در این بخش؛ pickerview یا انتخابی های ui در iOS را با ذکر مثالی توضیح می دهیم و همچنین با استفاده از مثالی در xcode یاد می گیریم که چگونه از pickerview کنترل ui در iOS در زبان Swift استفاده کنیم تا آیتم مورد نظر را از بین جمعی از آیتم ها انتخاب کنیم.
PickerView های UI در iOS
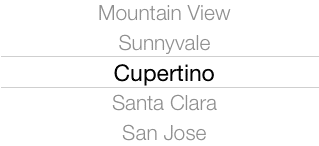
در iOS نمایش انتخابی به کاربر اجازه می دهد تا گزینه ی مدنظر خودش را از بین چند گزینه انتخاب کند و این کار را به سرعت با بالا و پایین کردن صفحه انجام می دهد. نماهای انتخابگر زمانی مناسب است که بخواهیم بین رنگ ها؛ مدل های فونت؛ تاریخ ها، زمان ها و غیره گزینه ای را انتخاب کنیم. به طور کلی؛ نمای انتخابگر در iOS مشابه زیر می باشد:
با استفاده از مرجع کلاس UIPIcker در برنامه های خود؛ می توانیم به سادگی نماهای انتخابگر را بر اساس نیازهای مان به کار ببریم. با ذکر یک مثال خواهیم دید که چگونه از نماهای انتخابگر استفاده می کنیم.
ایجاد اپلیکیشن نمای انتخابگر در زبان Swift
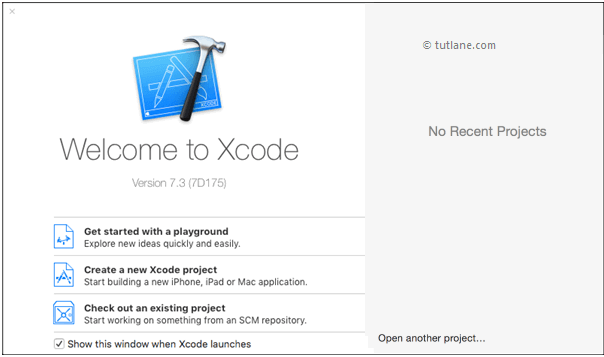
برای ایجاد پروژه جدید در Xcode در iOS، Xcode را از فهرست فولدر برنامه ها (application) باز کنید. پس از باز کردن Xcode ، پنجره welcome (خوش آمدید) مانند شکل زیر باز خواهد شد. در پنجره خوش آمدید، بر روی گزینه دوم که “ایجاد یک Xcode Project جدید” می باشد؛ (creat a new Xcode Project) کلیک کنید یا مسیر File New Project را انتخاب کنید.
پس از انتخاب “ایجاد یک پروژه Xcode جدید” ، یک پنجره جدید باز خواهد شد که باید الگوی خود را انتخاب کنیم.
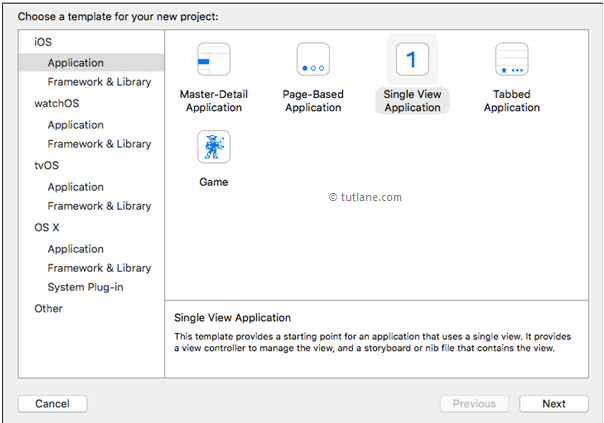
پنجره Xcode جدید، شامل چندین الگوی برنامه داخلی برای پیاده سازی نوع معمول برنامه های iOS مانند برنامه های مبتنی بر صفحه ، برنامه های مبتنی بر سربرگ، بازی ها ، برنامه های با نمای جدولی و غیره است. این قالب ها دارای رابط از پیش تنظیم شده و فایل های کد منبع هستند. .
برای مثال نمای انتخابگر در iOS ، ما از ابتدایی ترین الگوی برنامه که “برنامه فقط نمایشی” می باشد؛ استفاده خواهیم کرد. برای انتخاب این مورد، به بخش iOS در سمت چپ بروید از قسمت select application برنامه را انتخاب کنید و در قسمت اصلی پنجره باز شده “single view application” “برنامه فقط نمایشی” را انتخاب کرده و مانند تصویر زیر بر روی دکمه next کلیک کنید.
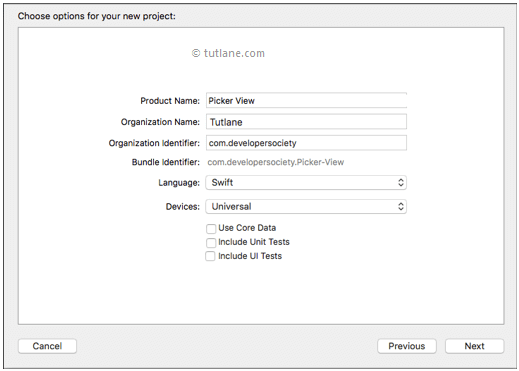
بعد از کلیک بر روی Next، پنجره ای مانند شکل زیر را مشاهده می کنیم، در این مورد باید نام پروژه و سایر جزئیات را برای برنامه خود ذکر کنیم.
Product name (نام محصول): ” Picker View” (نمای انتخابگر)
نامی که در بخش Product Name وارد می کنیم برای پروژه و برنامه استفاده می شود.
Organization name (نام سازمان): “Tutlane”
می توانید نام سازمان یا نام خود را در این قسمت وارد کنید؛ البته می توانید آن بخش را خالی بگذارید.
شناسه سازمان Organization Identifier) : “com.developersocociety)”
در صورت نداشتن شناسه سازمانی، com.example را وارد کنید.
Bundle Identifier (شناسه بسته نرم افزاری)
این بخش براساس عبارت هایی که در نام محصول و شناسه سازمان وارد کردیم بطور خودکار تولید می شود.
زبان: “Swift”
نوع زبان را “Swift” انتخاب کنید زیرا قصد داریم برنامه هایی را با استفاده از swift توسعه دهیم.
Universal (دستگاه ها): ” Universal جهانی”
گزینه های Devices را به عنوان یونیورسال انتخاب کنید این بدان معنی است که این برنامه برای تمام دستگاه های اپل است؛ در صورت نیاز به اجرای برنامه فقط برای آیپد، می توانید گزینه iPad را انتخاب کنید تا برنامه شما به صورتی محدود شود که فقط در دستگاه های آیپد اجرا شود.
Use core Data (استفاده از داده های اصلی): انتخاب نشده
این گزینه برای عملیات پایگاه داده استفاده می شود. در صورت انجام هرگونه عملیات مربوط به پایگاه داده در برنامه خود، این گزینه را انتخاب کنید در غیر این صورت گزینه را انتخاب نکنید.
Include Unit Test (شامل آزمون واحد): انتخاب نشده
در صورت نیاز به تست های واحد برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکرده رها کنید.
شامل آزمونهای UI : انتخاب نشده
در صورت نیاز به تست های UI برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکنید.
پس از تمام کردن گزینه ها ، بر روی دکمه Next مانند تصویر زیر کلیک کنید.
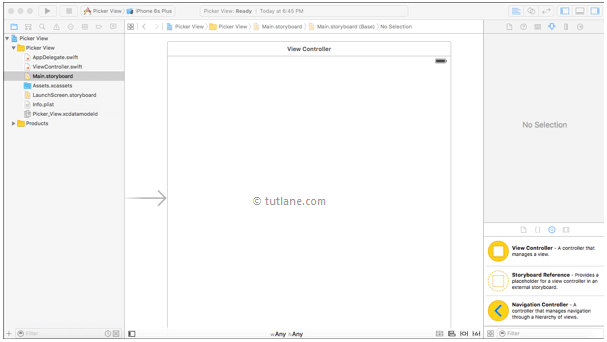
بعد از کلیک بر روی دکمه ی Create، Xcode یک پروژه جدید را باز و ایجاد می کند. در پروژه ما Main.storyboard و ViewController.swift فایل های اصلی هستند که برای طراحی رابط کاربری و حفظ کد منبع استفاده شده است.
Main.storyboard– که ویرایشگر رابط بصری است و از این فایل برای طراحی رابط کاربری اپلیکیشن استفاده می شود.
ViewController.swift– که شامل کد منبع اپلیکیشن ما است و ما از این فایل برای نوشتن هر کد مربوط به برنامه مان استفاده می کنیم.
اکنون در پروژه فایل Main.storyboard را انتخاب کنید، تا Xcode ویرایشگر رابط بصری را مانند شکل زیر باز می کنیم.
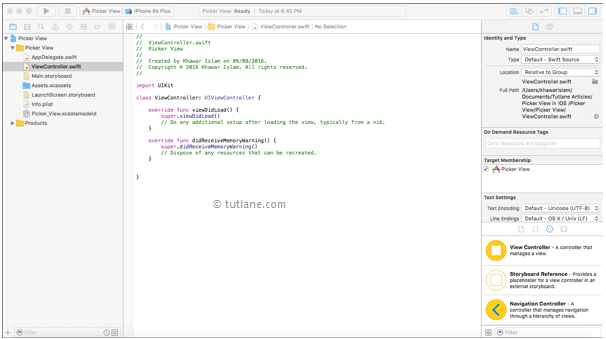
اکنون فایل ViewController.swift را در پروژه تان باز کنید که نمای آن مشابه زیر می باشد:
افزودن کنترل های UI در iOS به نمایشگر در زبان Swift
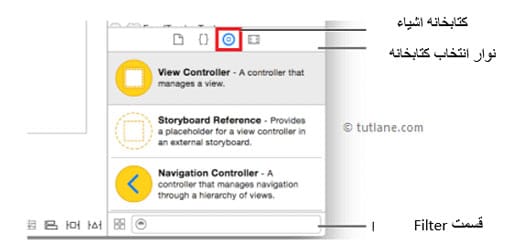
اکنون برای آن کتابخانه اشیاء در دسترس، کنترل هایی را به برنامه مان اضافه می کنیم. کتابخانه اشیاء در پایین Xcode در سمت راست ظاهر می شود. در صورتی که کتابخانه اشیاء را پیدا نکردید، همان طور که در زیر نشان داده شده است؛ بر روی دکمه ای کلیک کنید که در نوار انتخاب کتابخانه از سمت چپ سومین دکمه است. (از طرف دیگر می توانید مسیر View Utilities Show Object Library را انتخاب کنید).
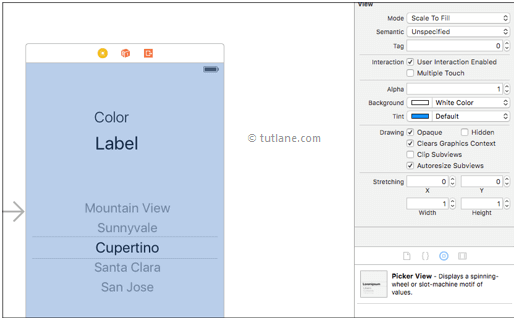
همان طور که پیشتر مطرح کردیم؛ رابط کاربری ما در فایل Main.storyboard می باشد. بنابراین فایل Main.storyboard را باز کنید. اکنون در بخش فیلتر picker view را کتابخانه اشیا جستجو کنید و سپس picker view را درگ کرده و آن را در ViewController در Main.storyboard رها کنید؛ به همین ترتیب، آن گونه که در شکل زیر می بینید؛ دو کنترل لیبل را مشابه زیر به ViewController اضافه کنید.
مرتبط ساختن کنترل های UI به کدنویسی در زبان Swift
اکنون ارتباط بین کنترل ها و کد ViewContrller.Swift را برقرار می کنیم. برای این منظور بر روی دکمه دستیار (Assistant) کلیک کنید که مشابه شکل زیر در گوشه سمت راست نوار ابزار xcode قرار گرفته است.
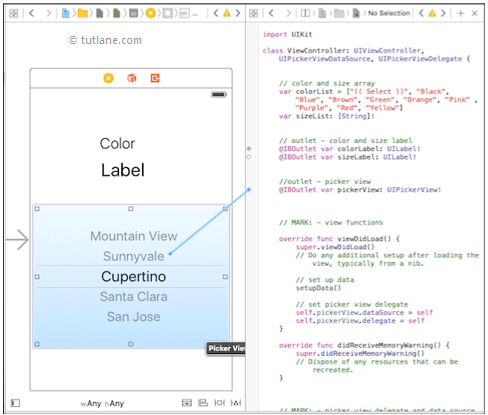
برای نگاشت کنترلها؛ دکمه Ctrl را از روی صفحه کلید نگه داشته و picker view و کنترل های لیبل را قسمت رابط؛ مشابه زیر کشیده و به داخل فایل ViewController.swift رها کنید.
زمانی که کنترل ها را به فایل ViewController.swift اضافه کردیم؛ کدسفارشی را می نویسیم تا مقادیر مورد نظر را به نمای انتخابگر مرتبط کنیم و مقدار گزینه انتخاب شده را از pickerview به دست آوریم. زمانی که عملکردهای مورد نظرمان را نوشتیم؛ کد فایل ViewController.swift باید مشابه زیر باشد:
import UIKit
class ViewController : UIViewControllerl; UIPickerViewDataSource, UIPickerViewDelegate {
// color and size array
var colorList = [ “((Select))”, “Black”, “Blue”, “Brown”, “Green”, “Orange”, “Pink”, “Purple”, “Red”, “Yelow”]
var sizeList : [String]!
// outlet – color and size label
@IBOutlet var colorLabel : UILabel!
@IBOutlet var sizeLabel : UILabel!
// outlet – picker view
@IBOutlet var pickerView: UIPickerView!
// MARK: – view functions
Override func viewDidLoad ( ) {
Super.viewDidLoad ( )
// set picker view delegate
self . pickerView.dataSource = self
self .pickerView.delegate = self
}
Override func didRecieveMemoryWarning ( ) {
Super.didRecieveMemoryWarning ( )
// Dispose of any recources that can be recreated.
}
// MARK: -picker view delegate and data source
// how many component (i.e. column) to be displayed within picker view
func number0fComponentsInPicckerView(pickerView: UIPickerView) -> Int {
return 2
}
// How many rows are there is each component
Func pickerView(pickerView: UIPickerView, number0fRowsInComponent component : Int) -> Int {
if component = = 0 {
return self.colorList.count
}
return 0
}
// title /content for row in given component
func pickerView(pickerView: UIPickerView, titleFor row: Int, forComponent component : Int) -> String? {
if component = =0 {
return self.colorList[row]
}
if component = = 1 {
return self.sizeList [row]
}
Return “Invalid Row”
}
// called when row selected from any component within a picker view
func pickerView (pickerView: UIPickerView, didSelectRow row: Int, incomponent component : Int) {
if component = = 0 {
// if first row then set —
if row = = 0 {
self.colorLabel.text = “–“
}else{
self . colorLabel.text = self.colorList [row]
}
}
}
}
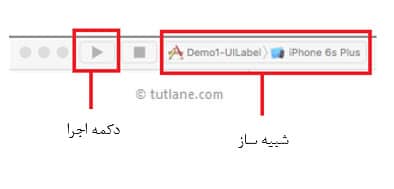
اکنون برنامه ی دلیگیت های iOS را اجرا کرده و خروجی آن را بررسی می کنیم. برای اجرای اپلیکیشن ابتدا شبیه ساز مورد نیاز را انتخاب می کنیم (در این جا ما آیفون سیکس اس پلاس را انتخاب کرده ایم) و روی دکمه Play کلیک کنید که مشابه شکل زیر در گوشه سمت چپ بالای نوار ابزار Xcode قرار گرفته است.
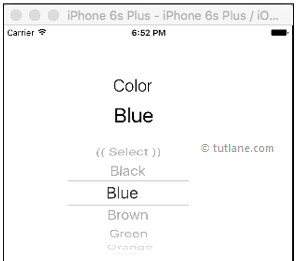
خروجی نمای انتخابگر iOS در زبان Swift
اکنون نمای انتخابگر را تغییر بدهید تا رنگ انتخاب شده در لیبل نشان داده شود.
به این ترتیب می توانیم pickerView های ui را در iOS به کار ببریم تا بتوان گزینه مورد نظر را از مجموعه ای از آیتم ها بر اساس نیازهای کاربر انتخاب کرد.