آموزش نوار زبانه UI در iOS به زبان ساده

در این بخش با ذکر یک مثال در Swift، با نوار زبانه ui برنامه های iOS آشنا می شویم. همچنین می آموزیم که چگونه نوار زبانه iOS را با استفاده از uitabbiewcontroller ایجاد کنیم تا بین بخش های مختلف برنامه بتوانیم جا به جا شویم.
نوار زبانه UI در iOS (برنامه های زبانه دار)
در iOS؛ نوار زبانه برای ارائه ناوبری آسان یا دسترسی به صفحه نمایش های متفاوت از یک برنامه استفاده می شود. به طور کلی؛ نوار زبانه در پایین صفحه نمایشگر ظاهر می شود و بهترین راه برای استفاده از نوار زبانه در برنامه های ما، کنترل کننده نوار زبانه است.

اندازه زبانه ها بر اساس تعداد آنها در نوار زبانه، اندازه ی دستگاه و جهت عمودی یا افقی گرفتن دستگاه تغییر می کنند. در موردی که اندازه دستگاه کوچک تر است و تعداد زبانه ها بیشتر می باشد؛ تعداد کمی از زبانه ها در نوار نشان داده می شود و در انتها یک گزینه تحت عنوان More tab (زبانه/گزینه های بیشتر) قرار می گیرد که با کلیک روی آن می توان زبانه هایی که نشان داده نشده اند را مشاهده کرد.
ما می توانیم با اضافه کردن مرجع کلاس UITabBar در برنامه های اپلیکیشن خودمان از نوار زبانه استفاده کنیم.
اکنون با ذکر یک مثال مشاهده می کنیم که چگونه از نوار زبانه UI در اپلیکیشن های Swift خود استفاده کنیم.
ایجاد اپلیکیشن نوار زبانه در Swift
برای ایجاد پروژه جدید در Xcode در iOS، Xcode را از فهرست فولدر برنامه ها (application) باز کنید. پس از باز کردن Xcode ، پنجره welcome (خوش آمدید) مانند شکل زیر باز خواهد شد. در پنجره خوش آمدید، بر روی گزینه دوم که “ایجاد یک Xcode Project جدید” می باشد؛ (creat a new Xcode Project) کلیک کنید یا مسیر File New Project را انتخاب کنید.
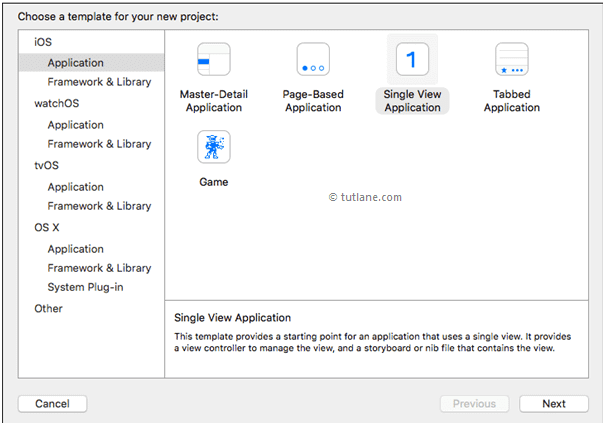
 پس از انتخاب “ایجاد یک پروژه Xcode جدید” ، یک پنجره جدید باز خواهد شد که باید الگوی خود را انتخاب کنیم.
پس از انتخاب “ایجاد یک پروژه Xcode جدید” ، یک پنجره جدید باز خواهد شد که باید الگوی خود را انتخاب کنیم.
پنجره Xcode جدید، شامل چندین الگوی برنامه داخلی برای پیاده سازی نوع معمول برنامه های iOS مانند برنامه های مبتنی بر صفحه ، برنامه های مبتنی بر سربرگ، بازی ها ، برنامه های با نمای جدولی و غیره است. این قالب ها دارای رابط از پیش تنظیم شده و فایل های کد منبع هستند. .
برای مثال نوار زبانه در iOS ، ما از ابتدایی ترین الگوی برنامه که “برنامه فقط نمایشی” می باشد؛ استفاده خواهیم کرد. برای انتخاب این مورد ، به بخش iOS در سمت چپ بروید از قسمت select application برنامه را انتخاب کنید و در قسمت اصلی پنجره باز شده “single view application” “برنامه فقط نمایشی” را انتخاب کرده و مانند تصویر زیر بر روی دکمه next کلیک کنید.

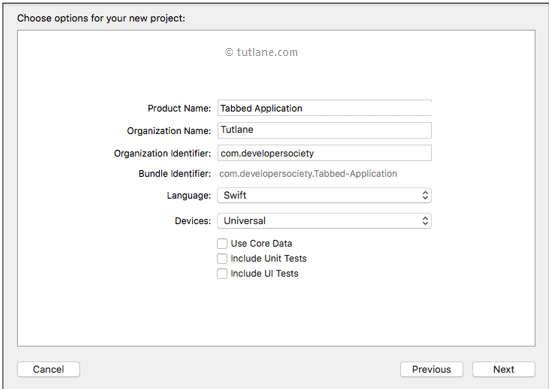
بعد از کلیک بر روی Next، پنجره ای مانند شکل زیر را مشاهده می کنیم، در این مورد باید نام پروژه و سایر جزئیات را برای برنامه خود ذکر کنیم.
Product name (نام محصول): ” Tabbed Application” (برنامه زبانه دار)
نامی که در بخش Product Name وارد می کنیم برای پروژه و برنامه استفاده می شود.
Organization name (نام سازمان): “Tutlane”
می توانید نام سازمان یا نام خود را در این قسمت وارد کنید؛ البته می توانید آن بخش را خالی بگذارید.
شناسه سازمان Organization Identifier) : “com.developersocociety)”
در صورت نداشتن شناسه سازمانی، com.example را وارد کنید.
Bundle Identifier (شناسه بسته نرم افزاری): این بخش براساس عبارت هایی که در نام محصول و شناسه سازمان وارد کردیم بطور خودکار تولید می شود.
زبان: “Swift”
نوع زبان را “Swift” انتخاب کنید زیرا قصد داریم برنامه هایی را با استفاده از swift توسعه دهیم.
Universal (دستگاه ها): ” Universal جهانی”
گزینه های Devices را به عنوان یونیورسال انتخاب کنید این بدان معنی است که این برنامه برای تمام دستگاه های اپل است؛ در صورت نیاز به اجرای برنامه فقط برای آیپد، می توانید گزینه iPad را انتخاب کنید تا برنامه شما به صورتی محدود شود که فقط در دستگاه های آیپد اجرا شود.
Use core Data (استفاده از داده های اصلی): انتخاب نشده
این گزینه برای عملیات پایگاه داده استفاده می شود. در صورت انجام هرگونه عملیات مربوط به پایگاه داده در برنامه خود، این گزینه را انتخاب کنید در غیر این صورت گزینه را انتخاب نکنید.
Include Unit Test (شامل آزمون واحد): انتخاب نشده
در صورت نیاز به تست های واحد برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکرده رها کنید.
شامل آزمونهای UI : انتخاب نشده
در صورت نیاز به تست های UI برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکنید.
پس از تمام کردن گزینه ها ، بر روی دکمه Next مانند تصویر زیر کلیک کنید.

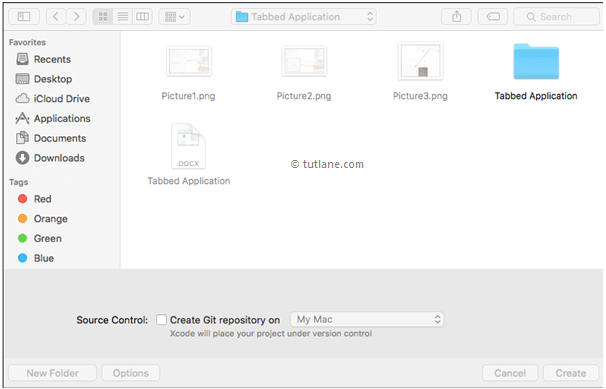
زمانی که بر روی دکمه ی Next کلیک می کنیم؛ یک پنجره جدید باز می شود که باید با استفاده از آن موقعیتی را که می خواهیم پروژه جدید در آن بخش ذخیره شود؛ انتخاب کنیم. زمانی که محل ذخیره سازی پروژه جدید را انتخاب کردید؛ مانند آنچه در زیر نشان داده شده است؛ بر روی دکمه Create (ایجاد) کلیک کنید.

بعد از کلیک بر روی دکمه ی Create، Xcode یک پروژه جدید را باز و ایجاد می کند. در پروژه ما Main.storyboard و ViewController.swift فایل های اصلی هستند که برای طراحی رابط کاربری و حفظ کد منبع استفاده شده است.
Main.storyboard- که ویرایشگر رابط بصری است و از این فایل برای طراحی رابط کاربری اپلیکیشن استفاده می شود.
ViewController.swift– که شامل کد منبع اپلیکیشن ما است و ما از این فایل برای نوشتن هر کد مربوط به برنامه مان استفاده می کنیم.
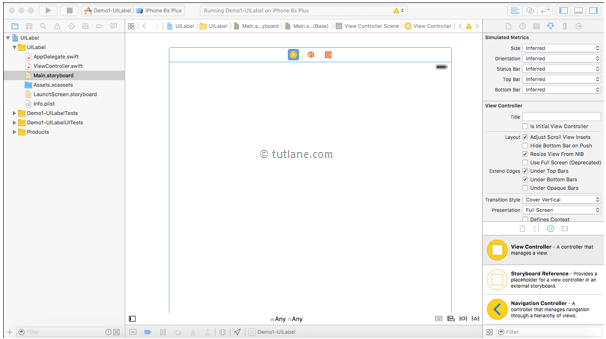
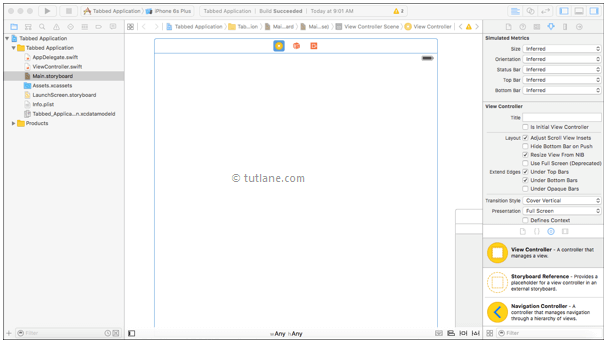
اکنون در پروژه فایل Main.storyboard را انتخاب کنید، تا Xcode ویرایشگر رابط بصری را مانند شکل زیر باز می کنیم.

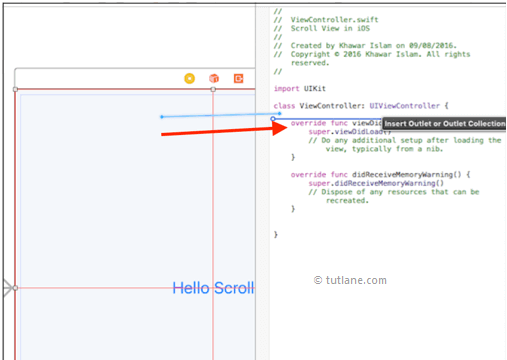
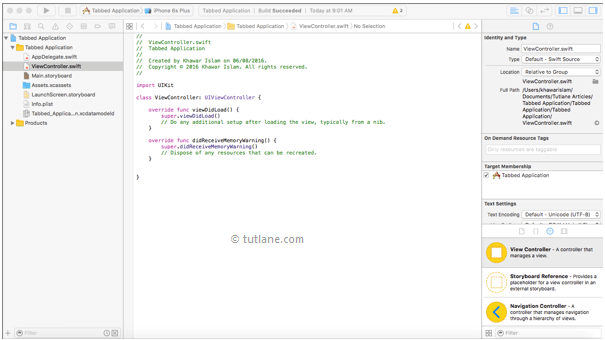
سپس فایل ViewController.swift را در پروژه تان انتخاب کنید که نمایی مشابه زیر دارد:

قبل از این که بخواهیم افزودن کنترل ها را به فایل Main.storyboard آغاز کنیم، باید View Controller موجود را از فایل Main.storyboard را حذف کنیم.
اضافه کردن کنترل های UI برنامه ی iOS به نمایشگر در زبان Swift
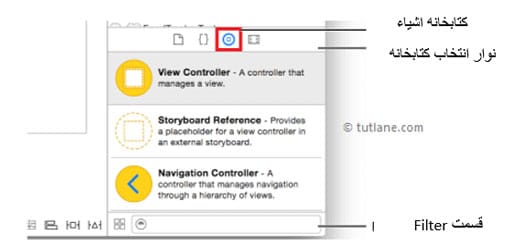
اکنون باید کنترل ها را به اپلیکیشن های مان اضافه کنیم؛ برای این منظور کتابخانه اشیاء را باز کنید. کتابخانه اشیاء در پایین Xcode در سمت راست ظاهر می شود. در صورتی که کتابخانه اشیاء را پیدا نکردید، همان طور که در زیر نشان داده شده است؛ بر روی دکمه ای کلیک کنید که در نوار انتخاب کتابخانه از سمت چپ سومین دکمه است. (از طرف دیگر می توانید مسیر View Utilities Show Object Library را انتخاب کنید).

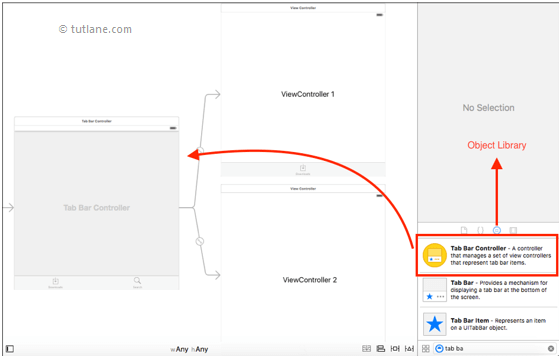
همان طور که مطرح کردیم؛ رابط کاربری ما، فایل Main.storyboard می باشد بنابراین فایل Main.storyboard را باز کنید. اکنون در کتابخانه اشیاء در باکس مربوط به Filter به دنبال Tab Bar Controller (کنترل کننده ی نوار زبانه) باشید و سپس آن را مشابه زیر به داخل ViewController در Main.storyboard بکشید و رها کنید.

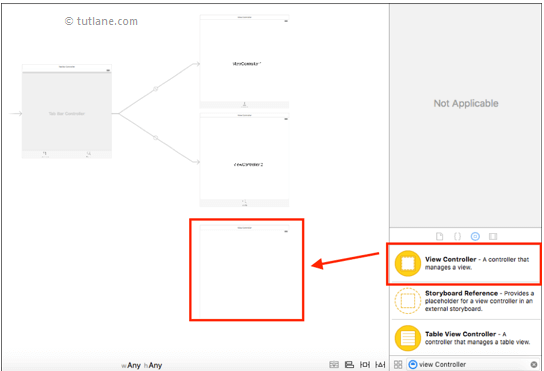
به همین ترتیب عبارت “View Controller” را جستجو کرده و آن را مانند زیر به داخل فایل Main.storyboard بکشید و رها کنید.

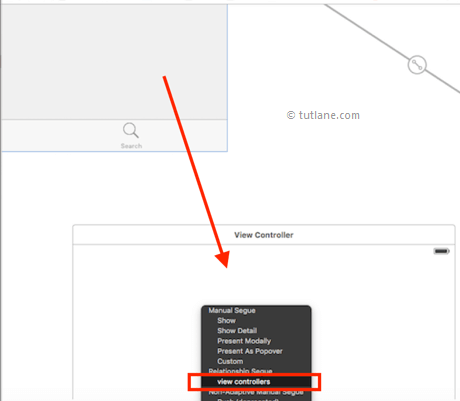
اکنون کنترل کننده نوار زبانه خود را به ViewController مان مرتبط می کنیم. برای این منظور، دکمه Ctrl را روی صفحه کلید فشار داده و tab bar controller را کشیده و مانند زیر به داخل View Controller بکشید و رها کنید.

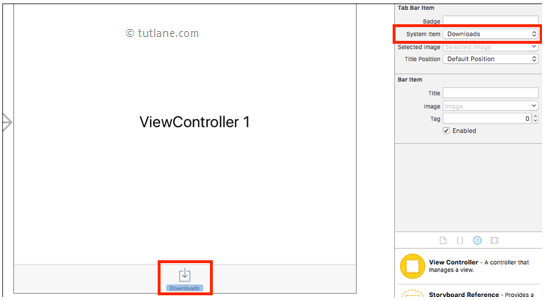
اکنون آیکون های کنترلگر نوار زبانه را تغییر خواهیم داد. برای این منظور بر روی آیتم کلیک کرده و مشابه زیر آیکون آن را تغییر بدهید.

به همین ترتیب؛ بر اساس خواسته های تان؛ آیکون های دیگر نوار زبانه را تغییر بدهید. اکنون برنامه را بررسی کرده و خروجی آن را چک می کنیم. برای پیاده سازی برنامه؛ شبیه ساز مورد نظرتان را انتخاب کنید (در این بخش ما آیفون سیکس اس پلاس را انتخاب کرده ایم) و بر روی دکمه Play کلیک کنید که مانند زیر در گوشه بالای سمت چپ نوار ابزار Xcode قرار دارد.

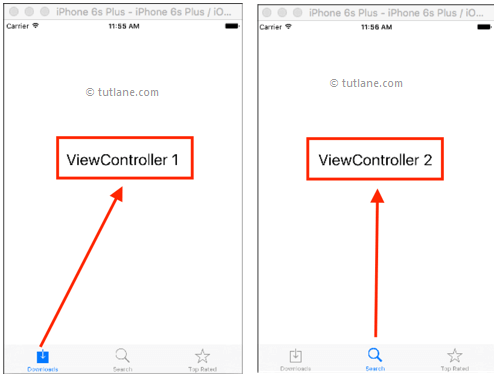
خروجی برنامه نوار زبانه iOS در زبان Swift
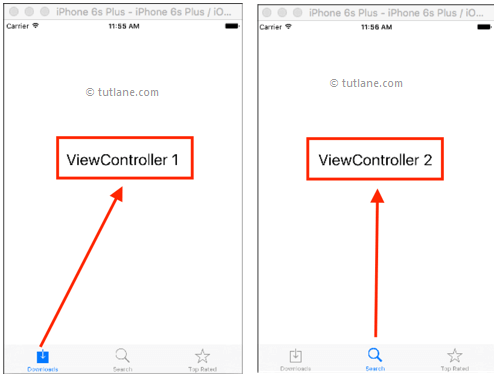
اکنون برنامه تان را اجرا کرده و بر روی آیتم “Downloads” کلیک کنید تا ViewController1 را مشاهده کنید؛ به همین ترتیب بر روی آیتم Search (جستجو) کلیک کنید تا ViewController2 مشابه زیر به نمایش درآید.

به این ترتیب می توانیم از نوار زبانه iOS در اپلیکیشن های swift استفاده کنیم تا بتوانیم به چندین کنترلر، بر اساس نیازهای مان دسترسی پیدا کنیم و یا به آنها هدایت شویم.