این View کاربران را قادر می سازد تا یک زمانی از روز را یا در فرمت ۲۴ ساعته یا در فرمت ۱۲ ساعته ی قبل/بعد از ظهر انتخاب کنند. |
| ۱۳ | دیت پیکر (DatePicker)
این View کاربران را قادر می سازد تا تاریخ مشخصی را انتخاب کنند. |
ایجاد کنترل های UI
کنترل های ورودی، مؤلفه های تعاملی در رابط کاربری اپلیکیشن شما هستند. اندروید طیف وسیع و متنوعی از این کنترل ها را فراهم آورده است که شما می تواند در UI خودتان از آن استفاده کنید. از جمله این کنترل ها می توان به دکمه ها، فیلدهای متنی، seekbarها، چک باکس ها، دکمه های زوم و دکمه های تغییر وضعیت اشاره کرد.
همان طور که در فصب قبلی توضیح داده شده است؛ یک شیء View می تواند یک ID خاص داشته باشد که به آن تخصیص داده شده است و آن View را منحصراً درون درخت شناسایی می کند. سینتکس برای یک ID درون تگ XML به صورت زیر است:
android:id=”@+id/text_id”
برای ایجاد یک ویدجت/کنترل/View رابط کاربری؛ شما باید هر کدام را که می خواهید در فایل صفحه بندی تعریف کنید و مانند زیر به آن یک شناسه ی منحصربه فرد اختصاص دهید.
<?xml version=”1.0″ encoding=”utf-8″?>
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:layout_width=”fill_parent”
android:layout_height=”fill_parent”
android:orientation=”vertical” >
<TextView android:id=”@+id/text_id”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”I am a TextView” />
</LinearLayout>
سپس در نهایت؛ با استفاده از کدنویسی زیر یک نمونه از شیء کنترل ایجاد شده و از صفحه بندی دریافت می شود:
TextView myText = (TextView) findViewById(R.id.text_id);