آموزش طرح بندی/چینش در HTML به زبان ساده

طرح بندی html روشی برای چیدمان صفحات وب به صورت منظم، ساختاریافته و واکنش گرا ارائه می دهد یا می توانیم بگوییم که طرح بندی html ارائه روشی است که در آن صفحات وب چیده و مرتب شوند. طرح بندی صفحه وب با چیدمان و آرایش عناصر ظاهری فایل html کار می کند.
طرح بندی صفحه وب مهمترین بخشی است که باید در هنگام ایجاد یک وب سایت در نظر داشته باشید، برای اینکه وب سایت به صورت حرفه ای با ظاهری عالی به نظر برسد. همچنین می توانید از چارچوب های مبتنی بر CSS و جاوا اسکریپت برای ایجاد طرح بندی برای طراحی وب سایت واکنشگرا و پویا استفاده کنید.

هر وب سایت دارای طرح بندی ویژه برای نمایش محتوا به شیوه ای خاص می باشد.
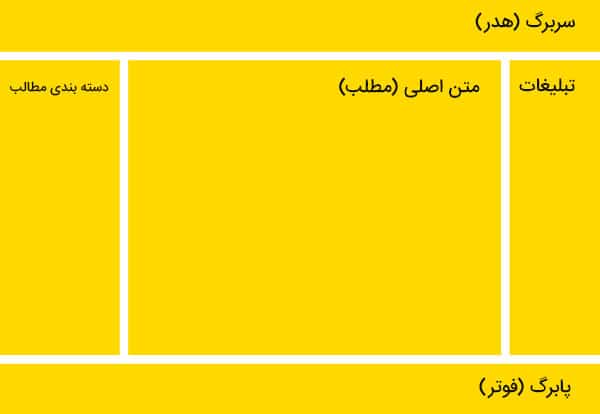
در HTML5 عناصر متفاوتی برای تعریف قسمت های مختلف یک صفحه وب وجود دارد.
- <header>: یک سرآیند یا هدر برای صفحه و یا بخشی از صفحه تعریف می کند.
- <nav>: یک بخش نگهدارنده برای لینک های پیمایش تعریف می کند.
- <section>: برای ایجاد یک بخش در صفحه استفاده می شود.
- <article>: برای تعریف یک قسمت جامع و مستقل استفاده می شود.
- <aside>: برای تعریف مطالب حاشیه ای و جدا از محتوای اصلی (مانند نوار کناری) استفاده می شود.
- <footer>: یک پاورقی برای فایل و یا یک بخش تعریف می کند.
- <details>: برای تعریف جزئیات بیشتر استفاده می شود.
- <summary>: یک عنوان برای عنصر <details> تعریف می کند.
نکته: طرح بندی های HTML برای هر قسمت از صفحه وب، فضای مجزایی ایجاد می کنند، بنابراین هر عنصر می تواند به ترتیب خاصی چیده شود.
توضیحات عناصر مختلف طرح بندی
<header>
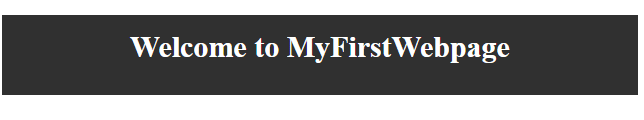
عنصر <header> بخش سرآیند صفحات وب را ایجاد می کند. سرآیند شامل قسمت هایی مانند، محتوای اولیه (قسمت شروع و بالای صفحه)، عنصر عنوان، لوگو یا نماد برای صفحه وب و اطلاعات نویسندگی می باشد.
مثال
<header style=”background-color: #۳۰۳۰۳۰; height: ۸۰px; width: ۱۰۰%”>
<h1 style=”font-size: ۳۰px; color: white;text-align: center; padding-top: ۱۵px;”>Welcome to MyFirstWebpage</h1>
</header>
خروجی

<nav>
عنصر <nav> یک قسمت نگهدارنده برای بلوک اصلی لینک های پیمایش است. می تواند شامل لینک های مرتیط به همان صفحه یا سایر صفحات باشد.
مثال
<nav style=”background-color:#bcdeef;”>
<h1 style=”text-align: center;”>Navgation Links</h1>
<ul>
<li><a href=”#”>link1</a></li>
<li><a href=”#”>link2</a></li>
<li><a href=”#”>link3</a></li>
<li><a href=”#”>link4</a></li>
</ul>
</nav>
خروجی
<section>
عنصر <section> یک بخش مجزا از صفحه را نشان می دهد که شامل عناصر مرتبط با هم است. شامل: متن، تصاویر، جدول ها، ویدئو ها و … .
مثال
<section style=”background-color:#ff7f50; width: ۱۰۰%; border: ۱px solid black;”>
<h2>Introduction to HTML</h2>
<p>HTML is a markup language which is used for creating attractive web pages with the help of styling, and which looks in a nice format on a web browser..</p>
</section>
خروجی
<article>
تگ <article> شامل یک بخش جامع مانند یک داستان بزرگ، مقاله بسیار مفصل و .. می باشد.
مثال
<article style=”width: ۱۰۰%; border:2px solid black; background-color: #fff0f5;”>
<h2>History of Computer</h2>
<p>Write your content here for the history of computer</p>
</article>
خروجی
<aside>
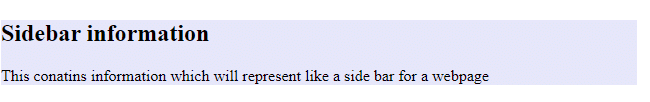
<aside> محتوای حاشیه ای مرتبط با محتوای اصلی را تعریف می کند. محتوای <aside> باید با محتوای اصلی مرتبط باشد. می تواند به عنوان نوار کناری برای محتوای اصلی صفحه وب عمل کند.
مثال
<aside style=”background-color:#e6e6fa”>
<h2>Sidebar information</h2>
<p>This conatins information which will represent like a side bar for a webpage</p>
</aside>
خروجی

<Footer>
عنصر <footer> برای سند یا صفحه وب پاورقی تعریف می کند. معمولا حاوی اطلاعاتی درباره نویسنده، حق چاپ، لینک های دیگر و … است.
مثال
<footer style=”background-color: #f0f8ff; width: ۱۰۰%; text-align: center;”>
<h3>Footer Example</h3>
<p>© Copyright ۲۰۱۸-۲۰۲۰٫ </p>
</footer>
خروجی
<Details>
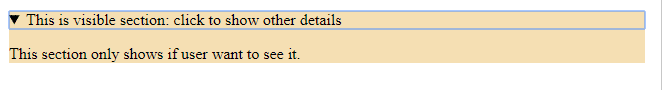
عنصر <details> برای اضافه کردن جزئیات بیشتر در صفحه وب استفاده می شود و براساس نیاز می توان جزئیات را مخفی کرد و یا نمایش داد.
مثال
<details style=”background-color: #f5deb3″>
<summary>This is visible section: click to show other details</summary>
<p>This section only shows if user want to see it. </p>
</details>
خروجی
![]()

<summary>
عنصر <summary> با عنصر<details> در صفحه استفاده می شود. یک خلاصه یا عنوان برای محتوای عنصر <details> تعیین می کند.
مثال
<details>
<summary>HTML is acronym for?</summary>
<p style=”color: blue; font-size: ۲۰px;”>Hypertext Markup Language</p>
</details>
خروجی

























ببخشید عنوان متنمو میخوام بالا وسط صفحه نشون بده چکارکنم؟
پاسخ