آموزش صفحه راه اندازی iOS (صفحه اسپلش)

در iOS، صفحه راه اندازی یا صفحه اسپلش به سرعت در حین راه اندازی برنامه ظاهر می شود؛ و به سرعت با صفحه اصلی اپلیکیشین ما جایگزین می شود. هدف اصلی صفحه راه اندازی/ اسپلش به کاربر اجازه می دهد تا متوجه شود که برنامه در حال بارگذاری است و صفحه راه اندازی بلافاصله زمانی که بارگذاری برنامه ما تکمیل می شود؛ ناپدید می گردد.
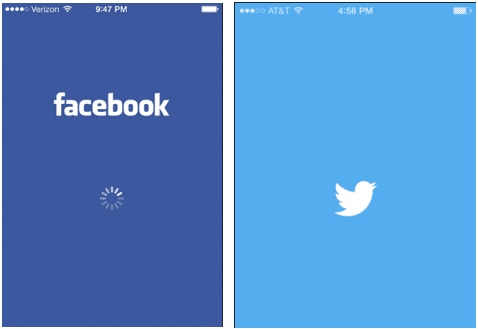
به طور کلی صفحه راه اندازی/ اسپلش، کل صفحه را می پوشاند بهتر است مانند زیر، جزئیات برند شما به شکل یک تصویر نمایش بدهد.

بهتر است از صفحه راه اندازی/ اسپلش برای تمام اپلیکیشن ها استفاده شود؛ حتی اگر راه اندازی صفحه اصلی برنامه زمان کمی ببرد.
اندازه های صفحه اسپلش/ راه اندازی iOS
همان طور که مطرح کردیم؛ صفحه اسپلش/ راه اندازی کل صفحه را می پوشاند، بنابر این اندازه صفحه راه اندازی باید بر اساس دستگاه های متفاوت اپل، تغییر کند. برای بر طرف کردن این مشکل، باید تصاویری را ارائه بدهیم که اندازه های متفاوتی برای دستگاه های مختلف داشته باشد. جدول زیر نشان می دهد که اندازه های تصاویر مورد نیاز برای هر دستگاه به چه اندازه است.
| دستگاه | اندازه نمای عمودی | اندازه نمای افقی |
| آیفون ۶s پلاس، آیفون ۶ پلاس | ۱۰۸۰px x 1920px | ۱۹۲۰px x 1080px |
| آیفون۶، آیفون ۶s | ۷۵۰ px x 1334px | ۱۳۳۴px x 750 px |
| آیفون SE | ۶۴۰px x 1136 px | ۱۱۳۶px x 640px |
| آیپد پرو ۱۲٫۹ اینچی | ۲۰۴۸px x 2732 px | ۲۷۳۲px x 2048px |
| آیپد پرو ۹٫۷ اینچی، آیپد ایر۲، آیپد مینی ۲/۴ | ۱۵۳۶px x 2048px | ۲۰۴۸px x 1536px |
اکنون با ذکر یک مثال مشاهده می کنیم که با استفاده از استوری بورد Xcode چگونه صفحه راه اندازی را به اپلیکیشن های swift خود اضافه کنیم.
ایجاد اپلیکیشن صفحه راه اندازی iOS در زبان Swift
برای ایجاد پروژه جدید در Xcode در iOS، Xcode را از فهرست فولدر برنامه ها (application) باز کنید. پس از باز کردن Xcode ، پنجره welcome (خوش آمدید) مانند شکل زیر باز خواهد شد. در پنجره خوش آمدید، بر روی گزینه دوم که “ایجاد یک Xcode Project جدید” می باشد؛ (creat a new Xcode Project) کلیک کنید یا مسیر File New Project را انتخاب کنید.

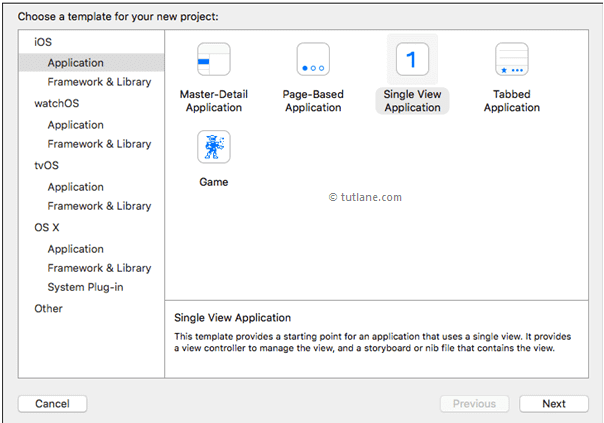
پس از انتخاب “ایجاد یک پروژه Xcode جدید” ، یک پنجره جدید باز خواهد شد که باید الگوی خود را انتخاب کنیم.
پنجره Xcode جدید، شامل چندین الگوی برنامه داخلی برای پیاده سازی نوع معمول برنامه های iOS مانند برنامه های مبتنی بر صفحه ، برنامه های مبتنی بر سربرگ، بازی ها ، برنامه های با نمای جدولی و غیره است. این قالب ها دارای رابط از پیش تنظیم شده و فایل های کد منبع هستند. .
برای مثال صفحه راه اندازی در iOS ، ما از ابتدایی ترین الگوی برنامه که “برنامه فقط نمایشی” می باشد؛ استفاده خواهیم کرد. برای انتخاب این مورد ، به بخش iOS در سمت چپ بروید از قسمت select application برنامه را انتخاب کنید و در قسمت اصلی پنجره باز شده “single view application” “برنامه فقط نمایشی” را انتخاب کرده و مانند تصویر زیر بر روی دکمه next کلیک کنید.

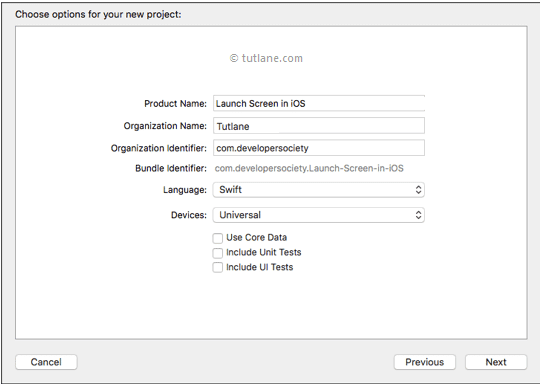
بعد از کلیک بر روی Next، پنجره ای مانند شکل زیر را مشاهده می کنیم، در این مورد باید نام پروژه و سایر جزئیات را برای برنامه خود ذکر کنیم.
Product name (نام محصول): ” Launch Screen in iOS” (صفحه راه اندازی در iOS)
نامی که در بخش Product Name وارد می کنیم برای پروژه و برنامه استفاده می شود.
Organization name (نام سازمان): “Tutlane”
می توانید نام سازمان یا نام خود را در این قسمت وارد کنید؛ البته می توانید آن بخش را خالی بگذارید.
شناسه سازمان Organization Identifier) : “com.developersocociety)”
در صورت نداشتن شناسه سازمانی، com.example را وارد کنید.
Bundle Identifier (شناسه بسته نرم افزاری): این بخش براساس عبارت هایی که در نام محصول و شناسه سازمان وارد کردیم بطور خودکار تولید می شود.
زبان: “Swift”
نوع زبان را “Swift” انتخاب کنید زیرا قصد داریم برنامه هایی را با استفاده از swift توسعه دهیم.
Universal (دستگاه ها): ” Universal جهانی”
گزینه های Devices را به عنوان یونیورسال انتخاب کنید این بدان معنی است که این برنامه برای تمام دستگاه های اپل است؛ در صورت نیاز به اجرای برنامه فقط برای آیپد، می توانید گزینه iPad را انتخاب کنید تا برنامه شما به صورتی محدود شود که فقط در دستگاه های آیپد اجرا شود.
Use core Data (استفاده از داده های اصلی): انتخاب نشده
این گزینه برای عملیات پایگاه داده استفاده می شود. در صورت انجام هرگونه عملیات مربوط به پایگاه داده در برنامه خود، این گزینه را انتخاب کنید در غیر این صورت گزینه را انتخاب نکنید.
Include Unit Test (شامل آزمون واحد): انتخاب نشده
در صورت نیاز به تست های واحد برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکرده رها کنید.
شامل آزمونهای UI : انتخاب نشده
در صورت نیاز به تست های UI برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکنید.
پس از تمام کردن گزینه ها ، بر روی دکمه Next مانند تصویر زیر کلیک کنید.

زمانی که بر روی دکمه ی Next کلیک می کنیم؛ یک پنجره جدید باز می شود که باید با استفاده از آن موقعیتی را که می خواهیم پروژه جدید در آن بخش ذخیره شود؛ انتخاب کنیم. زمانی که محل ذخیره سازی پروژه جدید را انتخاب کردید؛ مانند آنچه در زیر نشان داده شده است؛ بر روی دکمه Create (ایجاد) کلیک کنید.

بعد از کلیک بر روی دکمه ی Create، Xcode یک پروژه جدید را باز و ایجاد می کند. در پروژه ما Main.storyboard و ViewController.swift فایل های اصلی هستند که برای طراحی رابط کاربری و حفظ کد منبع استفاده شده است.
Main.storyboard– که ویرایشگر رابط بصری است و از این فایل برای طراحی رابط کاربری اپلیکیشن استفاده می شود.
ViewController.swift– که شامل کد منبع اپلیکیشن ما است و ما از این فایل برای نوشتن هر کد مربوط به برنامه مان استفاده می کنیم.
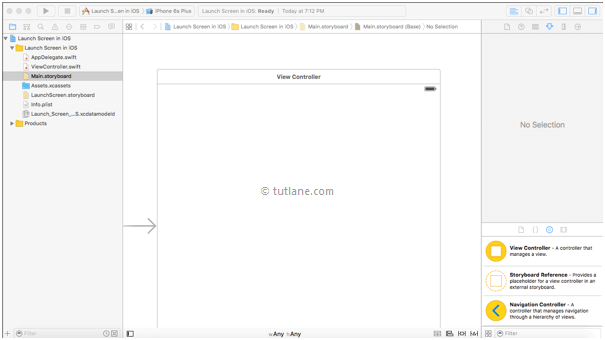
اکنون در پروژه فایل Main.storyboard را انتخاب کنید، تا Xcode ویرایشگر رابط بصری را مانند شکل زیر باز می کنیم.

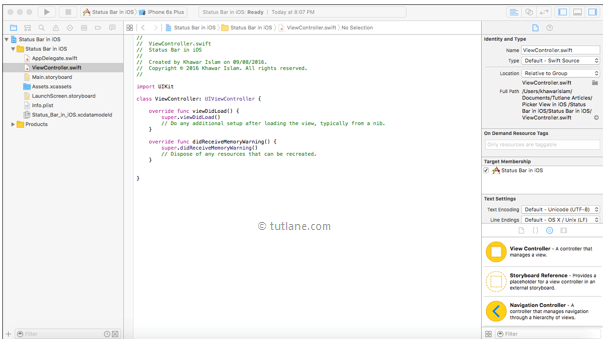
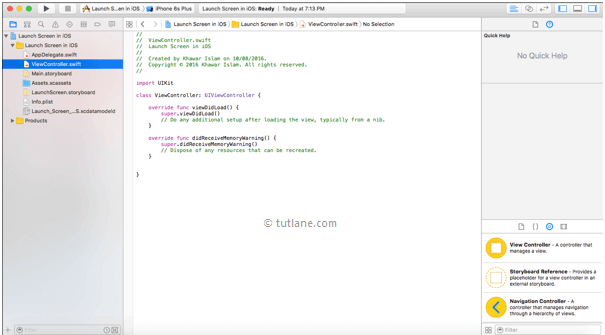
اکنون فایل ViewCntroller.swift را در پروژه تان باز کنید که نمایی مشابه زیر دارد:

برای افزودن تصویر راه اندازی به اپلیکیشن؛ ما باید پیکربندی های مورد نیاز را در فایل LaunchScreen.storyboard را مشابه زیر ایجاد کنیم.

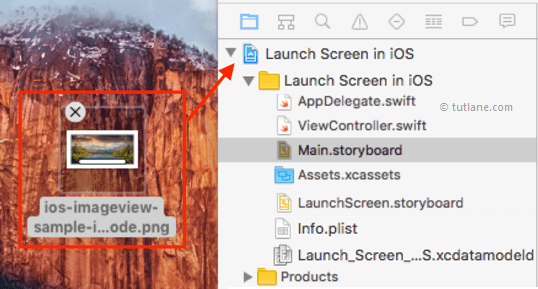
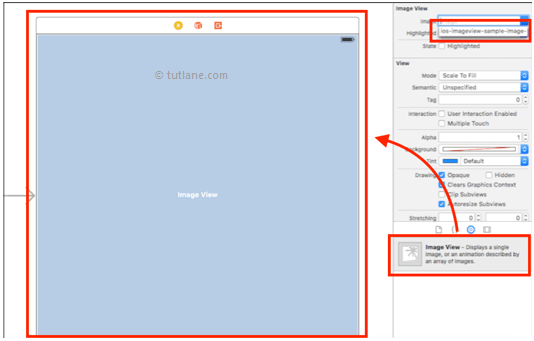
اکنون تصویر ساده ای را از اینترنت دانلود کنید و تصویر را مشابه زیر درگ کرده و در پروژه خودتان رها کنید.

افزودن کنترل های UI برنامه iOS به نمایشگر در زبان Swift
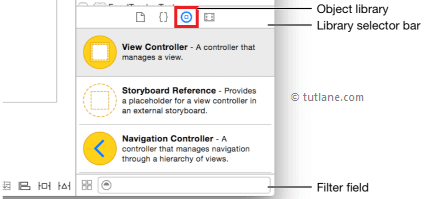
اکنون باید به اپلیکیشن مان؛ کنترل ها را اضافه کنیم. برای این منظور باید کتابخانه اشیاء را باز کنید. کتابخانه اشیاء در پایین Xcode در سمت راست ظاهر می شود. در صورتی که کتابخانه اشیاء را پیدا نکردید، همان طور که در زیر نشان داده شده است؛ بر روی دکمه ای کلیک کنید که در نوار انتخاب کتابخانه از سمت چپ سومین دکمه است. (از طرف دیگر می توانید مسیر View Utilities Show Object Library را انتخاب کنید).

همان طور که مطرح کردیم؛ رابط کاربری ما، فایل Main.storyboard می باشد بنابراین فایل Main.storyboard را باز کنید. اکنون در کتابخانه اشیاء در باکس مربوط به Filter به دنبال Progress View (نمای پیشرفت) باشید و سپس Progress View را به داخل ViewController در Main.storyboard بکشید؛ به همین ترتیب مشابه زیر؛ ما باید کنترل های لیبل و نوارابزار را به ViewController اضافه کنیم.

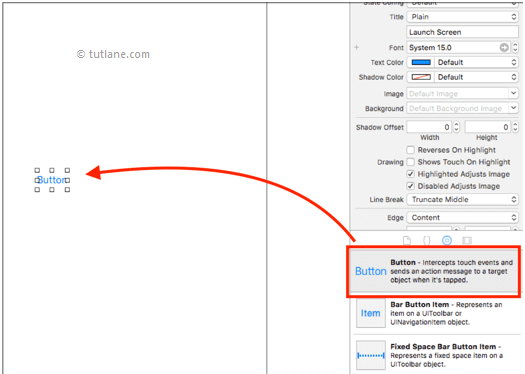
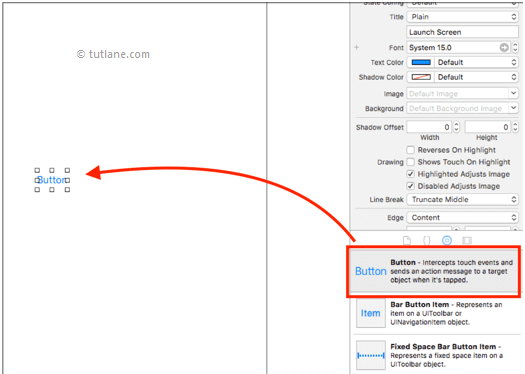
اکنون فایل Main.storyboard را باز کرده و به دنبال Button در بخش فیلتر کتابخانه اشیاء باشید. سپس button را به داخل ViewController در Main.storyboard درگ کرده؛ بکشید و رها کنید. سپس روی Button کلیک کنید و مشابه زیر نام “Launch Screen” را به آن بدهید.

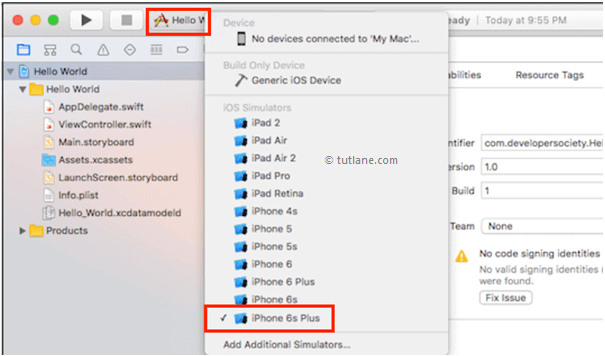
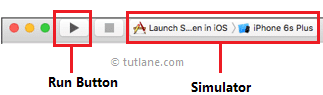
اکنون برنامه را اجرا کرده و خروجی آن را بررسی می کنیم. برای اجرای برنامه؛ شبیه ساز مورد نیاز را انتخاب کنید (در این بخش ما آیفون سیکس اس پلاس را انتخاب کرده ایم) و روی دکمه Play کلیک کنید که مشابه زیر در گوشه سمت چپ بالای نوار ابزار Xcode قرار دارد.

خروجی برنامه صفحه راه اندازی در Swift
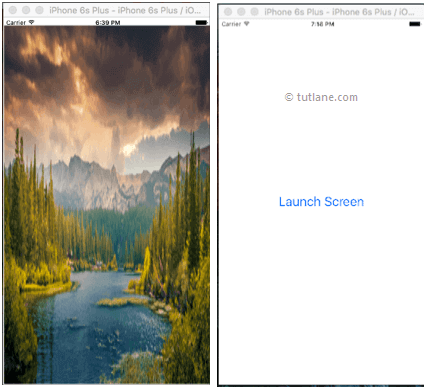
در ادامه می توانید نتیجه ی راه اندازی برنامه صفحه نمایش را در swift مشاهده کنید. زمانی که برنامه را اجرا می کنیم؛ اگر زمان زیادی طول بکشد تا برنامه بارگذاری شود؛ صفحه راه اندازی مشابه زیر نشان داده می شود.

به این ترتیب می توانیم در حین راه اندازی برنامه؛ بر اساس نیازهای مان؛ از صفحه راه اندازی ios در برنامه های swift استفاده کنیم.