آموزش تصویر در HTML به زبان ساده

تگ img برای نمایش تصویر در صفحه وب استفاده می شود. تگ img یک تگ خالی است که فقط شامل صفت ها می باشد و تگ بسته ندارد.
مثال
<h2>HTML Image Example</h2>
<img src=”good_morning.jpg” alt=”Good Morning Friends”/>
خروجی

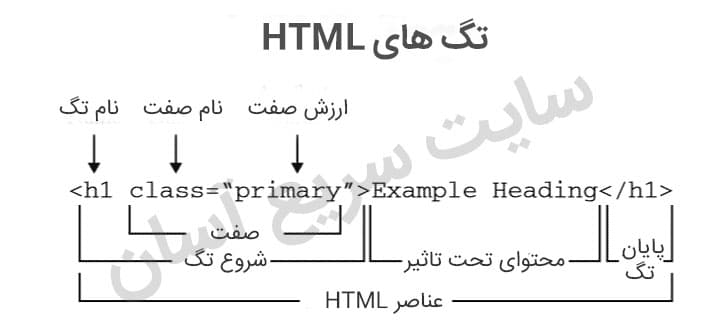
صفت های تگ img
src و alt صفت های مهم تگimg هستند. همه صفت های تگ img در زیر آورده شده اند..
۱) src
صفت ضروری که حاوی آدرس یا مسیر تصویر است. این صفت مرورگر را راهنمایی می کند که برای تصویر کجا را روی سرور جستجو کند.
محل قرارگیری تصویر ممکن است در همان مسیر (مسیر فایل HTML) یا در سرور دیگری باشد.
۲) alt
اگر تصویر به هر دلیلی نمایش داده نشود، صفت alt یک متن جایگزین برای تصویر تعریف می کند. مقدار صفت alt تصویر را در قالب کلمات توصیف می کند. استفاده از صفت alt در سئو تاثیر مثبتی دارد.
۳) width
یک صفت اختیاری برای تعیین عرض تصویر در صفحه نمایش است. در حال حاضر توصیه نمی شود، بلکه بهتر است از کد CSS به جای صفت عرض استفاده کنید.
۴) height
این صفت ارتفاع تصویر را تعیین می کند. از عناصر iframe ، image و object پشتیبانی می کند. در حال حاضر توصیه نمی شود، بلکه بهتر است از کد CSS به جای صفت ارتفاع استفاده کنید.
صفت های ارتفاع و عرض با تگ img
شما درباره شیوه قرار دادن یک تصویر در صفحه وب یاد گرفتید، اکنون می خواهیم اندازه ارتفاع و عرض مورد نظر خود را برای تصویر تنظیم کنیم.
مثال
<img src=”animal.jpg” height=”180″ width=”300″ alt=”animal image”>
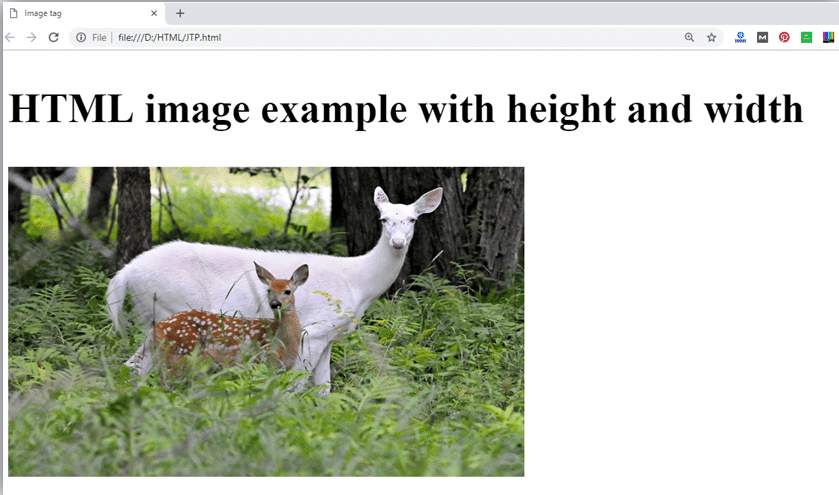
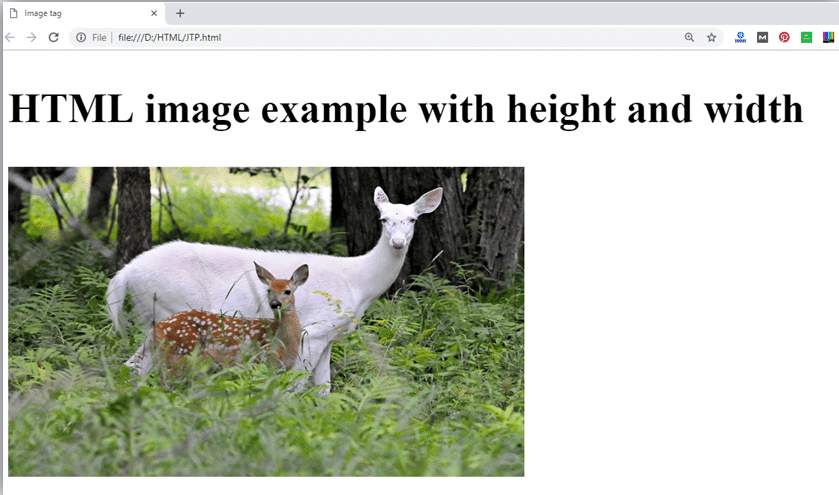
خروجی

توجه: همیشه سعی کنید ارتفاع و عرض تصویر را تعینن کنید، در غیر این صورت ممکن است تصویر هنگام نمایش در صفحه وب پرش داشته باشد
کاربرد صفت alt
می توانیم صفت alt را در تگ استفاده کنیم تا در صورت عدم نمایش تصویر روی مرورگر، متن جایگزین نمایش داده می شود.
مثال
<img src=”animal.png” height=”180″ width=”300″ alt=”animal image”>
خروجی

چگونه می توان از مسیر یا پوشه دیگری تصویر دریافت کرد؟
برای قرار دادن یک تصویر در وب، باید آن تصویر در همان پوشه ای که فایل HTML قرار دارد، موجود باشد. اما در برخی موارد تصویر در مسیرهای دیگری قرار دارد. مشابه مثال زیر می توانید به تصویر دسترسی پیدا کنید:
<img src=”E:/images/animal.png” height=”180″ width=”300″ alt=”animal image”>
در کد بالا تصویر مسیر، دیسک E -> پوشه images -> animal.png قرار دارد.
توجه: اگر آدرس src نادرست یا اشتباه املایی داشته باشد، مرورگر تصویر را در صفحه نمایش نمی دهد، بنابراین سعی کنید آدرس را صحیح وارد کنید.
کاربرد تگ <img> به عنوان لینک
می توانیم یک تصویر را به صفحه دیگر لینک دهیم و یا از یک تصویر به عنوان لینک استفاده کنیم. برای این کار تگ <img> را درون تگ <a> قرار می دهیم.
مثال
<a href=”https://www.javatpoint.com/what-is-robotics”> <img src=”robot.jpg” height=”100″ width=”100″></a>
خروجی

مرورگرهای پشتیبان
| نام عنصر | |||||
| <img> | بله | بله | بله | بله | بله |




















تا میتونید ساده سازی کنید مطالب رو
پاسخچونکه من مثل دنبال تگ ایمیج هستم بیشتر کپی شده فارسی از وی سه اسکول هست
پس با مثال های عینی باعث بشیم سوالات و ابهامات و خطاهامون بی جواب نمونه
به امید ایرانی همیشه سربلند