آموزش لیبل های UI (رابط کاربری) در iOS به زبان ساده

در اینجا ما به کار گیری لیبل های ui در iOS را با مثالی یاد میگیریم، همچنین نحوه استفاده از لیبل های کنترل ui در برنامه های iOS را برای نشان دادن محتوا به شکل یک متن ساده یا متن با ظاهری طراحی شده را در زبان برنامه نویسی Swift با مثالی با استفاده از xcode می آموزیم.
لیبل های UI در iOS
لیبل در iOS یک کنترل UI اساسی است که برای نمایش متن ساده ی ساکن یا متنی با ظاهر طراحی شده استفاده می شود. محتوا در کنترل لیبل iOS متنی فقط خواندنی است که ما قادر به تغییر یا ویرایش متن نیستیم اما می توان محتوای لیبل را کپی کرد.
ما می توانیم سبک های سفارشی را بر روی محتوای موجود در لیبل iOS اعمال کنیم، برای مثال در سبک فونت و اندازه فونت می توانیم تغییر حاصل کنیم؛ همچنین می توانیم رنگ های پس زمینه و مواردی دیگر را بر اساس نیازهای خود اضافه کنیم. برای این منظور باید مطابق زیر عمل کنیم.

اکنون با ذکر یک مثال مشاهده می کنیم که چگونه از لیبل ها در اپلیکیشنiOS استفاده کنیم.
ایجاد اپلیکیشن لیبل های iOS با Xcode
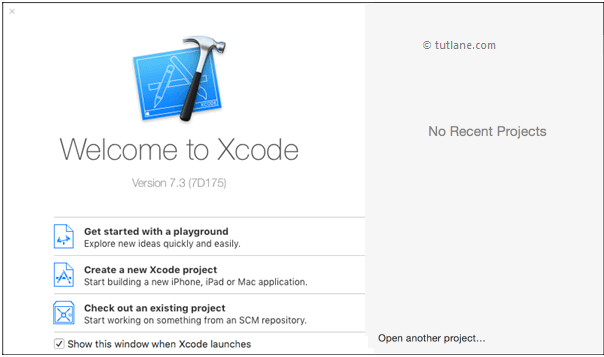
برای ایجاد پروژه جدید iOS درXcode ، Xcode را از فهرست فولدر برنامه ها /applictions باز کنید. پس از باز کردن Xcode ، یک پنجره welcome (خوش آمدید) مانند شکل زیر باز خواهد شد. در پنجره خوش آمدید ، روی گزینه دوم: Create a new Xcode Project “ایجاد یک پروژه ی Xcode جدید” کلیک کنید یا مسیر File New Project را انتخاب کنید.

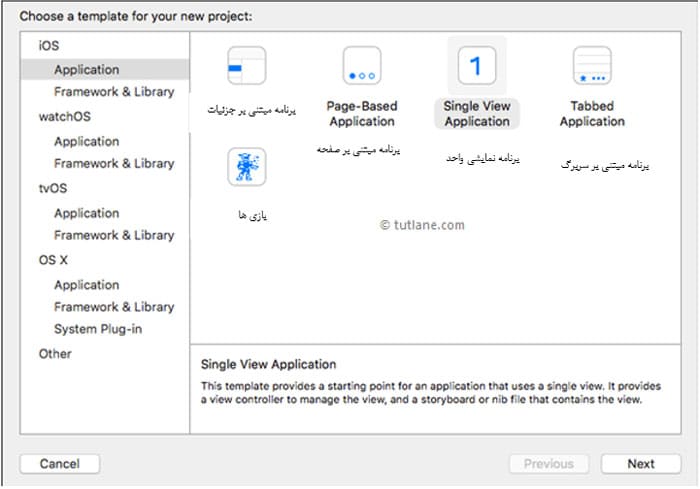
پس از انتخاب “ایجاد یک پروژه Xcode جدید” ، یک پنجره جدید باز خواهد شد که باید الگوی خود را انتخاب کنیم.
پنجره جدید Xcode شامل چندین الگوی برنامه داخلی برای پیاده سازی نوع معمول برنامه های iOS مانند برنامه های مبتنی بر صفحه ، برنامه های مبتنی بر سربرگ، بازی ها ، برنامه های با نمای جدولی و غیره است. این قالب ها دارای رابط از پیش تنظیم شده و فایل های کد منبع هستند .
برای این مثال برنامه لیبل ها در iOS ، از ابتدایی ترین الگوی برنامه که “برنامه فقط نمایشی” است، استفاده خواهیم کرد. برای انتخاب این مورد ، به بخش iOS در سمت چپ بروید تا با استفاده از select application برنامه را انتخاب کنید و در قسمت اصلی پنجره “برنامه نمایشی واحد” را انتخاب کرده و مانند تصویر زیر بر روی دکمه Next کلیک کنید.

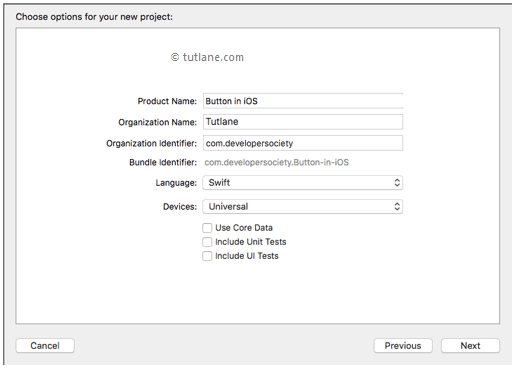
بعد از کلیک بر روی Next، پنجره ای مانند شکل زیر را مشاهده می کنیم، در این مورد باید نام پروژه و سایر جزئیات را برای برنامه خود ذکر کنیم.
Product name (نام محصول): ” Button in iOS” (دکمه ها در iOS)
نامی که در بخش Product Name وارد می کنیم برای پروژه و برنامه استفاده می شود.
Organization name (نام سازمان): “Tutlane”
می توانید نام سازمان یا نام خود را در این قسمت وارد کنید؛ البته می توانید آن بخش را خالی بگذارید.
شناسه سازمان Organization Identifier) : “com.developersocoiety) “
در صورت نداشتن شناسه سازمانی، com.example را وارد کنید.
Bundle Identifier (شناسه بسته نرم افزاری)
این بخش براساس عبارت هایی که در نام محصول و شناسه سازمان وارد کردیم بطور خودکار تولید می شود.
زبان: “Swift”
نوع زبان را “Swift” انتخاب کنید زیرا قصد داریم برنامه هایی را با استفاده از swift توسعه دهیم.
Universal (دستگاه ها): ” Universal جهانی”
گزینه های Devices را به عنوان یونیورسال انتخاب کنید این بدان معنی است که این برنامه برای اجرا در تمام دستگاه های اپل است؛ در صورت نیاز به اجرای برنامه فقط برای آیپد، می توانید گزینه iPad را انتخاب کنید تا برنامه شما به صورتی محدود شود که فقط در دستگاه های آیپد اجرا شود.
Use core Data (استفاده از داده های اصلی): انتخاب نشده
این گزینه برای عملیات پایگاه داده استفاده می شود. در صورت انجام هرگونه عملیات مربوط به پایگاه داده در برنامه خود، این گزینه را انتخاب کنید در غیر این صورت گزینه را انتخاب نکنید.
Include Unit Test (شامل آزمون واحد): انتخاب نشده
در صورت نیاز به تست های واحد برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکرده رها کنید.
شامل آزمونهای UI : انتخاب نشده
در صورت نیاز به تست های UI برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکنید.
پس از تمام کردن گزینه ها ، بر روی دکمه Next مانند تصویر زیر کلیک کنید.

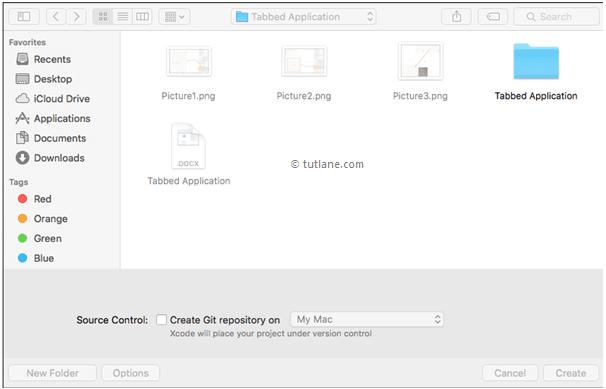
زمانی که بر روی Next کلیک می کنیم؛ یک پنجره جدید باز می شود که باید موقعیتی را انتخاب کنیم که می خواهیم پروژه مان را در آن بخش ذخیره کنیم. زمانی که مکان ذخیره سازی پروژه را انتخاب کردیم؛ باید مشابه شکل زیر بر روی دکمه Create (ایجاد) کلیک کنیم.

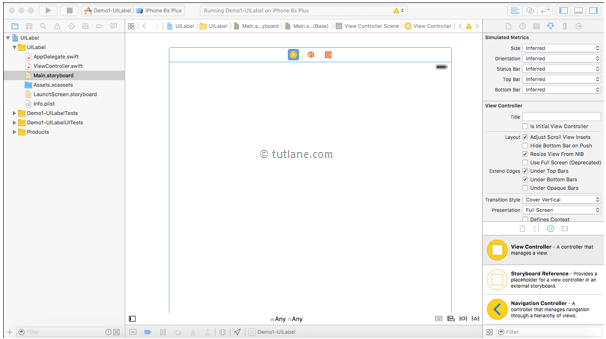
بعد از کلیک بر روی دکمه ی Create، Xcode یک پروژه جدید را باز و ایجاد می کند. در پروژه ما Main.storyboard و ViewController.swift فایل های اصلی هستند که برای طراحی رابط کاربری و حفظ کد منبع استفاده شده است.
Main.storyboard- که ویرایشگر رابط بصری است و از این فایل برای طراحی رابط کاربری اپلیکیشن استفاده می شود.
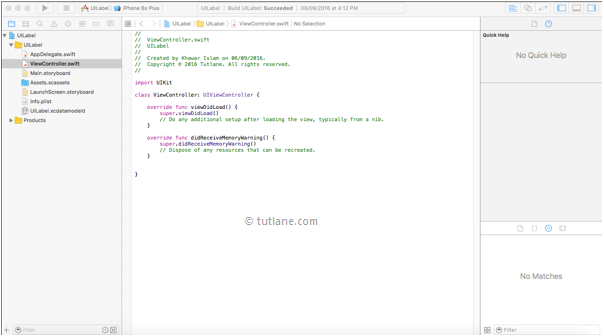
ViewController.swift– که شامل کد منبع اپلیکیشن ما است و ما از این فایل برای نوشتن هر کد مربوط به برنامه مان استفاده می کنیم.
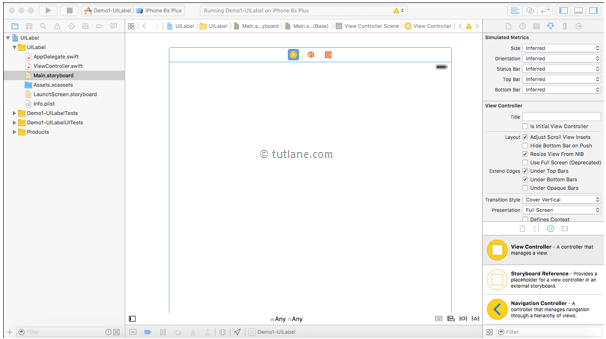
اکنون در پروژه فایل Main.storyboard را انتخاب کنید، تا Xcode ویرایشگر رابط بصری را مانند شکل زیر باز کند.

اکنون فایل ViewController.swift را در پروژه تان انتخاب کنید که ظاهر آن به شکل زیر می باشد.

افزودن کنترل های ui در iOS به نمایش
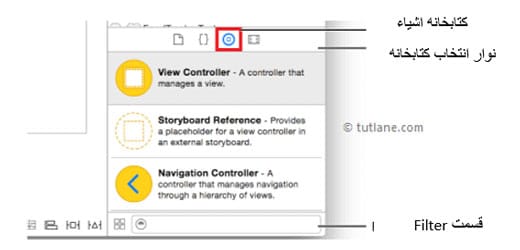
اکنون برای آن کتابخانه اشیاء در دسترس، کنترل هایی را به برنامه مان اضافه می کنیم. کتابخانه اشیاء در پایین Xcode در سمت راست ظاهر می شود. در صورتی که کتابخانه اشیاء را پیدا نکردید، همان طور که در زیر نشان داده شده است؛ بر روی دکمه ای کلیک کنید که در نوار انتخاب کتابخانه از سمت چپ سومین دکمه است. (از طرف دیگر می توانید مسیر View Utilities Show Object Library را انتخاب کنید).

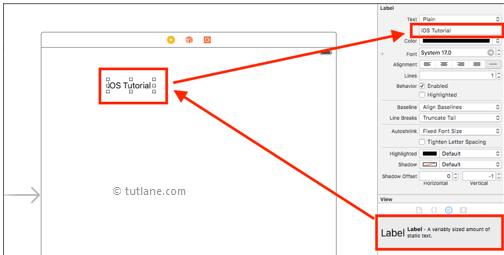
همان طور که بیان کردیم، رابط کاربری ما در فایل Main.storyboard می باشد؛ بنابراین فایل Main.storyboard را باز کنید. اکنون کتابخانه اشیاء را به دنبال label جستجو کنید. برای این کار در قسمتی که زیر عنوان Filter نوشته شده است؛ عبارت label را تایپ کرده و سپس مطابق شکل زیر؛ آن را به داخل کنترل گر نمای Main.storyboard درگ کرده و رها کنید و سپس بر اساس نیازهای تان کنترل لیبل را ویرایش کنید.

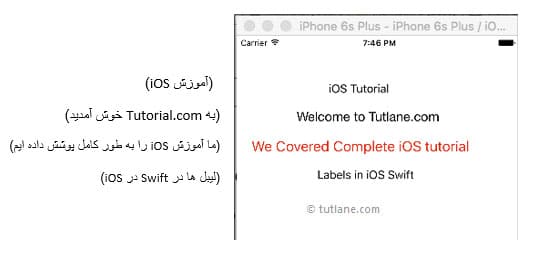
به هین ترتیب چند لیبل را از کتابخانه اشیاء انتخاب کرده و بر اساس نیازهای تان مانند آنچه در زیر می بینید تغییرات را ایجاد می کنید.

اکنون برنامه را اجرا کرده و خروجی برنامه لیبل های iOS را مشاهده می کنیم. برای راه سازی برنامه، ابتدا شبیه ساز مورد نیاز را انتخاب کنید (در این قسمت ما آیفون سیکس اس پلاس را انتخاب کرده ایم) و سپس بر روی دکمه ی پلی کلیک کنید که مشابه شکل زیر در گوشه ی بالا سمت راست نوار ابزار Xcode قرار دارد.

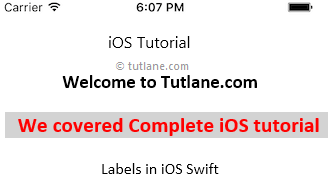
خروجی مثال اپلیکیشن لیبل های iOS
نتایج لیبل های iOS مشابه زیر خواهد بود.