آموزش صفر تا صد سی اس اس (فیلم فارسی+ جزوه pdf)

در ادامه آموزش های کاربردی برنامه نویسی سی اس اس، بعد از حدود ۱ هفته گشت و گذار در اینترنت و از بین هزاران ویدیو، یک مجموعه بی نقص و کامل ویدیویی را برای یادگیری سریع این زبان برنامه نویسی گلچین کرده ایم. این مجموعه کامل برای شروع از صفر و برای همه سطوح مناسب می باشد. بعد از آن نیز بهترین جزوه PDF فارسی موجود در اینترنت را جهت تکمیل یادگیری می توانید دانلود کنید.
3 نکته مهم
- اگر با توضیحات نوشتاری بهتر یاد می گیرید، این جزوه ها را دانلود کنید (می توانید هم به عنوان مکمل فیلم های زیر استفاده کنید)
- اگر دوست دارید درس به درس با آموزش های نوشتاری ما یاد بگیرید از اینجا شروع کنید (میتوانید سوالات خود را نیز زیر هر درس مطرح کنید)
- برای یادگیری سریع تر و کامل تر نیز این چند ترفند کاربردی را که در هیج جای دیگری به شما یاد نمی دهند مطالعه کنید.
توضیحاتی درباره css و 9 نکته
CSS مخفف Cascading Style Sheets به معنای برگه های سبک آبشاری است. CSS یک زبان شیوه نامه استاندارد است که برای توصیف نمایش (یعنی طرح و قالب بندی) صفحات وب استفاده می شود.
قبل از ظهور CSS، تقریباً تمام ویژگی های نمایشی اسناد HTML در نشانه گذاری HTML (مخصوصاً در تگ های HTML) قرار می گرفتند؛ باید همه ویژگی ها رنگ قلم، سبک های پس زمینه، تراز عناصر، حاشیه ها و اندازه ها به وضوح در HTML توضیح داده می شد.
در نتیجه، توسعه وب سایت های بزرگ تبدیل به یک فرآیند طولانی و گران قیمت شد، زیرا داده های مربوط به سبک به طور مداوم، به هر یک از صفحه های وب سایت اضافه می شد.
برای حل این مشکل، CSS در سال ۱۹۹۶ توسط کنسرسیوم شبکه جهانی وب (W3C) معرفی شد که استاندارد آن را نیز حفظ می کند. CSS برای امکان تفکیک بین نمایش و محتوا طراحی شده است. اکنون طراحان وب می توانند اطلاعات قالب بندی صفحات وب را به یک شیوه نامه جداگانه منتقل کنند که در نتیجه آن نشانه گذاری HTML به طور قابل توجهی ساده تر و قابلیت نگهداری بهتر می شود.
CSS3 جدیدترین نسخه از ویژگی های CSS است. CSS3 اصلاحات و ویژگی های جدیدی را برای بهبود قابلیت های نمایش وب اضافه کرده است. کاربردهای سی اس اس:
- به راحتی می توانید قوانین سبک دهی مشابه را بر روی چندین عنصر اعمال کنید.
- می توانید نمایش چندین صفحه از یک وب سایت را با یک شیوه نامه کنترل کنید.
- می توانید یک صفحه را در دستگاه های مختلف به شیوه های متفاوت نمایش دهید.
- می توانید حالت های پویای عناصر مانند شناور بودن، تمرکز و … را سبک دهی کنید که با روش های دیگر امکان پذیر نیست.
- می توانید موقعیت یک عنصر را در صفحه وب تغییر دهید، بدون اینکه نشانه گذاری را تغییر دهید.
- می توانید نمایش عناصر HTML موجود را تغییر دهید.
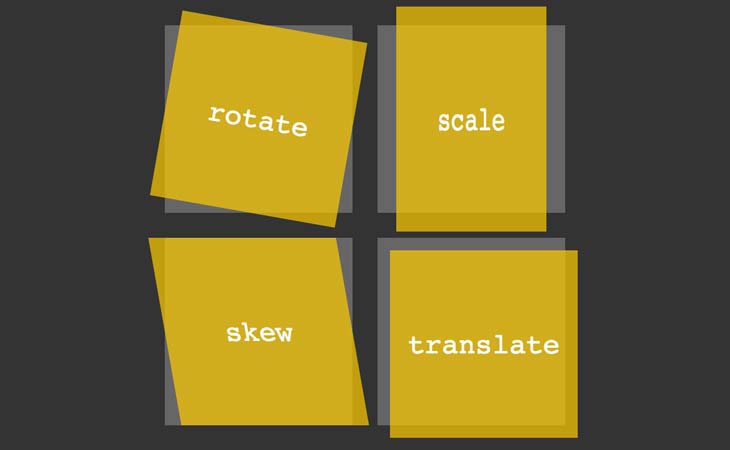
- می توانید عناصر را در فضای ۲بعدی یا ۳بعدی تغییر شکل دهید؛ مانند تغییر اندازه، چرخش، کج کردن و ….
- می توانید انیمیشن و جلوه های حرکتی را بدون استفاده از جاوا اسکریپت ایجاد کنید.
- می توانید نسخه مناسب چاپ از صفحات وب خود بسازید.
- معرفی کامل سی اس اس در اینجا
موارد آموزش داده شده در این فیلم ها
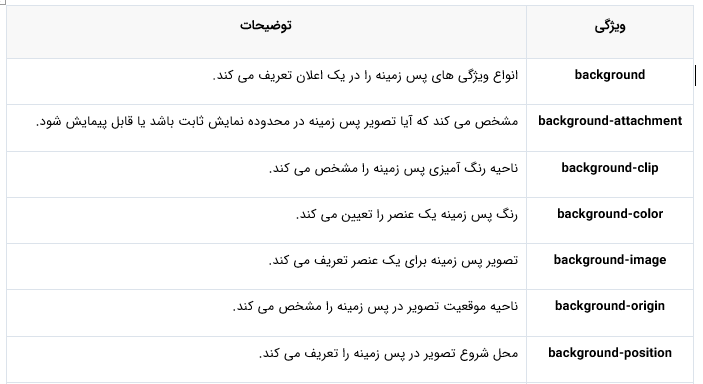
- مجموعه آموزش های بک گراند
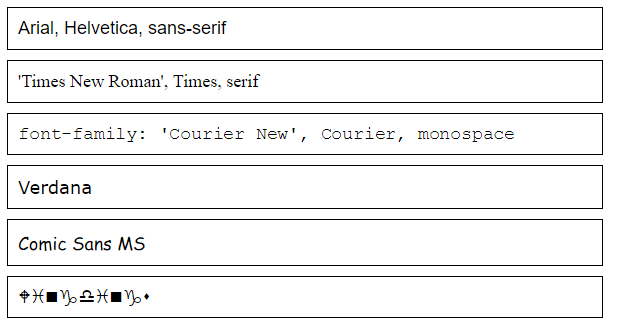
- مجموعه آموزش های تایپوگرافی
- آموزش text-shadow
- آموزش box-shadow
- آموزش float
- آموزش clear
- آموزش z-index
- آموزش position
- مجموعه آموزش border
- مجموعه آموزش استایل دهی به جداول
- و …
ویدیوی نمونه
ویدیوهای داخل پکیج از کیفیت بسیار بالاتری برخوردارند:
دانلود آموزشهای رایگان
حجم: ۷۵۰ مگابایت
سطح: از صفر تا صد
نسخه آموزش داده شده: مناسب برای همه نسخه ها
![]()
پک آموزش حرفه ای Css و HTML با هم! واقعیت این هست که هیچ اموزش رایگانی نمیتونه شما رو به حد حرفه ای و تسلط کامل برسونه! پک اموزشی زیر گلچین بهترین اموزشهای اچ تی ام ال و سی اس اس بازار برنامه نویسی ایران هست. یکبار برای همیشه html و Css رو در دو هفته کااامل استاد تمام شو! این دو بیس برنامه نویسی هستند و الفبای یادگیری برنامه نویسی:
10 ترفند برای کار تمیزتر در CSS (بهینه نویسی)
قبلا هم گفتیم که CSS (Cascading Style Sheets) ابزار اصلی برای طراحی و زیباسازی وبسایتها است. استفاده مؤثر از CSS میتواند تأثیر زیادی بر ظاهر و تجربه کاربری وبسایت شما داشته باشد. در اینجا چند ترفند کاربردی برای استفاده بهتر از CSS آورده شده است:
- استفاده از Flexbox و Grid Layout: یادگیری و استفاده از Flexbox و Grid Layout برای چیدمان المانها به شما کمک میکند تا صفحات وب پاسخگو و منعطف طراحی کنید.
- استفاده از متغیرهای CSS (Custom Properties): استفاده از متغیرها در CSS به شما اجازه میدهد تا مقادیر را در یک مکان مرکزی تعریف کنید و به راحتی در سراسر کدتان استفاده کنید.
- بهینهسازی انتخابگرها: استفاده از انتخابگرهای کارآمد و خوانا، مانند انتخابگرهای کلاس به جای انتخابگرهای تگ، به بهبود عملکرد و خوانایی کد کمک میکند.
- استفاده از Media Queries برای طراحی پاسخگو: استفاده از Media Queries برای ایجاد طرحهای مختلف برای صفحات وب بر اساس اندازه صفحهنمایش و دستگاه کاربر.
- ترکیب CSS با Preprocessors: استفاده از preprocessors مانند Sass یا Less به شما امکان میدهد تا از ویژگیهای پیشرفتهتری مانند میکسینها، توابع و متغیرها استفاده کنید.
- کامنتگذاری و سازماندهی کد: نوشتن کامنتهای مفید و سازماندهی کد CSS به بخشهای منطقی به خوانایی و نگهداری کد در آینده کمک میکند.
- استفاده از انیمیشنها و ترانزیشنها: استفاده از انیمیشنها و ترانزیشنهای CSS برای ایجاد تجربه کاربری جذابتر و روانتر.
- استفاده از شیوههای بهینهسازی: فشردهسازی و ترکیب فایلهای CSS برای بهبود عملکرد بارگذاری صفحه.
- یادگیری CSS3: آشنایی با ویژگیهای جدید CSS3 مانند تابعهای رنگ، برش بوردر، و تأثیرات متنی برای افزایش قدرت و انعطافپذیری در طراحی.
- تست Cross-Browser Compatibility: اطمینان از اینکه سبکهای شما در مرورگرهای مختلف به درستی نمایش داده میشوند.
هر گونه سوالی در زمینه یا در باب زبان برنامه نویسی css دارید این مطلب دارید در بخش نظرات مطرح کنید تا در صورت داشتن دانش کافی ما یا سایر هموطنان به آن پاسخ دهیم.





















عالللللللللللللللللللللللللللللللللللللللللللللللللیییییییییییییییییییییییییییییییی سلام خدا خیرتون بده مطالب مفیدی در سایت گذاشتین
پاسخمن 2 ماه کلاس آنلاین فرانت اند رفتم هم css هم html خیلی گنگ توضیح داد. 10 روزه با پک html و css فروشگاه تون که خریدم سه هفته پیش (و خیلی هم متاسفانه دیر ارسال شد) کار می کنم می تونم بگم 2 برابر کلاس یاد گرفتم و احتمالا توی دو فصلی که مونده صفر تا صدش رو یاد گرفتم ینی تو 2 هفته!!1 عالی عااالی
پاسخخخخخ اولین طراحی سایتم رو تونستم با بسته اموزشی حرفه ای تون بنویسم اتفاقا جالب هم شده. ینی اون کلاسهایی که رفتم عملا هیچی بهم یاد نداده بودم. این اموزشای رایگان تونم جمع کنید وقت اینمه کاربر نگیرین چی ن اخه. حاجی خیییلی بسته اچ تی ام ال سی اس اس تون پک کاملیه دمت گرم مشتی
پاسخسلام میخواستم بدونم مثل ویدیو اموزش سی اس اس تون که از رو سرفصل ها w3shoolاموزش میده برای اچ تی ام ال خم ویدیو اموزشی دارید که از رو سرفصل های w3shoolاموزش بده ممنون میشم اگه راهنماییم کنید درضمن ویدیو سی اس اس تونم عالی هست
پاسخ