آموزش صفت HTML به زبان ساده

در این مطلب شما را با صفات در اچ تی ام ال اشنا می کنیم.
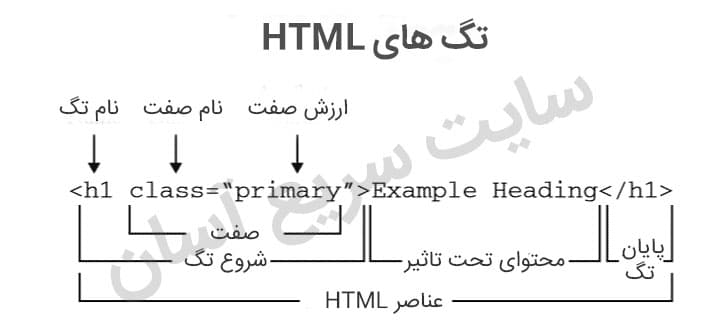
صفت HTML
- صفت های HTML کلمات ویژه ای هستند که اطلاعات اضافی درباره عناصر ارائه می دهند و یا ویژگی های اصلاح کننده عنصر HTML هستند.
- هر عنصر یا تگ می تواند صفت هایی داشته باشد که رفتار و و ضعیت آن عنصر را تعریف می کنند.
- صفت ها همیشه باید در تگ شروع قرار گیرند.
- صفت باید همیشه با دوتایی نام و مقدار آن استفاده شود.
- نام و مقادیر صفت ها به کوچکی و بزرگی حروف حساس هستند و W3C (کنسرسیوم شبکه جهانی وب) توصیه می کند که فقط باید با حروف کوچک نوشته شوند.
- می توانید چندین صفت را همزمان به یک عنصر HTML اعمال کنید اما باید بین هر دو صفت فاصله قرار دهید.
ساختار
<نام تگ نام صفت=”مقدار صفت”>محتوا</نام تگ>
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1> This is Style attribute </h1>
<p style=”height: ۵۰px; color: blue”> It will add style property in element </p>
<p style=”color: red”>It will change the color of content</p>
</body>
</html>

توضیحات مثال بالا:
<p style=”height: ۵۰px; color: blue”>It will add style property in element</p>
در جمله بالا از تگ پاراگراف استفاده کرده ایم که در آن صفت استایل به کار برده شده است. این صفت برای اعمال ویژگی CSS روی هر عنصر HTML استفاده می شود. با استفاده از این ویژگی ارتفاع پاراگراف px50 و رنگ آبی برای رنگ متن تنظیم شده است.
<p style=”color: red”>It will change the color of content</p>
در جمله بالا دوباره از صفت استایل در تگ پاراگراف استفاده کرده ایم که رنگ قرمز برای قلم تعیین شده است.
توجه: در اینجا تعدادی از صفات رایج را آورده ایم. همه صفات همراه با توضیحات آن ها در لیست صفات HTML آورده شده است.
صفت title
توضیحات: از صفت title به عنوان tooltip ( پنجره شناور) متن در بیشتر مرورگرها استفاده می شود. هنگامی که کاربر مکان نما را بر روی یک پیوند یا متن حرکت می دهد، یک متن به صورت شناور نمایش داده می شود. می توانید از این صفت برای هر متن یا پیوند برای نشان دادن توضیح درباره آنها استفاده کنید. در مثال های زیر این صفت را با تگ های p و h1 استفاده کرده ایم.
مثال
با تگ <h1>:
<h1 title=”This is heading tag”>Example of title attribute</h1>
با تگ <p>:
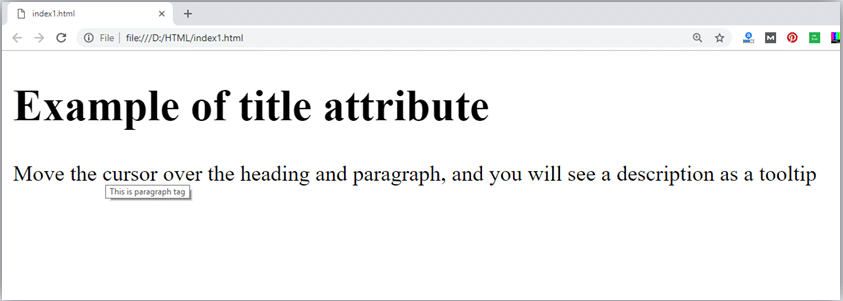
<p title=”This is paragraph tag”>Move the cursor over the heading and paragraph, and you will see a description as a tooltip</p>
کد:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1 title=”This is heading tag”>Example of title attribute</h1>
<p title=”This is paragraph tag”>Move the cursor over the heading and paragraph, and you will see a description as a tooltip</p>
</body>
</html>
خروجی کد:

صفت href
توضیحات: صفت href صفت اصلی تگ انکر <a> است. این صفت آدرس قرار گرفته در لینک را مشخص می کند. صفت href صفحه را به جایی دیگر پیوند می دهد و اگر مقدار آن خالی باشد در همان صفحه می ماند.
مثال
با آدرس پیوند:
<a href=”https://www.javatpoint.com/html-anchor”>This is a link</a>
بدون آدرس پیوند:
<a href=””>This is a link</a>
صفت src
ویژگی src یکی از صفات مهم و ضروری عنصر <img> است. این صفت حاوی آدرس منبع تصویری است که در مرورگر نمایش داده می شود. مقدار این ویژگی می تواند آدرس تصویری باشد که یا در همان دایرکتوری (همان پوشه حاوی کد) یا دایرکتوری دیگری قرار دارد. نام یا آدرس منبع تصویر باید به درستی نوشته شود، در غیر اینصورت مرورگر تصویر را نشان نمی دهد.
مثال
<img src=”whitepeacock.jpg” height=”400″ width=”600″>
توجه: در مثال فوق، تگ img علاوه بر صفت src، صفات height و width نیز دارد که ارتفاع و عرض تصویر را در صفحه وب تنظیم می کند.
خروجی

کوتیشن ها: کوتیشن های تک یا کوتیشن های دوتایی؟
در این فصل متوجه شدید که ما مقادیر صفات را درون کوتیشن های دوتایی (دابل کوتیشن) قرار دادیم اما ممکن است برخی افراد از کوتیشن های تکی (سینگل کوتیشن) در HTML استفاده کنند. بنابراین استفاده از سینگل کوتیشن همراه با صفات نیز مجاز است. هر دو جمله زیر کاملاً صحیح هستند.
<a href=”https://www.javatpoint.com”>A link to HTML.</a>
<a href=’https://www.javatpoint.com’>A link to HTML.</a>
همچنین در HTML5 می توانید از مقدار صفت را بدون کوتیشن بنویسید.
<a href=https://www.javatpoint.com>A link to HTML.</a>











ممنون عالی بود
پاسخ