آموزش نوار ابزار UI در iOS به زبان ساده

در این بخش با نوار ابزارهای iOS در swift با ذکر یک مثال آشنا می شویم. همچنین می آموزیم که چگونه از نوارابزارهای ios در اپلیکیشن swift استفاده کنیم تا چندین دکمه در پایین صفحه نمایش نشان داده شود.
نوار ابزار UI در iOS
در iOS؛ کنترل نوار ابزار ui در پایین صفحه نمایش اپلیکیشن نشان داده می شود و شامل یک دکمه یا تعداد بیشتر است که آیتم های نوار ابزار نامیده می شود. به طور کلی؛ دکمه ها (آیتم های نوار ابزار) برای انجام اقداماتی استفاده می شوند که مربوط به محتوای در حال اجرا می باشد؛ مثلاً اضافه کردن آیتم ها، پاک کردن آیتم ها و … را در بر می گیرد.
نوار ابزارها در برنامه های iOS مشابه زیر می باشد.
![]()
می توانیم با اضافه کردن مرجع کلاس UIToolbar می توانیم از نوارابزارها در برنامه های iOS خود استفاده کنیم.
اکنون با ذکر یک مثال با استفاده از swift مشاهده می کنیم که چگونه می توان از نوار ابزار UI در برنامه های iOS خود استفاده کنیم.
ایجاد برنامه نوار ابزار iOS در swift
برای ایجاد پروژه جدید در Xcode در iOS، Xcode را از فهرست فولدر برنامه ها (application) باز کنید. پس از باز کردن Xcode ، پنجره welcome (خوش آمدید) مانند شکل زیر باز خواهد شد. در پنجره خوش آمدید، بر روی گزینه دوم که “ایجاد یک Xcode Project جدید” می باشد؛ (creat a new Xcode Project) کلیک کنید یا مسیر File New Project را انتخاب کنید.
 پس از انتخاب “ایجاد یک پروژه Xcode جدید” ، یک پنجره جدید باز خواهد شد که باید الگوی خود را انتخاب کنیم.
پس از انتخاب “ایجاد یک پروژه Xcode جدید” ، یک پنجره جدید باز خواهد شد که باید الگوی خود را انتخاب کنیم.
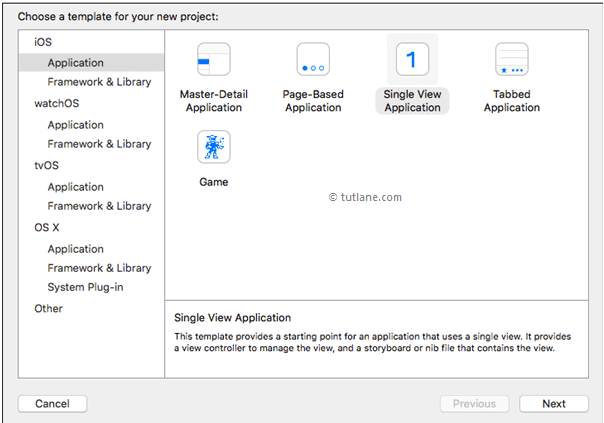
پنجره Xcode جدید، شامل چندین الگوی برنامه داخلی برای پیاده سازی نوع معمول برنامه های iOS مانند برنامه های مبتنی بر صفحه ، برنامه های مبتنی بر سربرگ، بازی ها ، برنامه های با نمای جدولی و غیره است. این قالب ها دارای رابط از پیش تنظیم شده و فایل های کد منبع هستند.
برای مثال نوار ابزار در iOS ، ما از ابتدایی ترین الگوی برنامه که “برنامه فقط نمایشی” می باشد؛ استفاده خواهیم کرد. برای انتخاب این مورد ، به بخش iOS در سمت چپ بروید از قسمت select application برنامه را انتخاب کنید و در قسمت اصلی پنجره باز شده “single view application” “برنامه فقط نمایشی” را انتخاب کرده و مانند تصویر زیر بر روی دکمه next کلیک کنید.

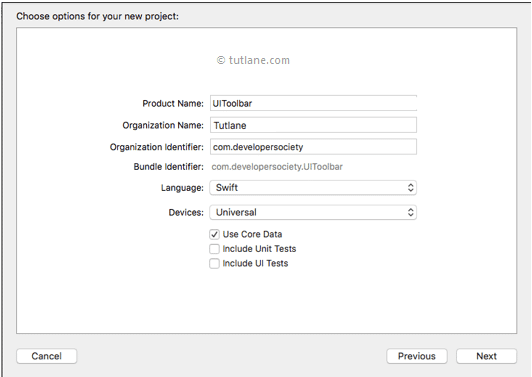
بعد از کلیک بر روی Next، پنجره ای مانند شکل زیر را مشاهده می کنیم، در این مورد باید نام پروژه و سایر جزئیات را برای برنامه خود ذکر کنیم.
Product name (نام محصول): “UIToolbar” (نوار ابزار)
نامی که در بخش Product Name وارد می کنیم برای پروژه و برنامه استفاده می شود.
Organization name (نام سازمان): “Tutlane”
می توانید نام سازمان یا نام خود را در این قسمت وارد کنید؛ البته می توانید آن بخش را خالی بگذارید.
شناسه سازمان (Organization Identifier) : “com.developersocociety”
در صورت نداشتن شناسه سازمانی، com.example را وارد کنید.
Bundle Identifier (شناسه بسته نرم افزاری): این بخش براساس عبارت هایی که در نام محصول و شناسه سازمان وارد کردیم بطور خودکار تولید می شود.
زبان: “Swift”
نوع زبان را “Swift” انتخاب کنید زیرا قصد داریم برنامه هایی را با استفاده از swift توسعه دهیم.
Universal (دستگاه ها): ” Universal جهانی”
گزینه های Devices را به عنوان یونیورسال انتخاب کنید این بدان معنی است که این برنامه برای تمام دستگاه های اپل است؛ در صورت نیاز به اجرای برنامه فقط برای آیپد، می توانید گزینه iPad را انتخاب کنید تا برنامه شما به صورتی محدود شود که فقط در دستگاه های آیپد اجرا شود.
Use core Data (استفاده از داده های اصلی): انتخاب نشده
این گزینه برای عملیات پایگاه داده استفاده می شود. در صورت انجام هرگونه عملیات مربوط به پایگاه داده در برنامه خود، این گزینه را انتخاب کنید در غیر این صورت گزینه را انتخاب نکنید.
Include Unit Test (شامل آزمون واحد): انتخاب نشده
در صورت نیاز به تست های واحد برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکرده رها کنید.
شامل آزمونهای UI : انتخاب نشده
در صورت نیاز به تست های UI برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکنید.
پس از تمام کردن گزینه ها ، بر روی دکمه Next مانند تصویر زیر کلیک کنید.

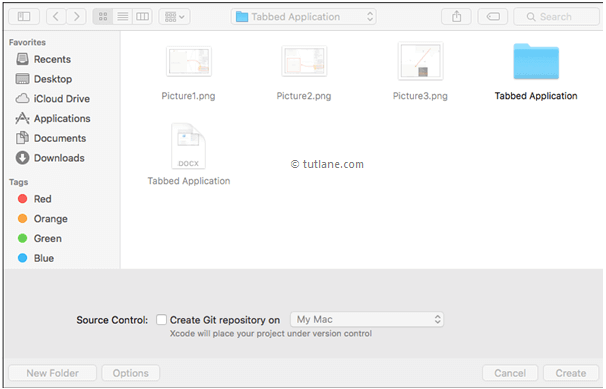
زمانی که بر روی دکمه ی Next کلیک می کنیم؛ یک پنجره جدید باز می شود که باید با استفاده از آن موقعیتی را که می خواهیم پروژه جدید در آن بخش ذخیره شود؛ انتخاب کنیم. زمانی که محل ذخیره سازی پروژه جدید را انتخاب کردید؛ مانند آنچه در زیر نشان داده شده است؛ بر روی دکمه Create (ایجاد) کلیک کنید.

بعد از کلیک بر روی دکمه ی Create، Xcode یک پروژه جدید را باز و ایجاد می کند. در پروژه ما Main.storyboard و ViewController.swift فایل های اصلی هستند که برای طراحی رابط کاربری و حفظ کد منبع استفاده شده است.
Main.storyboard– که ویرایشگر رابط بصری است و از این فایل برای طراحی رابط کاربری اپلیکیشن استفاده می شود.
ViewController.swift– که شامل کد منبع اپلیکیشن ما است و ما از این فایل برای نوشتن هر کد مربوط به برنامه مان استفاده می کنیم.
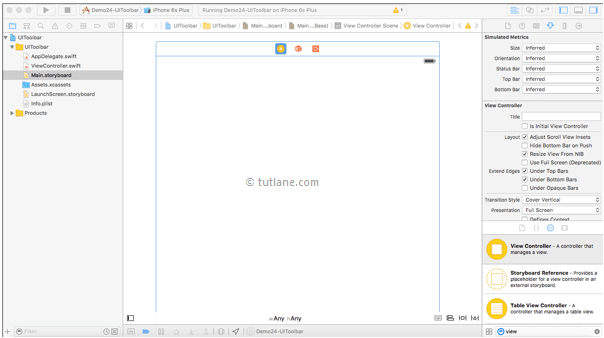
اکنون در پروژه فایل Main.storyboard را انتخاب کنید، تا Xcode ویرایشگر رابط بصری را مانند شکل زیر باز می کنیم.

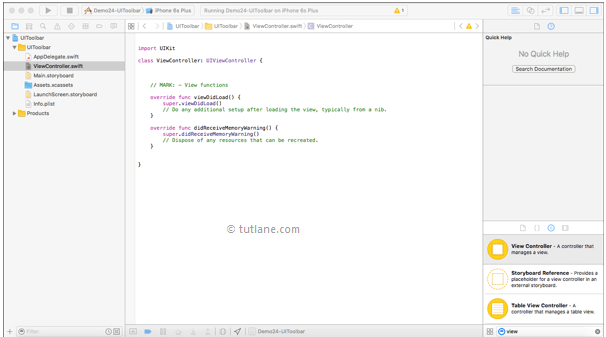
اکنون فایل ViewController.swift را در پروژه خود انتخاب نمایید که نمای آن مشابه زیر می باشد:

افزودن کنترل های UI در iOS به نمایشگر در زبان swift
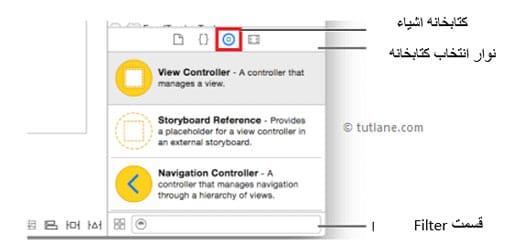
اکنون برای آن کتابخانه اشیاء در دسترس، کنترل هایی را به برنامه مان اضافه می کنیم. کتابخانه اشیاء در پایین Xcode در سمت راست ظاهر می شود. در صورتی که کتابخانه اشیاء را پیدا نکردید، همان طور که در زیر نشان داده شده است؛ بر روی دکمه ای کلیک کنید که در نوار انتخاب کتابخانه از سمت چپ سومین دکمه است. (از طرف دیگر می توانید مسیر View Utilities Show Object Library را انتخاب کنید).

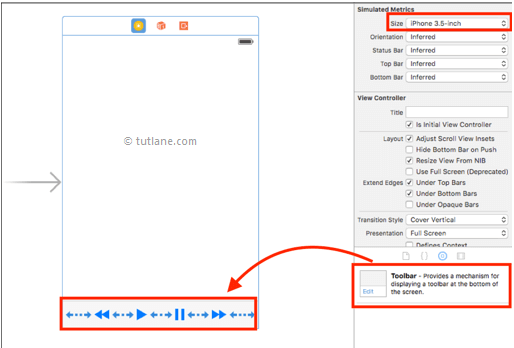
همان طور که مطرح کردیم؛ رابط کاربری ما، فایل Main.storyboard می باشد بنابراین فایل Main.storyboard را باز کنید. اکنون در کتابخانه اشیاء در باکس مربوط به Filter به دنبال Toolbar (نوار ابزار) باشید و سپس Toolbar را مشابه زیر به داخل ViewController در Main.storyboard بکشید و رها کنید.
در اینجا ما اندازه صفحه را به “آیفون ۳٫۵ اینچ” تغییر داده ایم تا نمایش بهتری داشته باشیم، در صورتی که از اندازه شبیه ساز خودتان راضی هستید؛ این گزینه را رها کنید.

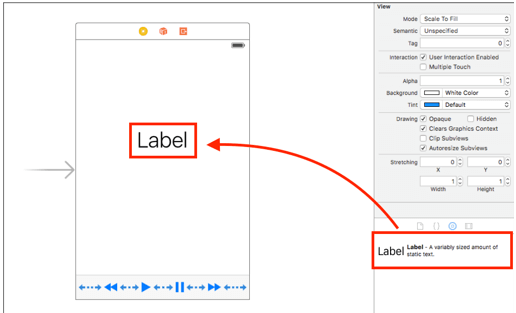
به همین ترتیب مانند آنچه در زیر نشان داده شده است؛ یک لیبل را بکشید و داخل ViewController رها کنید.

مرتبط ساختن کنترل های UI به کد نویسی در زبان Swift
اکنون ارتباط بین کنترل ها و کد ViewController را برقرار می کنیم، برای این منظور، بر روی دکمه دستیار (Assitant) کلیک می کنیم که مشابه زیر؛ در گوشه بالا سمت راست نوار ابزار Xcode قرار دارد (دو دایره درهم رفته).

برای نگاشت کنترل ها، دکمه Ctrl روی صفحه کلید را نگه داشته و همان طور که در زیر نشان داده شده است؛ Toolbar (نوارابزار) را از قسمت رابط کشیده و به داخل فایل ViewController.swift رها کنید.

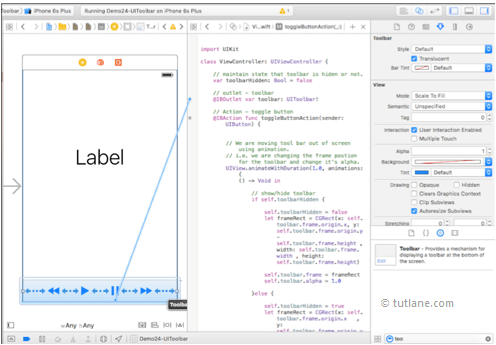
زمانی که تنظیمات را به پایان رساندیم؛ باید کد سفارشی را در فایل ViewController.swift بنویسیم تا عبارت هایی که می خواهیم بعد از کلیک روی آیکون ها نمایش داده شوند؛ تنظیم کنیم. زمانی که عملکردهای مورد نظرمان را نوشتیم، فایل ViewController.swift مشابه زیر خواهد بود.
import UIKit
class ViewController: UIViewController {
var toolbarHidden: Bool = false
@IBOutlet var toolbar: UIToolbar!
@IButlet var debugLable!
@IBAction func rewindButtonAction (sender: UIBarButtonItem) {
Self.debugLabel.text = “Rewind-Action”
}
@IBActin func pauseButtonAction(sender: UIBarButtonItem) {
Self.debugLabel.text = “Pause-Action”
}
@IBAction func forwardButtonAction(sender: UIBarButttonItem) {
Self.debugLabel.text = “Forward-Action”
}
Override func viewDidLoad () {
Super.didRecieveMemoryWarning ()
}
}
اکنون برنامه را اجرا کرده و خروجی آن را بررسی می کنیم. برای پیاده سازی برنامه، شبیه ساز مورد نیاز را انتخاب کنید (در اینجا ما آیفون سیکس اس پلاس را انتخاب کرده ایم) و بر روی دکمه Play کلیک کنید که مانند زیر در گوشه بالا سمت چپ نوار ابزار Xcode قرار دارد.

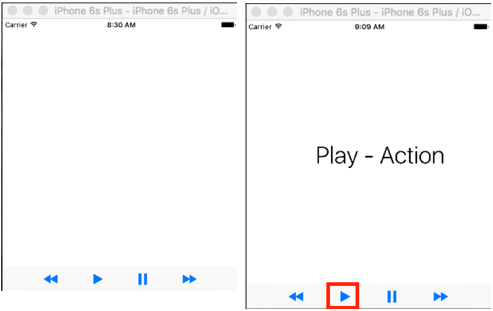
خروجی برنامه نوار ابزار iOS در زبان Swift
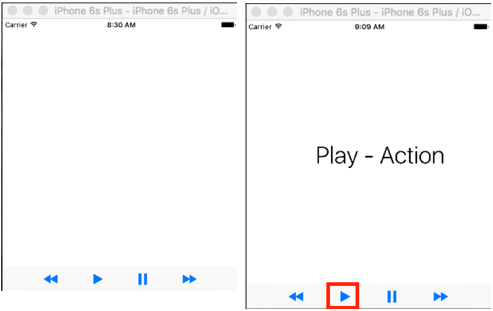
در ادامه می توانید اجرای برنامه نوارابزار iOS را مشاهده کنید. اکنون بر روی دکمه Play کلیک کنید که در زیر نشان داده شده است؛ به همین ترتیب بر روی دکمه ای که علامت pause (توقف)؛ backward ( رو به عقب)؛ forward (رو به جلو) کلیک کنید.

به این ترتیب می توانیم از نوار ابزار ui در برنامه های swift استفاده کنیم تا اقدامات مربوط به صفحه فعلی؛ بر اساس نیازهای مان صورت داده شود.