آموزش تگ code در HTML

تگ برای نشان دادن کدهای کامپیوتری استفاده می شود. این تگ یک تگ عبارتی است که یک قطعه کد کامپیوتری را تعریف می کند. به طور پیش فرض، با قلم منو اسپیس (monospace) پیش فرض مرورگر (که به عنوان قلم با عرض ثابت نیز شناخته می شود) نمایش داده می شود.<!--more-->
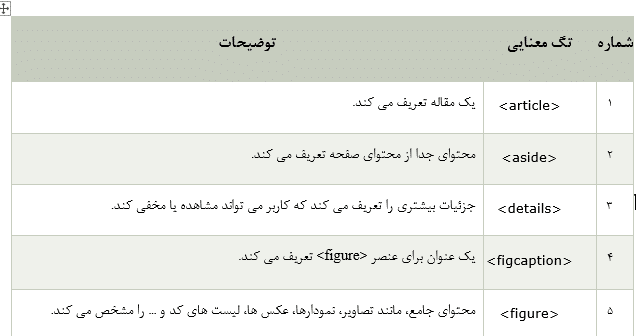
لیست تگ های عبارتی در HTML
| توضیحات | نام تگ |
| متن تأکید شده را نمایش می دهد. | |
| متن با اهمیت را نمایش می دهد. | |
| یک اصطلاح تعریفی را تعیین می کند. | |
| یک قطعه کد کامپیوتری را تعریف می کند. | |
| یک نمونه خروجی از یک برنامه کامپیوتری را مشخص می کند. | |
| ورودی صفحه کلید را تعریف می کند. | |
| یک متغیر را تعریف می کند. |
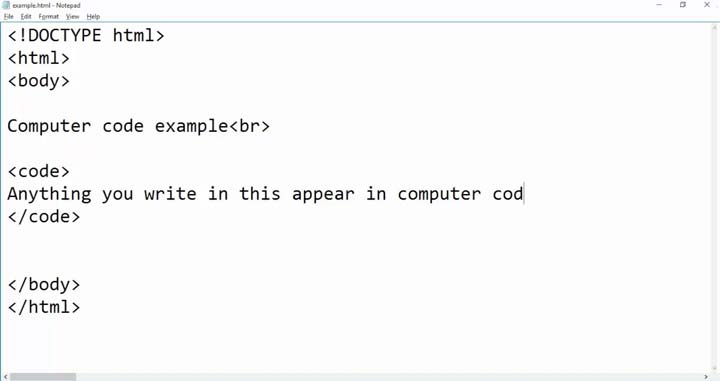
مثال از تگ های عبارتی از جمله تگ کد
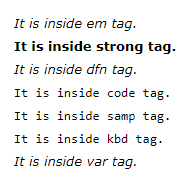
It is inside em tag.
It is inside strong tag.
It is inside dfn tag.
It is inside code tag.It is inside samp tag.
It is inside kbd tag.
It is inside var tag.
خروجی

مرورگرهای پشتیبان
| نام عنصر | |||||
|
بله | بله | بله | بله | بله |
کاربردهای تگ <code>
1.نمایش قطعات کد: برای نمایش قطعات کوچک کد در متن.
<p>This is a line of code: <code>console.log('Hello, world!');</code></p>
2.تاکید بر کد در متون آموزشی: برای تاکید بر بخشهایی از کد در متون آموزشی و مقالات.
<p>To print a message to the console, use <code>console.log()</code>.</p>
3.همراه با تگهای دیگر: برای نمایش قالببندی شده کد با استفاده از تگهای دیگر مانند `<pre>`.
<pre><code>
function sayHello() {
console.log('Hello, world!');
}
</code></pre>
ویژگیهای تگ <code>
1.فونت ثابت (Monospace) : متن داخل تگ `<code>` به صورت پیشفرض با یک فونت ثابت نمایش داده میشود که برای نمایش کد مناسب است.
2.سبکدهی سفارشی: میتوان با استفاده از CSS، استایلهای مختلفی را برای تگ `<code>` تعریف کرد.
<style>
code {
background-color: #f4f4f4;
padding: 2px 4px;
border-radius: 4px;
}
</style>
3.همراهی با تگ`<pre>` : تگ `<pre>` برای نمایش کد با حفظ فرمت اصلی، خطوط جدید و فاصلهها استفاده میشود.ترکیب این دو تگ برای نمایش کدهای طولانی و چندخطی مناسب است.
<pre><code>
if (x > 10) {
console.log('x is greater than 10');
}
</code></pre>
4.قابلیت درونسازی: میتوان تگ `<code>` را داخل سایر تگهای متنی مانند `<p>`, `<li>` و غیره قرار داد.
<p>In JavaScript, use the <code>var</code> keyword to declare a variable.</p>
5.دسترسیپذیری: استفاده از تگ `<code>` میتواند به بهبود دسترسیپذیری کمک کند، چرا که خوانندگان صفحه میتوانند به راحتی قطعات کد را تشخیص دهند.
نکات مهم
- تگ `<code>` به تنهایی فرمتبندی اصلی کد (مانند فاصلهها و خطوط جدید) را حفظ نمیکند.برای حفظ فرمتبندی اصلی، از ترکیب تگهای `<pre>` و `<code>` استفاده کنید.
- برای نمایش کدهای طولانیتر یا چندخطی، همیشه از تگ `<pre>` در کنار تگ `<code>` استفاده کنید تا فرمتبندی به درستی نمایش داده شود.
- با توجه به این ویژگیها و کاربردها، تگ `<code>` ابزاری بسیار قدرتمند برای نمایش کد در صفحات وب است.