آموزش کامنت/توضیحات HTML به زبان ساده

توضیحات یا کامنت قسمتی از کد یا متن هستند که برای توضیح درباره کد نوشته استفاده می شوند و برای کاربر قابل مشاهده نیستند. کامنت هایی که برای سند HTML استفاده می شوند، به عنوان توضیحات شناخته می شوند. هر چیزی که بین تگ های توضیحات نوشته شده، توسط مرورگر نادیده گرفته می شود، بنابراین توضیحات در صفحه وب قابل مشاهده نیستند.
- توضیحات کد، درک کد را آسان می کند و خوانایی کد را افزایش می دهد.
- توضیحات همچنین قسمتی از کد هستند که کد را توضیح و شرح می دهند.
شیوه قرار دادن توضیحات در HTML
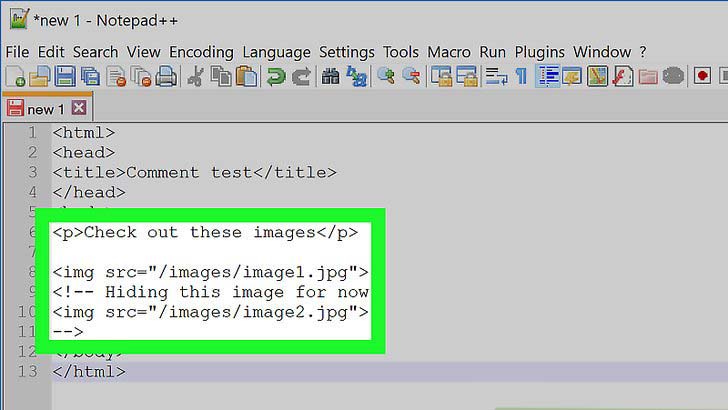
با استفاده از تگ <!– … –> می توان توضیحات مورد نظرتان را به سند HTML اضافه کنید. بنابراین هر چیزی بین این تگ بنویسید، به عنوان توضیحات در نظر گرفته می شود و مرورگر آن ها را نمی خواند.
ساختار
<! — Write commented text here –>
نکته: کد توضیحات در صفحه وب قابل مشاهده نخواهد بود، در نتیجه می توانید برای مستند سازی و برای اشکال زدایی از تگ کامنت استفاده کنید:
مانند
<!–
There is some text
There is second text
–>
مثال
<!– This is Header section –>
<!– Internal CSS –>
<!– This is body section, write code here which you want to display on web-page –>
<!– heading tag –>
First WebPage
<!– Paragraph tag –>
Write your Content here!!!
توضیحات چند خطی
همچنین می توان در کد از چندین خط برای توضیحات استفاده کنیم. توضیحات چند خطی را می توان برای توضیحات مربوط به کد یا اشکال زدایی و … استفاده کرد.
ساختار
<!—
Your code is commented.
Write description of code.
It will not display at webpage.
–>
مثال
Cake Gallery
<!– This is image for a yummy cake
you can see it on your web-page
of your favorite browser –>
width=”300px”>
خروجی

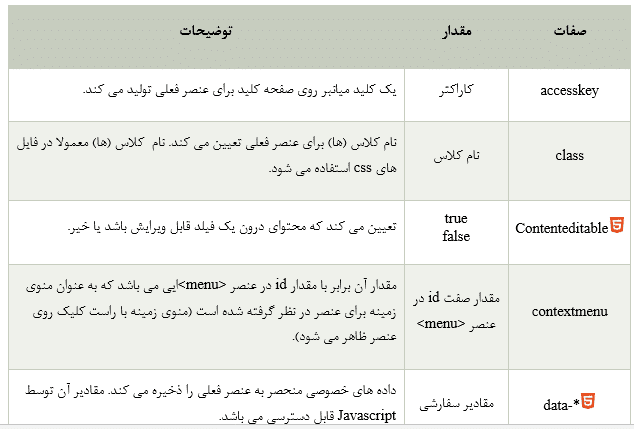
ویژگی ها و کاربرد تگ توضیحات
تگ <meta> در HTML برای ارائه اطلاعات دربارهی صفحهی وب به مرورگر و سایر موتورهای جستجوی وب استفاده میشود. تگ <meta> اطلاعاتی مانند توضیحات صفحه، کلمات کلیدی، نویسنده، و دیگر اطلاعات مربوط به سایت و صفحه را در اختیار مرورگرها قرار میدهد. این اطلاعات برای بهبود SEO (سئو) و توضیح بهتر محتوای صفحهها استفاده میشوند.
ویژگیهای اصلی تگ <meta> شامل موارد زیر میشود
- Nameیاproperty: معمولاً یکی از این دو ویژگی استفاده میشود. این ویژگیها مشخص میکنند که اطلاعاتی که در محتوای متا (مانند توضیحات یا کلمات کلیدی) قرار داده شدهاند به چه نوع اطلاعاتی اشاره دارند.
- Content: مقدار اطلاعات متا را مشخص میکند. مثلاً متن توضیحات یا کلمات کلیدی.
- charset: تعیین کدبندی متن صفحه.
- http-equiv: این ویژگی اطلاعاتی مانند نوع محتوا یا دستورات مربوط به سرور را مشخص میکند.
- name: نام متا دلخواه. برای مثال، میتواند "author" یا "description" باشد.
به عنوان مثال، تگ <meta> ممکن است به این شکل در یک صفحه HTML استفاده شود
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="description" content="A tutorial on using meta tags in HTML.">
<meta name="keywords" content="HTML, meta tags, SEO, web development">
<meta name="author" content="John Doe">
<meta http-equiv="refresh" content="30">
<title>HTML Meta Tags Example</title>
</head>
<body>
<!-- محتوای صفحه -->
</body>
</html>
در این مثال، تگهای <meta> برای تعیین کدبندی صفحه، توضیحات، کلمات کلیدی، نویسنده، و دستور refresh برای تغییر خودکار صفحه به کار رفتهاند.
| نام عنصر | |||||
| <!– –> | بله | بله | بله | بله | بله |