آموزش قالب بندی تصویری در CSS به زبان ساده

به طور معمول مدل قالب بندی تصویری یا قالب بندی بصری یا ویژوال فورمتینگ، شیوه پردازش عناصر موجود در درخت سند را برای رسانه های بصری مانند صفحه نمایش رایانه توضیح می دهد.
مدل قالب بندی تصویری در CSS
مدل قالب بندی تصویری در CSS الگوریتمی است که برای پردازش اسناد در رسانه های تصویری استفاده می شود. در مدل قالب بندی تصویری، هر عنصر در درخت سند مطابق با مدل جعبه ای، تعداد صفر یا بیشتر جعبه تولید می کند.
چیدمان این جعبه ها به عوامل زیر بستگی دارد:
- ابعاد جعبه
- نوع عنصر (بلوکی یا خطی).
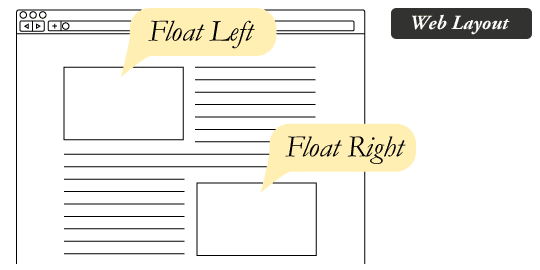
- طرح موقعیت (جریان عادی، شناور و موقعیت مطلق).
- روابط بین عناصر موجود در درخت سند.
- اطلاعات خارجی به عنوان مثال اندازه میدان نمایش، ابعاد داخلی تصاویر و … .
توجه: درخت سند، سلسله مراتبی از عناصر کدگذاری شده در سند منبع است. هر عنصر در درخت سند دقیقاً یک والد دارد، به استثناء عنصر ریشه که والد ندارد.
نوع جعبه های تولید شده در CSS
هر عنصری که در یک صفحه وب نمایش داده می شود یک جعبه مستطیلی شکل ایجاد می کند. در بخش زیر انواع جعبه های تولید شده توسط یک عنصر توضیح داده شده است.
عناصر سطح بلوک و جعبه های بلوکی
عناصر سطح بلوک، عناصری هستند که از نظر تصویری به صورت بلوکی قالب بندی می شوند (یعنی عرض کامل صفحه را در بر می گیرند)، یک خط قبل و بعد از این عناصر قرار می گیرد. به عنوان مثال، عنصر پاراگراف (<p>) ، عناوین (<1 h> تا <6 h>)، بخش ها (<div>) و …
به طور کلی، عناصر بلوکی می توانند حاوی عناصر خطی و سایر عناصر بلوکی باشند.
عناصر سطح-داخلی و جعبه های خطی
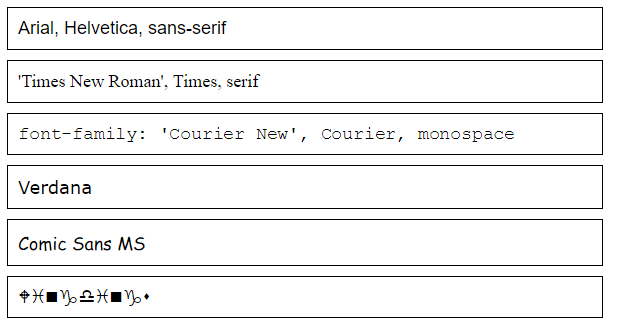
عناصر سطح-خطی، عناصر سند منبعی هستند که بلوک های جدید محتوا را شکل نمی دهند. محتوا در خطوط توزیع می شوند. به عنوان مثال، متن های تأکید شده در یک پاراگراف
(<em>)، spanها (<span>)
عنصر با اهمیت (<strong>) و … .
عناصر خطی معمولاً فقط حاوی متن و سایر عناصر درون خطی هستند.
توجه: بر خلاف عناصر بلوکی، یک عنصر سطح-خطی فقط به اندازه لازم عرض می گیرد و باعث شکست خط نمی شود.
می توانید نحوه نمایش یک عنصر در صفحه وب را با استفاده از ویژگیdisplay در CSS تغییر دهید.