آموزش مرز یا بوردر در CSS3 به زبان ساده

در CSS، مفهوم "بوردر" (border) به قاب یا خط حاشیهای که دور عنصر HTML قرار میگیرد، اشاره دارد. استفاده از بوردرها به شما این امکان را میدهد تا ظاهر عناصر را با اضافه کردن حاشیههای مختلف بهبود ببخشید. میتوانید نوع، ضخامت، و رنگ این حاشیهها را تعیین کنید. چندین خاصیت CSS برای تعریف بوردر وجود دارد:
border-width :تعیین ضخامت بوردر.
مقادیر:میتواند به صورت صریح (مثل px, em) یا کلمات کلیدی (مثل thin, medium, thick) تعریف شود.
مثال: border-width:2px;
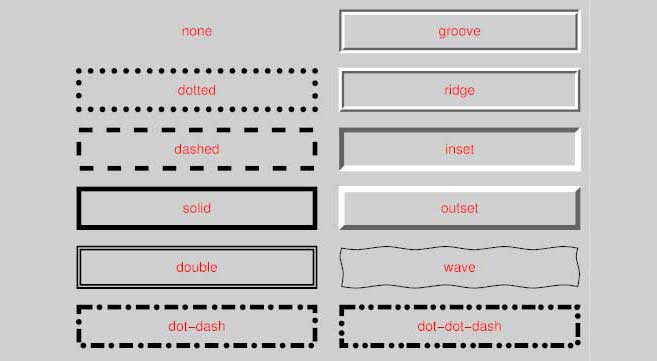
border-style :تعیین نوع و شکل بوردر.
مقادیر:none, solid, dashed, dotted, double, groove, ridge, inset, outset.
مثال: border-style:solid;
border-color :تعیین رنگ بوردر.
مقادیر:میتواند هر رنگ معتبر CSS باشد(نام رنگ، hex, rgb, rgba).
مثال: border-color:red;
میتوانید این خاصیتها را با هم ترکیب کنید تا یک بوردر کامل بسازید:
border:2px solid red;
همچنین میتوانید بوردرهای هر سمت را جداگانه تعریف کنید:
border-top: برای حاشیه بالای عنصر.
مثال: border-top:2px solid red;
border-right:برای حاشیه سمت راست عنصر.
مثال: border-right:2px solid red;
border-bottom:برای حاشیه پایین عنصر.
مثال: border-bottom:2px solid red;
border-left:برای حاشیه سمت چپ عنصر.
مثال: border-left:2px solid red;
استایلهای مختلف بوردر نیز شامل حالتهای زیر است:
solid:خط ساده.
dashed:خط خطچین.
dotted:خط نقطهچین.
double:دو خط موازی.
groove:ظاهر حکاکی شده.
ridge:ظاهر برجسته.
inset:بوردر به نظر میرسد که به داخل فشار داده شده.
outset:بوردر به نظر میرسد که از عنصر بیرون آمده است.
به طور کلی، ترکیب این خاصیتها به شما امکان میدهد تا بوردرهایی با استایلهای مختلف و جذاب ایجاد کنید و ظاهر وبسایت خود را بهبود بخشید.
نکته: در این متن حاشیه معادل بوردر یا مرز ترجمه گردیده است.
استفاده از حاشیه ها در CSS3
CSS3 دو ویژگی جدید برای طراحی زیباتر حاشیه های یک عنصر فراهم می کند – ویژگیborder-image برای اضافه کردن تصاویر به حاشیه ها و ویژگیborder-radius برای ساخت گوشه های گرد بدون استفاده از هر گونه تصویر دیگری به کار می روند.
در بخش زیر این ویژگی های جدید حاشیه در CSS3 برای شما شرح داده می شود.
ایجاد گوشه های گرد CSS3
از ویژگیborder-radius می توان برای ایجاد گوشه های گرد استفاده کرد. این ویژگی به طور معمول شکل گوشه لبه حاشیه بیرونی را مشخص می کند. قبل از CSS3، تصاویر برش خورده برای ایجاد گوشه های گرد استفاده می شد که بسیار آزار دهنده بود.
مثال
.box {
width: 300px;
height: 150px;
background: #ffb6c1;
border: 2px solid #f08080;
border-radius: 20px;
}
افزودن تصاویر به حاشیه در CSS3
ویژگی border-image به شما امکان می دهد تا یک تصویر برای حاشیه عنصر تعیین کنید.
طراحی حاشیه از طرفین و گوشه های تصویر مشخص شده در URL منبع border-image ایجاد شده است. تصویر حاشیه ممکن است به روش های مختلف برای تناسب با اندازه ناحیه تصویر حاشیه، برش، تکرار، تغییر اندازه و یا کشیده شده باشد.
مثال
.box {
width: 300px;
height: 150px;
border: 15px solid transparent;
-webkit-border-image: url(“border.png”) 30 30 round; /* 3.1-5 سافاری*/
-o-border-image: url(“border.png”) 30 30 round; /* 11-12.1 اپرا */
border-image: url(“border.png”) 30 30 round;
}
نکته: گزینه round یک نوع تکرار است که کاشی های تصویر را به گونه ای توزیع می کند که انتهای آن به خوبی وصل شوند.