آموزش لیست نامرتب یا لیست بالت در HTML

لیست نامرتب (غیر ترتیبی) یا لیست بالت موارد را در قالب بالت (دایره توپر سیاه) نمایش می دهد. زمانی که ترتیب آیتم ها اهمیت نداشته باشد، از لیست نامرتب استفاده می کنیم. تگ ul یک لیست نامرتب تعریف می کند. ۴ نوع لیست غیرترتیبی وجود دارد:
- دیسک (دایره توپر)
- دایره (دایره توخالی)
- مربع
- بدون علامت
برای نمایش علامت در لیست نامرتب ۴ نوع مقدار وجود دارد.
از صفت type در تگ ul برای تعیین نوع علامت استفاده می شود.
| توضیحات | نوع |
| این نوع سبک پیش فرض است و موارد لیست با دایره توپر (شبیه گلوله سیاه) مشخص می شود. | نوع “disc” |
| موارد لیست با حلقه یا دایره توخالی مشخص می شود. | نوع “circle” |
| موارد لیست با مربع مشخص می شود. | نوع “square” |
| موارد لیست هیچگونه علامتی ندارند. | نوع “none” |
مثال از لیست نامرتب
<ul>
<li>HTML</li>
<li>Java</li>
<li>JavaScript</li>
<li>SQL</li>
</ul>
خروجی
- HTML
- Java
- JavaScript
- SQL
نوع “circle”
<ul type=”circle”>
<li>HTML</li>
<li>Java</li>
<li>JavaScript</li>
<li>SQL</li>
</ul>
خروجی
- HTML
- Java
- JavaScript
- SQL
نوع “square”
<ul type=”square”>
<li>HTML</li>
<li>Java</li>
<li>JavaScript</li>
<li>SQL</li>
</ul>
خروجی
- HTML
- Java
- JavaScript
- SQL
نوع “none”
<ul type=”none”>
<li>HTML</li>
<li>Java</li>
<li>JavaScript</li>
<li>SQL</li>
</ul>
خروجی
- HTML
- Java
- JavaScript
- SQL
توجه: صفت type در HTML5 پشتیبانی نمی شود، به جای آن می توانید از صفت list-style-type در CSS استفاده کنید. مثال زیر صفت style برای تگ ul را نشان می دهد.
<ul style=”list-style-type: square;”>
<li>HTML</li>
<li>Java</li>
<li>JavaScript</li>
<li>SQL</li>
</ul>
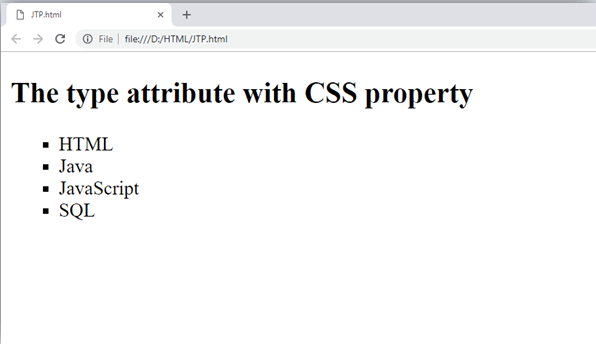
کد
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h2>The type attribute with CSS property</h2>
<ul style=”list-style-type: square;”>
<li>HTML</li>
<li>Java</li>
<li>JavaScript</li>
<li>SQL</li>
</ul>
</body>
</html>
خروجی

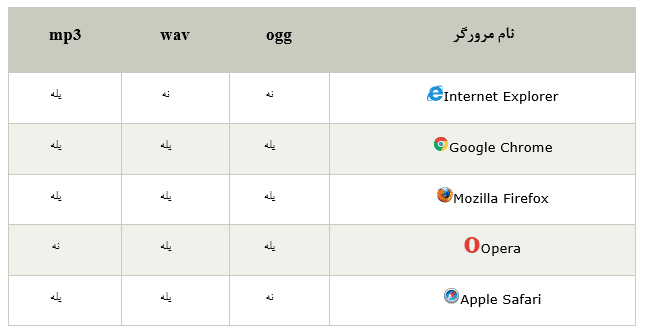
مرورگرهای پشتیبان
| نام عنصر | |||||
| <ul> | بله | بله | بله | بله | بله |