آموزش قوانین at در CSS3 به زبان ساده

CSS (Cascading Style Sheets) زبانی است که برای توصیف ظاهر و قالببندی عناصر HTML استفاده میشود. CSS به توسعهدهندگان وب اجازه میدهد تا طراحی صفحات وب را از محتوای آنها جدا کنند، که این امر موجب بهبود قابلیت نگهداری و انعطافپذیری طراحی میشود. با استفاده از CSS، میتوان نحوه نمایش متن، تصاویر، جداول و دیگر عناصر را به صورت دقیق تنظیم کرد، از جمله رنگها، فونتها، فواصل، چیدمانها و انیمیشنها.
قوانین at در CSS (که با @ شروع میشوند) برای انجام وظایف خاصی مانند وارد کردن فایلهای خارجی، تنظیم فونتهای سفارشی، و ایجاد رسانههای مختلف برای دستگاههای گوناگون استفاده میشوند
در این بخش قوانین at را درCSS را شرح خواهیم داد.
تعریف
قوانین at با کلمه کلیدی ات سایگن (یک کاراکتر @) شروع می شود و بلافاصله پس از آن یک شناسه قرار می گیرد و شامل هر چیزی است تا سیمی کالون بعدی (؛) یا بلوک اعلان بعدی، هر کدام که اول بیایند.
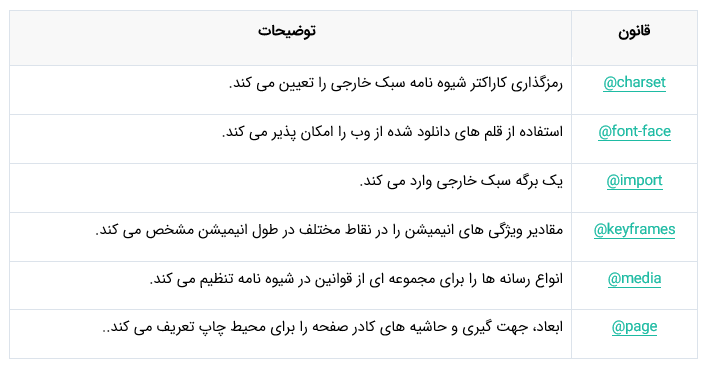
| توضیحات | قانون |
| رمزگذاری کاراکتر شیوه نامه سبک خارجی را تعیین می کند. | @charset |
| استفاده از قلم های دانلود شده از وب را امکان پذیر می کند. | @font-face |
| یک برگه سبک خارجی وارد می کند. | @import |
| مقادیر ویژگی های انیمیشن را در نقاط مختلف در طول انیمیشن مشخص می کند. | @keyframes |
| انواع رسانه ها را برای مجموعه ای از قوانین در شیوه نامه تنظیم می کند. | @media |
| ابعاد، جهت گیری و حاشیه های کادر صفحه را برای محیط چاپ تعریف می کند.. | @page |
قوانین at در CSS مزایای متعددی دارند و کاربردهای گستردهای را پوشش میدهند که به توسعهدهندگان امکان میدهند طراحی صفحات وب را به صورت کارآمدتر و قابل تنظیمتری انجام دهند. برخی از مزایا و کاربردهای اصلی این قوانین عبارتند از:
مزایا
- قابلیت مدیریت بهتر: قوانین at به توسعهدهندگان امکان میدهند که استایلها را بهتر سازماندهی کنند و بخشهای مختلف استایل را از هم جدا کنند، که این امر نگهداری و بهروزرسانی کدها را آسانتر میکند.
- انعطافپذیری بیشتر: با استفاده از قوانین at، میتوان استایلهای مختلفی را برای شرایط و دستگاههای متفاوت تعریف کرد، که این امر موجب بهبود تجربه کاربری در دستگاههای مختلف میشود.
- کارایی بهتر: قوانین at مانند @import به توسعهدهندگان اجازه میدهند که استایلها را از فایلهای جداگانه بارگذاری کنند، که این امر میتواند باعث بهینهسازی بارگذاری صفحات وب شود.
کاربردها
1.وارد کردن فایلهای CSS خارجی:
@import : این قانون برای وارد کردن و ترکیب فایلهای CSS خارجی استفاده میشود. مثلاً:
@import url("styles.css");
2.استایلهای شرطی برای رسانههای مختلف:
@media: این قانون برای تعریف استایلهای شرطی براساس ویژگیهای دستگاه مانند اندازه صفحه نمایش، وضوح، و جهتگیری استفاده میشود. مثلاً:
@media (max-width: 600px) {
body { background-color: lightblue;
}
}
3.تعریف فونتهای سفارشی:
@font-face: این قانون برای تعریف فونتهای سفارشی که از منابع خارجی بارگذاری میشوند استفاده میشود. مثلاً:
@font-face {
font-family: 'MyCustomFont';
src: url('mycustomfont.woff2') format('woff2');
}
4.ایجاد انیمیشنهای CSS:
@keyframes: این قانون برای تعریف مراحل مختلف یک انیمیشن CSS استفاده میشود. مثلاً:
@keyframes example {
from {background-color: red;}
to {background-color: yellow;}
}
با استفاده از قوانین at، توسعهدهندگان میتوانند طراحی و تجربه کاربری را بهینهتر و متنوعتر کنند و از امکانات پیشرفته CSS بهره ببرند.