آموزش عنصر head در HTML به زبان ساده

عنصر <head> به عنوان یک نگهدارنده برای متاداده یا ابرداده ها (داده های مربوط به داده ها) استفاده می شود. این تگ بین تگ <html> و تگ <body> قرار می گیرد.
محتوای head در بارگیری صفحه در مرورگر نمایش داده نمی شود. این تگ فقط شامل ابرداده ها در مورد سند HTML است که اطلاعات مربوط به سند HTML را مشخص می کند.
Head می تواند حاوی اطلاعات ابرداده زیادی باشد یا اینکه می تواند اطلاعات خیلی کم یا بدون اطلاعات باشد، به نیازهای ما بستگی دارد. بخش Head در هنگام ایجاد یک وب سایت نقش اساسی در فایل HTML دارد.
ابرداده ها اطلاعاتی مانند عنوان سند، مجموعه کاراکتر، سبک ها، لینک ها، اسکریپت ها و سایر اطلاعات دیگر را تعریف می کنند.
تگ های مورد استفاده در ابر داده ها عبارتند از:
- <title>
- <style>
- <meta>
- <link>
- <script>
- <base>
عنصر <title>
عنصر title>> یک عنوان برای سند تعریف می کند. در کلیه اسناد HTML و XHTML استفاده می شود. عنصر <title> باید داخل عنصر <head> قرار گیرد و هر سند فقط می تواند یک عنصر عنوان داشته باشد.
عنصر <title> چه کاری انجام می دهد؟
- عنوانی برای صفحه تعریف می کند که در برگه مرورگر نمایش داده می شود.
- هنگامی که صفحه به لیست علاقه مندی ها اضافه می شود، از این عنوان استفاده می شود.
- در نتایج موتور جستجو عنوان صفحه نمایش داده می شود.
نکته: عنصر عنوان باید برای سند خاص باشد و توصیه می شود تعداد کاراکترهای آن بین ۶۵ تا ۷۰ کاراکتر شامل فضاهای خالی باشد.
مثال
<!DOCTYPE html>
<html>
<head>
<title>This Page Title</title>
</head>
<body>
<p>The body’s content is displayed in the browser window.</p>
<p>The content of the title element is displayed in the browser tab, in favorites and in search engine results.</p>
</body>
</html>
عنصر <style> در HTML
عنصر <<style صفحه را طرح بندی و سبک دهی می کند. عنصر <style> در صفحه می تواند ویژگی های CSS را فقط برای همان صفحه اعمال کند. اگر بخواهیم صفات CSS را به چندین صفحه اعمال کنیم، باید از فایل CSS خارجی استفاده کنیم.
مثال
<!DOCTYPE html>
<html>
<head>
<title>This is Page Title</title>
<style>
body {background-color: pink;}
h1 {color: red;}
p {color: blue;}
</style>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
عنصر <link> در HTML
عنصر <link>، یک صفحه سبک خارجی را به صفحه وب جاری پیوند می دهد. عنصر <link> شامل دو صفت اصلی “rel” و “href” است. صفت rel نشان می دهد که فایل خارجی، یک شیوه نامه است و href مسیر فایل خارجی را تعیین می کند.
مثال
<!DOCTYPE html>
<html>
<head>
<title>This is title</title>
<link rel=”stylesheet” href=”style.css”>
</head>
<body>
<h2>Web-page with external CSS</h2>
<p>This is looking a cool page</p>
</body>
</html>
عنصر <meta> در HTML
عنصر <meta> چندین ابرداده متفاوت مانند مجموعه کاراکتر، توضیحات صفحه، کلمات کلیدی، نویسندگان و … را برای صفحه وب تعیین می کند.
ابرداده اغلب توسط مرورگرها، موتورهای جستجو و سایر سرویس های وب برای رتبه دهی بهتر صفحه وب شما استفاده می شود.
در ادامه نحوه استفاده از ابرداده ها را توضیح خواهیم داد:
تعریف یک مجموعه کاراکتر:
<meta charset=”UTF-8″>
صفت charset رمزگذاری کاراکترها را مشخص می کند. در این مثال، مقدار مجموعه کاراکتر را “۸UTF-” قرار داده ایم که می تواند هر زبانی را نمایش می دهد.
مثال
<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8″>
</head>
<body>
<p>This is written in English language<span style=”color: blue”> My friend’s name is…….</span></p>
<p>This is Chinese language <span style=”color: red”>Wǒ de péngyǒu jiào</span></p>
</body>
</html>
خروجی

تعریف توضیحات صفحه وب:
<meta name=”description” content=”Free Web tutorials”>
تعیین توضیحات برای جستجوهای مرتبط با صفحه توسط موتورهای جستجو می تواند مفید باشد. مقدار description برای صفت name توضیحات را تعریف می کنید و مقدار صفت content، متن توضیحات موردنظر درباره صفحه می باشد.
تعریف کلمات کلیدی برای موتورهای جستجو:
<meta name=”keywords” content=”HTML, CSS, XML, JavaScript”>
مقدار keywords در صفت name برای تعیین کلمات کلیدی صفحه و برای موتور جستجو استفاده می شود اما ممکن است توسط مرورگر به دلیل اسپم ها نادیده گرفته شود.
تعیین نویسنده صفحه وب:
<meta name=”author” content=”Akon”>
مقدار author برای تعریف نام نویسنده و مقدار content نام نویسنده محتوای صفحه را نشان می دهد و برای استخراج خودکار اطلاعات نویسنده توسط برخی سیستم های مدیریت محتوا مفید است.
بارگذاری مجدد سند هر ۳۰ ثانیه:
<meta http-equiv=”refresh” content=”30″>
ابرداده refresh به مرورگر دستور می دهد تا به طور خودکار صفحه را پس از یک بازه زمانی خاص دوباره بارگذاری کند. در مثال بالا، صفحه هر ۳۰ ثانیه یکبار به طور خودکار تازه و دوباره بارگذاری می شود.
<meta http-equiv=”refresh” content=”10; url=https://www.javatpoint.com/html-head>
اگر به مقدار content یک URL اضافه کنید، صفحه پس از پایان مدت زمان مشخص به آن صفحه هدایت خواهد شد.
مثال
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=”refresh” content=”5; url=https://www.javatpoint.com/html-head”>
</head>
<body>
<h2>Meta element Example</h2>
<p style=”color: green;”>Kindly wait for ۵ seconds and after ۵ seconds it will automatically redirect to URL specified in meta tag</p>
</body>
</html>
مثال زیر شیوه استفاده از تمام عناصر متا را در تگ head نشان می دهد:
<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8″>
<meta name=”description” content=”Free Web tutorials”>
<meta name=”keywords” content=”HTML,CSS,XML,JavaScript”>
<meta name=”author” content=”Akon”>
</head>
<body>
<p>All the meta information are set.</p>
</body>
</html>
استفاده از تگ <meta> برای تنظیم Viewport
این روش در HTML5 معرفی شده است تا با استفاده از تگ <meta> بتوان میدان دید صفحه را کنترل کرد.
Viewport منطقه قابل مشاهده صفحه وب است. از دستگاهی به دستگاه دیگر تغییر می کند و در نمایشگرهای تلفن های همراه کوچکتر از رایانه ها ظاهر می شود.
ساختار برای عنصر میدان دید <meta>:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
در اینجا، عنصر میدان دید <meta> شیوه کنترل ابعاد و مقیاس بندی صفحه را مشخص می کند.
width=device-width عرض صفحه را مطابق با عرض صفحه دستگاه تنظیم می کند (بسته به نوع دستگاه متفاوت خواهد بود).
initial-scale=1.0 برای تنظیم میزان بزرگنمایی اولیه هنگام اولین بارگذاری صفحه توسط مرورگر استفاده می شود. اگر مقدار آن ۱ باشد، صفحه را به طور استاندارد نمایش می دهد.
نمونه ای از صفحه وب بدون viewport در تگ <meta>
<!DOCTYPE html>
<html>
<body>
<p><b>To understand this example, you should open this page on a phone or a tablet.</b></p>
<img src=”image.jpg” alt=”image” width=”460″ height=”345″>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut
laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation
ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel
eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu
feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum
zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis
eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum.
Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat
facer possim assum.
</p>
</body>
</html>
نمونه ای از صفحه وب با viewport در تگ <meta>
<!DOCTYPE html>
<html>
<head>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″/>
<style>
img {
max-width: ۱۰۰%;
height: auto;
}
</style>
</head>
<body>
<p><b>To understand this example, you should open this page on a phone or a tablet.</b></p>
<img src=”image.jpg” alt=”image” width=”460″ height=”345″>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut
laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation
ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel
eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu
feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum
zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis
eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum.
Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat
facer possim assum.
</p>
</body>
</html>
نکته: برای دیدن تفاوتها به صورت شفاف، صفحه را در تلفن هوشمند یا تبلت باز کنید.
عنصر <base> در HTML
عنصر <base، <URL (آدرس) و target (مکان باز شدن لینک ها) پایه را برای همه آدرس های نسبی در صفحه تعریف می کند.
مثال
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<base href=”https://static.javatpoint.com/htmlpages/images/” target=”_blank”>
</head>
<body>
<img src=”html5.png”>
<p>We have specified a base URL, the browser will look for the image “html5.png”
at “https://static.javatpoint.com/htmlpages/images/html5.png”</p>
<p><a href=” https://www.javatpoint.com”>JavatPoint</a></p>
<p>The link above will open in a new window because base target is set to “_blank”.</p>
</body>
</html>
عنصر <script> در HTML
عنصر <script> جاوا اسکریپت سمت کاربر را برای همان صفحه اعمال می کند و یا یک فایل جاوا اسکریپت خارجی را به صفحه فعلی اضافه می کند.
مثال
<!DOCTYPE html>
<html>
<head>
<script>
function fun() {
document.getElementById(“p”).style.color=”green”;
}
</script>
</head>
<body>
<h2>Script within Head element</h2>
<p id=”p”>This will change the color</p>
<button type=”button” onclick=”fun()”>Click me</button>
</body>
</html>
اگر بخواهیم فایلهای خارجی جاوا اسکریپت را اضافه کنیم، از ساختار زیر استفاده می کنیم:
<script src=”.js file_path”>
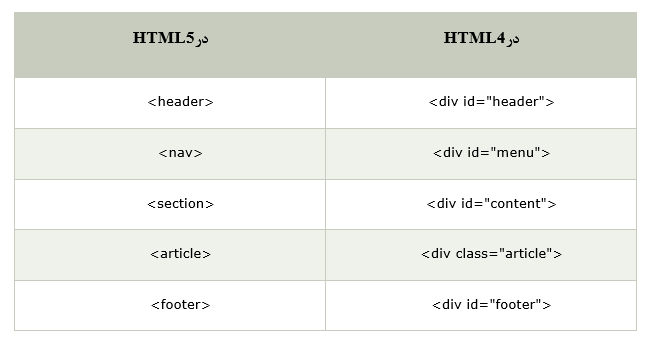
حذف عناصر <html>، <head>، <body>
HTML5امکان حذف تگ های <html>، <head، <body> را فراهم کرده است.
مثال
<!DOCTYPE html>
<title>Page Title</title>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
نکته: حذف تگ های <html> و <body> توصیه نمی شود. حذف این تگ ها می تواند باعث خراب شدن نرم افزار DOM یا XML شود و در مرورگرهای قدیمی خطای ایجاد کند ( مانند ۹IE)، با این وجود می توانید تگ <head> را حذف کنید.




















با سلام ودرود
پاسخصباغی هستم از تبریز
حدود 2 سالی هست که در کار برنامه نویسی هستم از html شروع کردم و سی شارپ و دیتا بیس
لطفا اگر امکان داشت با هم دوست باشیم و به من کمی راهنمایی و کمک برسونین
ممنون از لطف شما