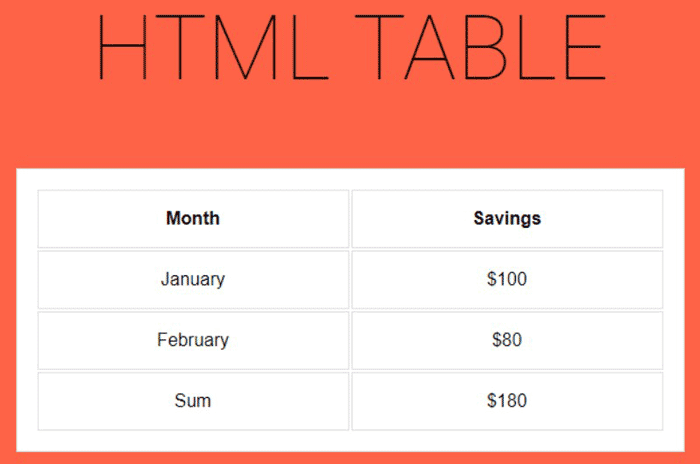
آموزش جدول ها در css به زبان ساده

جدول ها معمولاً برای ارائه داده های جدولی استفاده می شوند.
سبک دهی به جدول ها با CSS
هنگامی که یک جدول را در HTML بدون هیچگونه سبک یا خصوصیتی می سازید، مرورگرها آنها را بدون هیچگونه حاشیه ای نشان می دهند. سبک دهی به یک جدول با CSS می تواند ظاهر آن را تا حد زیادی بهتر کند.
در بخش های زیر نحوه کنترل چیدمان و ارائه عناصر جدول را با استفاده از CSS برای ایجاد جداول زیبا و سازگار نشان خواهیم داد.
اضافه کردن حاشیه ها به جدول ها
ویژگیborder در CSS بهترین روش برای تعریف حاشیه ها برای جداول است.
مثال زیر یک حاشیه سیاه رنگ برای عناصر < table>، <<th و <td> تعیین می کند.
مثال
table, th, td {
border: 1px solid black;
}
یکی کردن حاشیه های جدول
اگر خروجی مثال قبلی را مشاهده کرده باشید، متوجه شده اید که هر سلول جدول دارای حاشیه های جداگانه ای است و بین حاشیه های سلول های مجاور نیز فاصله وجود دارد. چراکه به طور پیش فرض، حاشیه های سلول جدول از هم جدا می شوند. اما می توانید با استفاده از ویژگی border-collapse در عنصر <table> حاشیه های جداگانه جدول را روی یک حاشیه قرار دهید.
قوانین سبک در مثال زیر حاشیه های سلول جدول را به صورت یک حاشیه سیاه رنگ یک پیکسلی روی هم قرار می دهد، روی عناصر جدول و سلول جدول نیز اعمال می شود.
مثال
table {
border-collapse: collapse;
}
table, th, td {
border: 1px solid black;
}
همچنین می توان فاصله بین حاشیه های سلول در جدول را با تنظیم مقدار صفر برای ویژگیborder-spacing حذف کنید. با این حال، این روش فقط فضا را از بین می برد اما حاشیه ها را مانند ویژگی border-collapse را با یکی نمی کند.
توجه: اگر <!DOCTYPE> در سند HTML مشخص نشده باشد، ویژگیborder-collapse در CSS نتایج غیر منتظره ای ایجاد خواهد کرد.
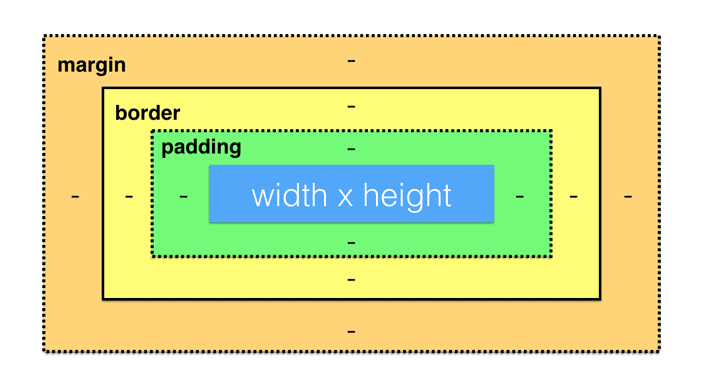
تنظیم فضای داخل جدول ها
به طور پیش فرض، مرورگر سلول های جدول را به اندازه ای بزرگ می کند تا داده های موجود در سلول ها جاگیر شوند. برای افزودن فضای بیشتر به محتوا در سلول های جدول، می توانید از ویژگی padding در CSS استفاده کنید:
مثال
th, td {
padding: 15px;
}
اگر حاشیه های جدول با دیگر فاصله داشته باشند (پیش فرض فاصله دارند.)، می توانید فاصله بین حاشیه های سلول را نیز با استفاده از border-spacing در CSS تنظیم کنید.
قوانین سبک در مثال زیر فاصله ۱۰ پیکسل را بین همه حاشیه ها در یک جدول اعمال می کند:
مثال
table {
border-spacing: 10px;
}
کنترل طرح بندی جدول
به طور پیش فرض یک جدول تا زمانی گسترش می یابد و بزرگ می شود که داده ها را در خود جای دهد. تا جایی که فضا وجود داشته باشد، جدول با داده ها پر و جدول بزرگ می شود. گرچه، گاهی اوقات برای مدیریت طرح بندی لازم است تا عرض جدول را به صورت ثابت تنظیم کنید.
این کار را می توانید با کمک ویژگی table-layout در CSS انجام دهید. این ویژگی الگوریتمی را برای چیدمان سلول ها، سطرها و ستون های جدول تعریف می کند. این ویژگی یکی از دو مقدار زیر را دارد:
- auto – از یک الگوریتم طرح بندی خودکار برای جدول استفاده می کند. با استفاده از این الگوریتم، عرض های جدول و سلول های آن متناسب با محتوا تنظیم می شوند. این مقدار پیش فرض است.
- fixed – از الگوریتم طرح بندی ثابت برای جدول استفاده می کند. با استفاده از این الگوریتم، طرح افقی جدول به محتویات سلول بستگی ندارد. فقط به عرض جدول، عرض ستون ها و حاشیه ها یا فاصله سلولی بستگی دارد.
قوانین سبک در مثال زیر نشان می دهد که جدول با استفاده از الگوریتم طرح ثابت و دارای عرض ثابت ۳۰۰ پیکسل تنظیم شده است.
مثال
table {
width: 300px;
table-layout: fixed;
}
در جدول های بزرگ، بدون استفاده از مقدار fixed برای ویژگی table-layout ، کاربران تا زمانی که مرورگر کل جدول را نمایش ندهد، هیچ بخشی از جدول را نمی بینند.
نکته: با تعیین ویژگی table-layout ، می توانید نمایش جدول را بهینه کنید. مقدار ثابت برای این ویژگی باعث می شود تا جدول به صورت ردیف ردیف نمایش داده شود و اطلاعات با سرعت بیشتری در اختیار کاربران قرار گیرد.
مدیریت سلول های خالی
ویژگی empty-cell در CSS، با استفاده از مدل حاشیه های جداگانه، حاشیه ها و پس زمینه سلول هایی که هیچ محتوای قابل نمایشی در جدول ندارند را کنترل می کند. این ویژگی می تواند یکی از سه مقادیر زیر را داشته باشد:
show، hide یا inherit.
قانون سبک در مثال زیر سلول های خالی را در عنصر جدول پنهان می کند.
مثال
table {
border-collapse: separate;
empty-cells: hide;
}
کنترل موقعیت عنوان جدول
ویژگی caption-side در CSS، موقعیت عمودی کادر عنوان جدول را مشخص می کند.
قانون سبک در مثال زیر عنوان جدول را در زیر جدول والد قرار داده است. با این حال، برای تغییر تراز افقی برای متن عنوان، می توانید از ویژگی text-align استفاده کنید.
مثال
caption {
caption-side: bottom;
}