آموزش ساخت Scroll View (اسکرول ویو) ui در iOS

در این بخش؛ اسکرول ویو ui در iOS را در زبان Swift با ذکر یک مثال یاد می گیریم؛ همچنین با کمک این مثال در xcode می آموزیم چگونه از scrollview uicontrol در iOS استفاده کنیم تا محتوایی که بزرگتر از محدوده ی قابل مشاهده باشد، نشان داده شود.
اسکرول ویو UI در iOS
در iOS، اسکرول ویو برای نمایش محتوایی استفاده می شود که بزرگتر از محدوده های نمایش هستند؛ برای مثال نمایش محتوای چند صفحه ای داکیومنت ها یا تصاویر چندتایی در اپلیکیشن به کار گرفته می شود. زمانی که اسکرول ویو را مشاهده می کنیم یعنی محتوای موجود؛ بیشتر از محدوده قابل مشاهده صفحه است.
به طور پیشفرض، نمای پیمایشی؛ ظاهر منحصر به فردی برای ارائه ندارد؛ اما هر زمان که هنگام باز بودن برنامه؛ روی صفحه ضربه ای بزنیم یا صفحه را لمس کنیم؛ نمای پیمایشی (اسکرول ویو) ظاهر می شود. محتوای اضافی مانند تصویر زیر نشان داده شود.

اکنون می توانیم با اضافه کردن مرجع کلاس UIScrollView از Scroll View در اپلیکیشن های iOS خود استفاده کنیم.
اکنون با یک مثال، مشاهده می کنیم که چگونه می توانیم در برنامه های iOS خودمان از نمای پیمایشی UI استفاده کنیم.
ایجاد اپلیکیشن اسکرول ویو در Swift
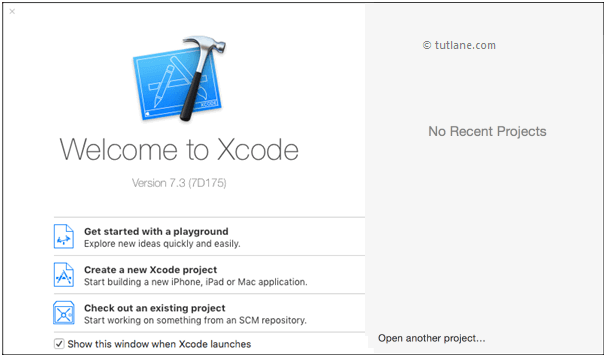
برای ایجاد پروژه جدید در Xcode در iOS، Xcode را از فهرست فولدر برنامه ها (application) باز کنید. پس از باز کردن Xcode ، پنجره welcome (خوش آمدید) مانند شکل زیر باز خواهد شد. در پنجره خوش آمدید، بر روی گزینه دوم که “ایجاد یک Xcode Project جدید” می باشد؛ (creat a new Xcode Project) کلیک کنید یا مسیر File New Project را انتخاب کنید.

پس از انتخاب “ایجاد یک پروژه Xcode جدید” ، یک پنجره جدید باز خواهد شد که باید الگوی خود را انتخاب کنیم.
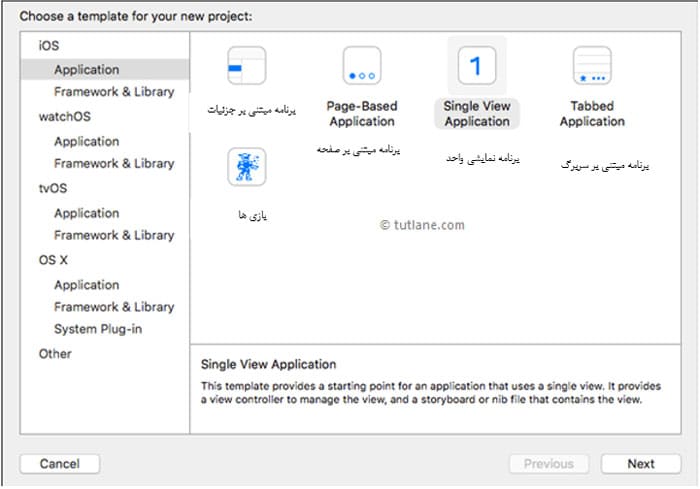
پنجره Xcode جدید، شامل چندین الگوی برنامه داخلی برای پیاده سازی نوع معمول برنامه های iOS مانند برنامه های مبتنی بر صفحه ، برنامه های مبتنی بر سربرگ، بازی ها ، برنامه های با نمای جدولی و غیره است. این قالب ها دارای رابط از پیش تنظیم شده و فایل های کد منبع هستند. .
برای مثال ساخت اسکرول ویو در iOS ، ما از ابتدایی ترین الگوی برنامه که “برنامه فقط نمایشی” می باشد؛ استفاده خواهیم کرد. برای انتخاب این مورد ، به بخش iOS در سمت چپ بروید از قسمت select application برنامه را انتخاب کنید و در قسمت اصلی پنجره باز شده “single view application” “برنامه فقط نمایشی” را انتخاب کرده و مانند تصویر زیر بر روی دکمه next کلیک کنید.

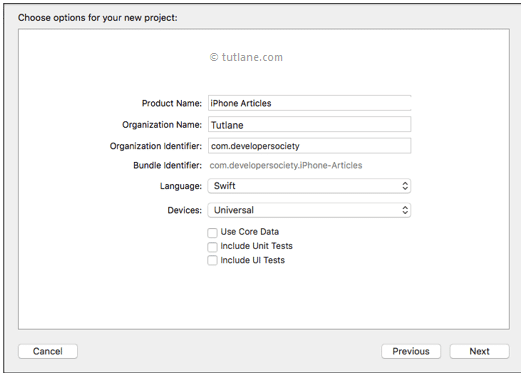
بعد از کلیک بر روی Next، پنجره ای مانند شکل زیر را مشاهده می کنیم، در این مورد باید نام پروژه و سایر جزئیات را برای برنامه خود ذکر کنیم.
Product name (نام محصول): ” iPhone Articles” (مقالات آیفون)
نامی که در بخش Product Name وارد می کنیم برای پروژه و برنامه استفاده می شود.
Organization name (نام سازمان): “Tutlane”
می توانید نام سازمان یا نام خود را در این قسمت وارد کنید؛ البته می توانید آن بخش را خالی بگذارید.
شناسه سازمان Organization Identifier) : “com.developersocociety)”
در صورت نداشتن شناسه سازمانی، com.example را وارد کنید.
Bundle Identifier (شناسه بسته نرم افزاری)
این بخش براساس عبارت هایی که در نام محصول و شناسه سازمان وارد کردیم بطور خودکار تولید می شود.
زبان: “Swift”
نوع زبان را “Swift” انتخاب کنید زیرا قصد داریم برنامه هایی را با استفاده از swift توسعه دهیم.
Universal (دستگاه ها): ” Universal جهانی”
گزینه های Devices را به عنوان یونیورسال انتخاب کنید این بدان معنی است که این برنامه برای تمام دستگاه های اپل است؛ در صورت نیاز به اجرای برنامه فقط برای آیپد، می توانید گزینه iPad را انتخاب کنید تا برنامه شما به صورتی محدود شود که فقط در دستگاه های آیپد اجرا شود.
Use core Data (استفاده از داده های اصلی): انتخاب نشده
این گزینه برای عملیات پایگاه داده استفاده می شود. در صورت انجام هرگونه عملیات مربوط به پایگاه داده در برنامه خود، این گزینه را انتخاب کنید در غیر این صورت گزینه را انتخاب نکنید.
Include Unit Test (شامل آزمون واحد): انتخاب نشده
در صورت نیاز به تست های واحد برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکرده رها کنید.
شامل آزمونهای UI : انتخاب نشده
در صورت نیاز به تست های UI برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکنید.
پس از تمام کردن گزینه ها ، بر روی دکمه Next مانند تصویر زیر کلیک کنید.

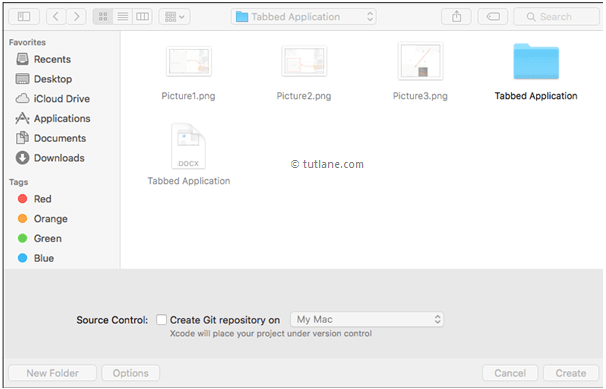
زمانی که بر روی دکمه ی Next کلیک می کنیم؛ یک پنجره جدید باز می شود که باید با استفاده از آن موقعیتی را که می خواهیم پروژه جدید در آن بخش ذخیره شود؛ انتخاب کنیم. زمانی که محل ذخیره سازی پروژه جدید را انتخاب کردید؛ مانند آنچه در زیر نشان داده شده است؛ بر روی دکمه Create (ایجاد) کلیک کنید.

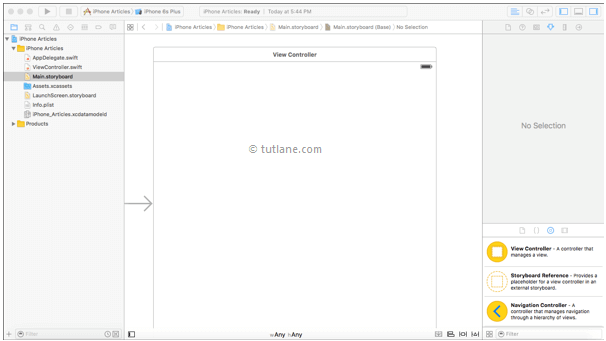
بعد از کلیک بر روی دکمه ی Create، Xcode یک پروژه جدید را باز و ایجاد می کند. در پروژه ما Main.storyboard و ViewController.swift فایل های اصلی هستند که برای طراحی رابط کاربری و حفظ کد منبع استفاده شده است.
3 مهارت برتر مهندسان کامپیوتر! بدون کلاس، سرعت 2 برابر، ماندگاری 3 برابر، پولسازی عالی با هک، متلب و برنامه نویسی... دانلود:
Main.storyboard– که ویرایشگر رابط بصری است و از این فایل برای طراحی رابط کاربری اپلیکیشن استفاده می شود.
ViewController.swift– که شامل کد منبع اپلیکیشن ما است و ما از این فایل برای نوشتن هر کد مربوط به برنامه مان استفاده می کنیم.
اکنون در پروژه فایل Main.storyboard را انتخاب کنید، تا Xcode ویرایشگر رابط بصری را مانند شکل زیر باز می کنیم.

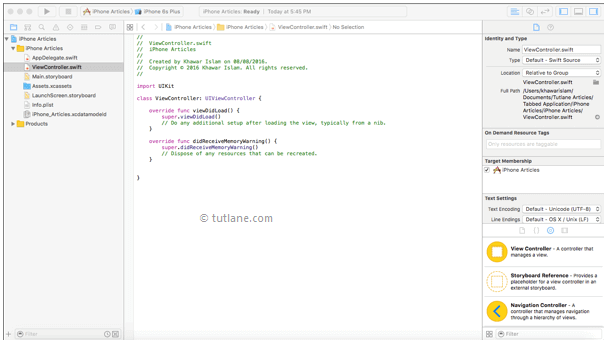
اکنون فایل ViewController.swift را در پروژه تان استفاده کنید که نمای آن مشابه شکل زیر می باشد.

اضافه کردن کنترل های UI در iOS به نمایش در Xcode
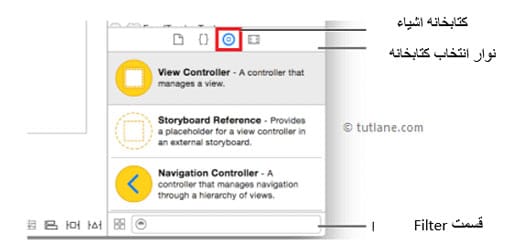
اکنون برای آن کتابخانه اشیاء در دسترس، کنترل هایی را به برنامه مان اضافه می کنیم. کتابخانه اشیاء در پایین Xcode در سمت راست ظاهر می شود. در صورتی که کتابخانه اشیاء را پیدا نکردید، همان طور که در زیر نشان داده شده است؛ بر روی دکمه ای کلیک کنید که در نوار انتخاب کتابخانه از سمت چپ سومین دکمه است. (از طرف دیگر می توانید مسیر View Utilities Show Object Library را انتخاب کنید).

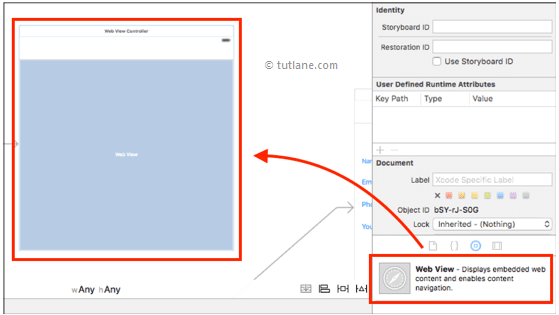
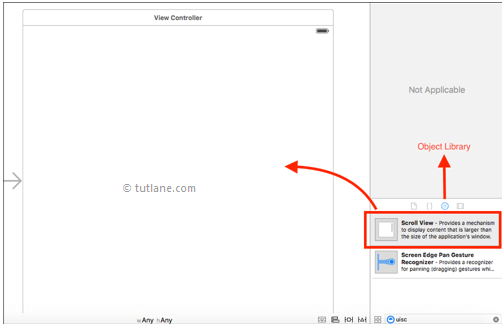
همان طور که مطرح کردیم؛ رابط کاربری ما، فایل Main.storyboard می باشد بنابراین فایل Main.storyboard را باز کنید. اکنون در کتابخانه اشیاء در باکس مربوط به Filter به دنبال Scroll View (نمای پیمایشی) باشید و سپس مشابه آنچه در زیر می بینید Scroll View را به داخل ViewController در Main.storyboard بکشید و رها کنید.

اکنون دکمه را از کتابخانه اشیاء بکشید به داخل فایل ViewController رها کنید و مشابه آنچه در ادامه می بینید روی دکمه کلیک کرده و نام “Hello Scroll” را عوض کنید.
مرتبط کردن کنترل های UI در iOS به کدنویسی در زبان Swift
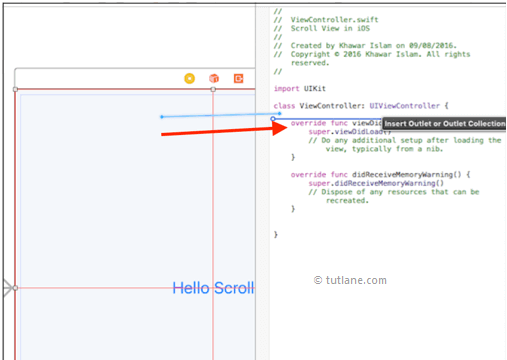
اکنون ارتباط کنترل ها و کد ViewController.Swift را برقرار می کنیم. برای این منظور روی دکمه دستیار (Assistant) کلیک کنید که مشابه زیر در در گوشه سمت راست نوار ابزار Xcode قرار گرفته است (دو دایره درهم رفته).

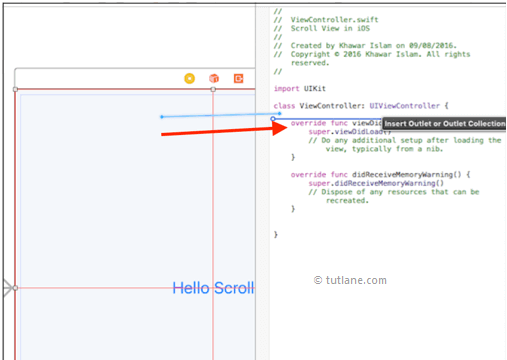
برای نگاشت کنترل ها، دکمه Ctrl را روی صفحه کلید نگه داشته و Scroll View را از بخش رابط درگ کرده و مشابه زیر به داخل فایل ViewController.swift رها کنید.

زمانی که کنترل ها را به فایل ViewController.swift اضافه کردیم؛ سپس باید کد سفارشی را بنویسیم تا با تغییر اندازه محتوا؛ نوار پیمایش نشان داده شود. زمانی که تمام عملکردهای مورد نیاز را نوشتیم؛ کد فایل ViewController.swift مشابه زیر خواهد بود:
//
// ViewController.swift
// Scroll View in i0S
// Created by Tutlane on 09/08/2016.
// Copyright © ۲۰۱۶ Tutlane.com. All rights reserved.
//
Import UIKit
Class ViewController : UIViewController {
@IBoutlet weak var scollView: UIScrollView!
override func viewDidLoad ( ) {
super.viewDidLoad ( )
scrollView.contentSize.height = 1000
}
Override func didReceiveMemoryWarning ( ) {
Super.didReceiveMemoryWarning ( )
/ / Dispose of any resouces that can be recreated.
}
}
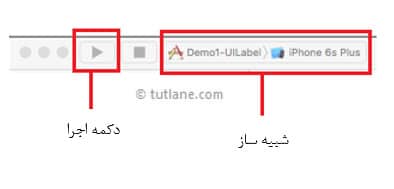
اکنون برنامه را اجرا کرده و خروجی اپلیکیشن را بررسی می کنیم. برای اجرای برنامه، شبیه ساز مورد نیاز را انتخاب می کنیم (در این جا ما آیفون سیکس اس پلاس را انتخاب کرده ایم) و بر روی دکمه Play کلیک کنید؛ که مشابه زیر در گوشه بالا سمت چپ نوار ابزار Xcode قرار دارد.

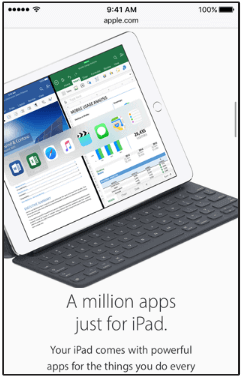
خروجی اپلیکیشن نمای پیمایشی در iOS
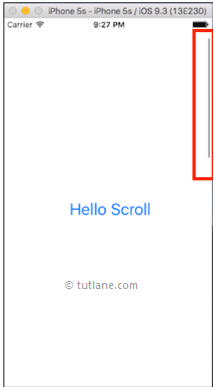
در ادامه نتیجه ی اجرای اپلیکیشن نمای اسکرول را مشاهده می کنید. اگر دقت کنید؛ پیمایشگر صفحه را خواهید دید زیرا در کد نویسی، اندازه محتوا را روی ۱۰۰۰ قرار داده ایم.

به این ترتیب می توانیم از نمای پیمایشگر صفحه ui در برنامه های iOS خود استفاده کنیم تا محتوایی را که بزرگتر از محدوده های نمایش صفحه است؛ نشان داده شود.