نوار جستجوی UI در برنامه های iOS با نمایش جدولی

در این بخش با ذکر یک مثال، با نوار جستجوی ui برنامه های iOS در Swift آشنا می شویم. همچنین با این مثال در اپلیکیشن های swift می آموزیم که چگونه می توان از نوار جستجوی iOS در یک نمایشگر جدولی ui استفاده کنیم تا بتوانیم آیتم ها را در یک مجموعه جستجو کنیم.
نوار جستجوی UI در برنامه های iOS
در iOS نوار جستجو برای جستجوی آیتم ها در مجموعه استفاده می شود. اساساً نوار جستجو در iOS یک باکس متنی برای شما فراهم می کند که دکمه های search (جستجو) و cancel (کنسل) نیز دارد و به کاربر اجازه می دهد که بر اساس متنی که در تکست باکس وارد می کند؛ داده های مورد نیاز خود را در میان مجموعه ای از آیتم ها جستجو کند.
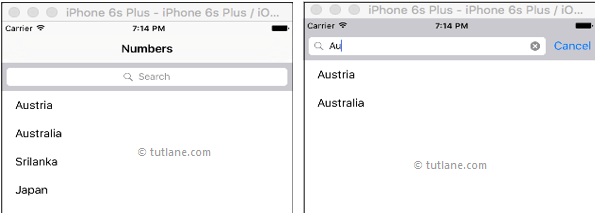
به طور کلی؛ اگر از نوار جستجوی iOS در برنامه های swift استفاده کنیم؛ نمایی مشابه زیر خواهد داشت.

می توانیم با اضافه کردن مرجع کلاس UISearchBar از نوار جستجو در برنامه های iOS خود استفاده کنیم. اکنون با ذکر یک مثال مشاهده می کنیم که چگونه می توانیم از نوار جستجوی ui برنامه های iOS در اپلیکیشن های swift استفاده کنیم تا آیتم ها را در یک نمایشگر جدول مانند؛ جستجو کنیم.
ایجاد برنامه نوار جستجوی iOS در Swift
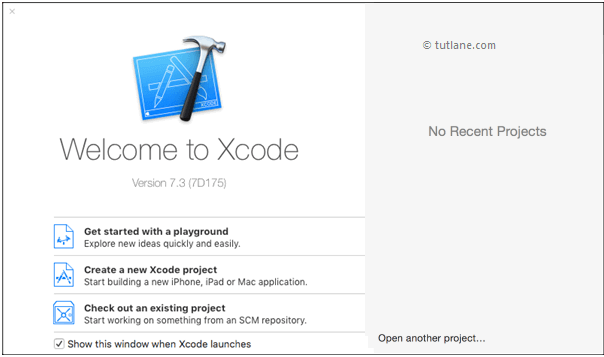
برای ایجاد پروژه جدید در Xcode در iOS، Xcode را از فهرست فولدر برنامه ها (application) باز کنید. پس از باز کردن Xcode ، پنجره welcome (خوش آمدید) مانند شکل زیر باز خواهد شد. در پنجره خوش آمدید، بر روی گزینه دوم که “ایجاد یک Xcode Project جدید” می باشد؛ (creat a new Xcode Project) کلیک کنید یا مسیر File New Project را انتخاب کنید.

پس از انتخاب “ایجاد یک پروژه Xcode جدید” ، یک پنجره جدید باز خواهد شد که باید الگوی خود را انتخاب کنیم.
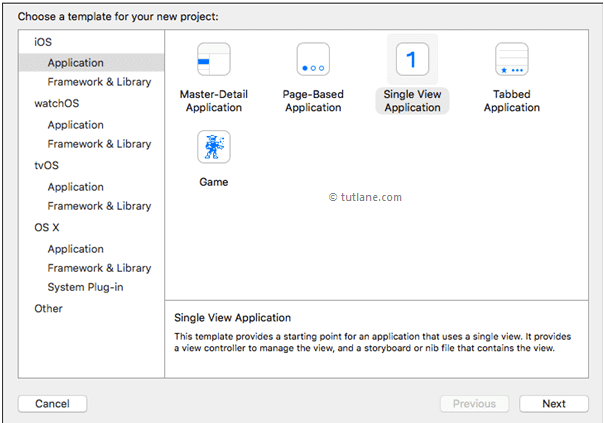
پنجره Xcode جدید، شامل چندین الگوی برنامه داخلی برای پیاده سازی نوع معمول برنامه های iOS مانند برنامه های مبتنی بر صفحه ، برنامه های مبتنی بر سربرگ، بازی ها ، برنامه های با نمای جدولی و غیره است. این قالب ها دارای رابط از پیش تنظیم شده و فایل های کد منبع هستند. .
برای مثال نوار جستجو در iOS ، ما از ابتدایی ترین الگوی برنامه که “برنامه فقط نمایشی” می باشد؛ استفاده خواهیم کرد. برای انتخاب این مورد ، به بخش iOS در سمت چپ بروید از قسمت select application برنامه را انتخاب کنید و در قسمت اصلی پنجره باز شده “single view application” “برنامه فقط نمایشی” را انتخاب کرده و مانند تصویر زیر بر روی دکمه next کلیک کنید.

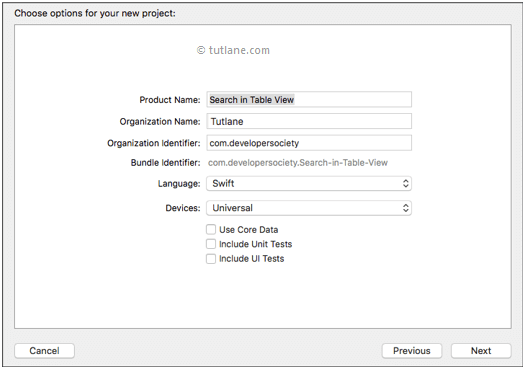
بعد از کلیک بر روی Next، پنجره ای مانند شکل زیر را مشاهده می کنیم، در این مورد باید نام پروژه و سایر جزئیات را برای برنامه خود ذکر کنیم.
Product name (نام محصول): ” Search in Table View ” ( جستجو در نمایش جدولی iOS)
نامی که در بخش Product Name وارد می کنیم برای پروژه و برنامه استفاده می شود.
Organization name (نام سازمان): “Tutlane”
می توانید نام سازمان یا نام خود را در این قسمت وارد کنید؛ البته می توانید آن بخش را خالی بگذارید.
شناسه سازمان Organization Identifier) : “com.developersocociety)”
در صورت نداشتن شناسه سازمانی، com.example را وارد کنید.
Bundle Identifier (شناسه بسته نرم افزاری): این بخش براساس عبارت هایی که در نام محصول و شناسه سازمان وارد کردیم بطور خودکار تولید می شود.
زبان: “Swift”
نوع زبان را “Swift” انتخاب کنید زیرا قصد داریم برنامه هایی را با استفاده از swift توسعه دهیم.
Universal (دستگاه ها): ” Universal جهانی”
گزینه های Devices را به عنوان یونیورسال انتخاب کنید این بدان معنی است که این برنامه برای تمام دستگاه های اپل است؛ در صورت نیاز به اجرای برنامه فقط برای آیپد، می توانید گزینه iPad را انتخاب کنید تا برنامه شما به صورتی محدود شود که فقط در دستگاه های آیپد اجرا شود.
Use core Data (استفاده از داده های اصلی): انتخاب نشده
این گزینه برای عملیات پایگاه داده استفاده می شود. در صورت انجام هرگونه عملیات مربوط به پایگاه داده در برنامه خود، این گزینه را انتخاب کنید در غیر این صورت گزینه را انتخاب نکنید.
Include Unit Test (شامل آزمون واحد): انتخاب نشده
در صورت نیاز به تست های واحد برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکرده رها کنید.
شامل آزمونهای UI : انتخاب نشده
در صورت نیاز به تست های UI برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکنید.
پس از تمام کردن گزینه ها ، بر روی دکمه Next مانند تصویر زیر کلیک کنید.

زمانی که بر روی دکمه ی Next کلیک می کنیم؛ یک پنجره جدید باز می شود که باید با استفاده از آن موقعیتی را که می خواهیم پروژه جدید در آن بخش ذخیره شود؛ انتخاب کنیم. زمانی که محل ذخیره سازی پروژه جدید را انتخاب کردید؛ مانند آنچه در زیر نشان داده شده است؛ بر روی دکمه Create (ایجاد) کلیک کنید.

بعد از کلیک بر روی دکمه ی Create، Xcode یک پروژه جدید را باز و ایجاد می کند. در پروژه ما Main.storyboard و ViewController.swift فایل های اصلی هستند که برای طراحی رابط کاربری و حفظ کد منبع استفاده شده است.
Main.storyboard– که ویرایشگر رابط بصری است و از این فایل برای طراحی رابط کاربری اپلیکیشن استفاده می شود.
ViewController.swift– که شامل کد منبع اپلیکیشن ما است و ما از این فایل برای نوشتن هر کد مربوط به برنامه مان استفاده می کنیم.
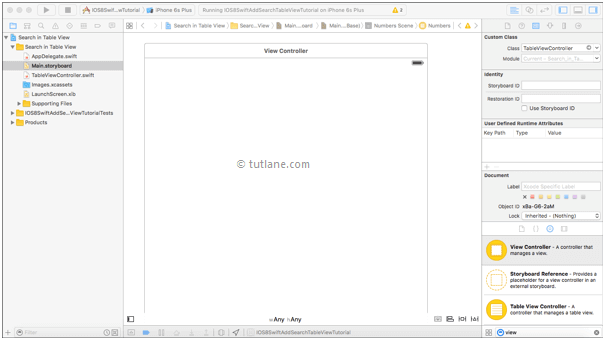
اکنون در پروژه فایل Main.storyboard را انتخاب کنید، تا Xcode ویرایشگر رابط بصری را مانند شکل زیر باز می کنیم.

اکنون فایل ViewController.swift را در پروژه تان باز کنید که نمایی مشابه زیر دارد:

افزودن کنترل های UI برنامه های iOS به نمایشگر در زبان Swift
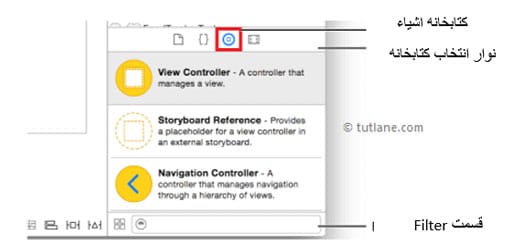
اکنون کنترل ها را به برنامه های خود اضافه می کنیم؛ برای این منظور کتابخانه اشیاء را باز می کنیم. کتابخانه اشیاء در پایین Xcode در سمت راست ظاهر می شود. در صورتی که کتابخانه اشیاء را پیدا نکردید، همان طور که در زیر نشان داده شده است؛ بر روی دکمه ای کلیک کنید که در نوار انتخاب کتابخانه از سمت چپ سومین دکمه است. (از طرف دیگر می توانید مسیر View Utilities Show Object Library را انتخاب کنید).

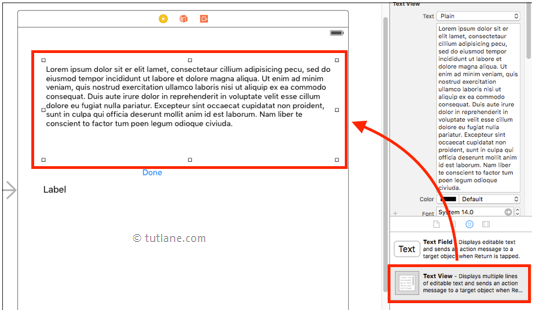
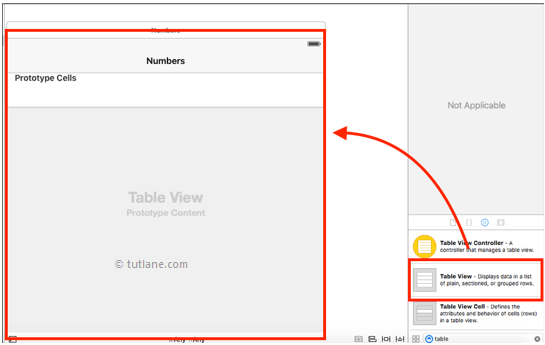
همان طور که مطرح کردیم؛ رابط کاربری ما، فایل Main.storyboard می باشد بنابراین فایل Main.storyboard را باز کنید. اکنون در کتابخانه اشیاء در باکس مربوط به Filter به دنبال Table View (نمایشگر جدولی) باشید و سپس Table View را به داخل ViewController در Main.storyboard بکشید و رها کنید؛ به همین ترتیب مشابه زیر؛ ما باید یک View Controller دیگر را نیز به فایل Main.storyboard اضافه کنیم.

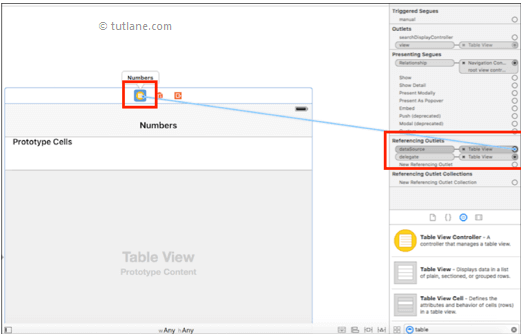
اکنون مانند آنچه در ادامه آمده است؛ ViewController را به Date Source و Delegate مرتبط می کنیم.

زمانی که تمام این تنظیمات را انجام دادیم؛ باید کدنویسی مربوطه را بنویسیم تا بتوانیم با استفاده از نوار جستجو آیتم ها را جستجو کنیم.
import UIKit
class TableViewController: UITableViewController, UISearchResultsUpdating {
let tableData = [“Austria”,”Australia”,”Srilanka”,”Japan”]
var filteredTableData = [String]()
var resultSearchController = UISearchController()
override func viewDidLoad() {
super.viewDidLoad()
self.resultSearchController = ({
let controller = UISearchController(searchResultsController: nil)
controller.searchResultsUpdater = self
controller.dimsBackgroundDuringPresentation = false
controller.searchBar.sizeToFit()
self.tableView.tableHeaderView = controller.searchBar
return controller
})()
// Reload the table
self.tableView.reloadData()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
override func numberOfSectionsInTableView(tableView: UITableView) -> Int {
return ۱
}
override func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
if (self.resultSearchController.active) {
return self.filteredTableData.count
}
else {
return self.tableData.count
}
}
overridefunc tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier(“Cell”, forIndexPath: indexPath) as! UITableViewCell
if (self.resultSearchController.active) {
cell.textLabel?.text = filteredTableData[indexPath.row]
return cell
}
else {
cell.textLabel?.text = tableData[indexPath.row]
return cell
}
}
func updateSearchResultsForSearchController(searchController: UISearchController)
{
filteredTableData.removeAll(keepCapacity: false)
let searchPredicate = NSPredicate(format: “SELF CONTAINS[c] %@”, searchController.searchBar.text!)
let array = (tableDataasNSArray).filteredArrayUsingPredicate(searchPredicate)
filteredTableData = array as! [String]
self.tableView.reloadData()
}
}
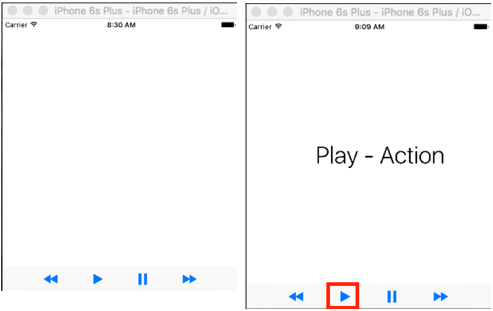
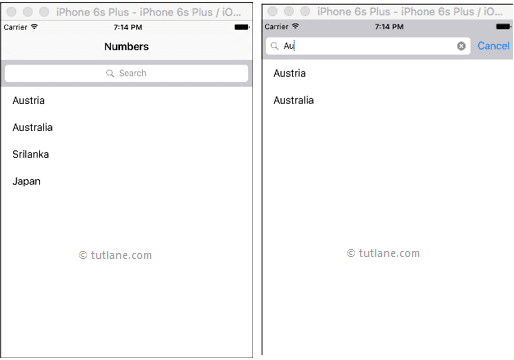
اکنون برنامه را اجرا کرده و خروجی آن را بررسی می کنیم. برای پیاده سازی برنامه؛ شبیه ساز مورد نیاز را انتخاب کنید (در این بخش ما آیفون سیکس اس پلاس را انتخاب کرده ایم) و روی دکمه Play کلیک کنید که مطابق شکل زیر در گوشه بالای سمت چپ نوار ابزار Xcode قرار دارد.

خروجی برنامه نوار جستجوی iOS در زبان Swift
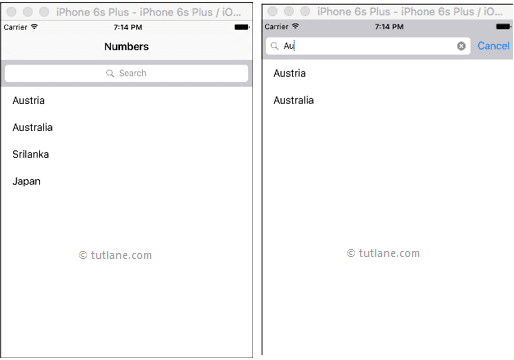
در ادامه می توانید نتیجه ی برنامه ی نوار جستجوی iOS را در زبان Swift مشاهده کنید. اکنون خواهیم دید که در بالای نمای جدولی؛ ما یک نوار جستجو داریم که در آن متن مورد نظر برای جستجو را وارد کرده و جستجو؛ نتایجی که با آن متن تطبیق داده می شود را ارائه می کند.

به این ترتیب می توانیم از نوار جستجوی iOS در نمای جدولی استفاده کنیم تا از میان مجموعه ای از آیتم ها در اپلیکیشن swift بر اساس نیازهای مان جستجو را انجام دهیم.