آموزش انتخابگرهای CSS به زبان ساده

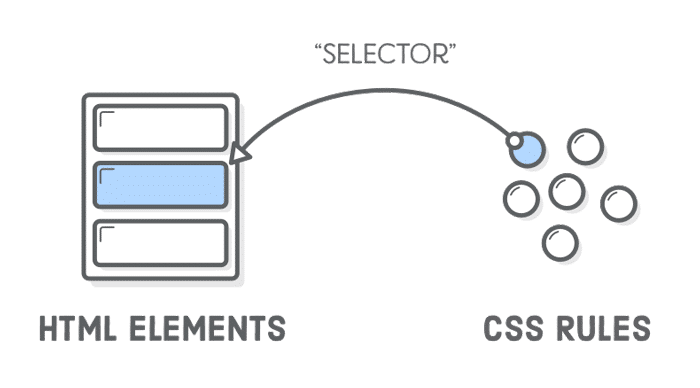
انتخابگر CSS الگویی برای تطبیق عناصر موجود در سند HTML است. قوانین سبک متناظر به عناصری اعمال می شوند که با الگوی انتخابگر مطابقت دارند.
انتخابگر چیست؟
انتخابگرها یکی از مهمترین جنبه های CSS هستند زیرا از آنها برای انتخاب عناصر صفحه وب استفاده می شود تا بتوانند سبک دهی شوند. انتخابگرها را می توان به شیوه های مختلف تعریف کنید.
انتخابگر عمومی
انتخاب عمومی، به شکل * یعنی نماد ستاره نوشته می شود که با هر عنصر موجود در صفحه مطابقت دارد. ممکن است اگر شرایط دیگری روی عنصر هدف وجود داشته باشد، انتخابگر عمومی حذف شود. این انتخابگر اغلب برای حذف فاصله های پیش فرض عناصر و حاشیه تا محتوای عنصر برای تست سریع استفاده می شود.
مثال
* {
margin: 0;
padding: 0;
}
قوانین سبک در داخل انتخابگر * به هر عنصر در سند HTML اعمال می شود.
توجه: استفاده از انتخابگر عمومی * توصیه نمی شود، زیرا این انتخاب کننده با هر عنصر موجود در صفحه مطابقت دارد که فشار بیش از حدی را به مرورگرها وارد می کند.
انتخابگر نوع عنصر
یک انتخابگر نوع عنصر با هر نمونه عنصر موجود در درخت سند مطابقت دارد که نام آن عنصر با نام نوع انتخابگر مربوطه مشابه باشد.
مثال
p {
color: blue;
}
قوانین سبک در انتخابگر p بر روی هر عنصر <p> موجود در درخت سند اعمال می شود و بدون در نظر گرفتن موقعیت آنها، رنگ قلم آن را به رنگ آبی می کند.
انتخابگرهای id
انتخابگر id برای تعریف قوانین سبک برای یک عنصر واحد یا منحصر به فرد استفاده می شود.
انتخابگر id با علامت هش (#) تعریف شده و بلافاصله پس از آن نام id نوشته می شود.
مثال
#error {
color: red;
}
این قانون سبک، متن عنصری را به رنگ قرمز نشان می دهد که مقدار صفت id آن برابر با ‘error’ تنظیم شده است.
انتخابگر کلاس
از انتخابگر کلاس می توان برای انتخاب هر عنصر HTML با صفت class مشابه استفاده می شود. تمام عناصر یا این نام کلاس براساس قانون تعریف شده قالب بندی می شوند.
انتخابگر کلاس با علامت دوره (.) مشخص می شود که پس از آن بلافاصله نام کلاس نوشته می شود.
مثال
.blue {
color: blue;
}
قوانین سبک بالا، متن هر عنصر در سند که دارای صفت class با مقدار ‘blue’ است را به رنگ آبی تنظیم می کند. می توانید آن را کمی خاص تر کنید. برای مثال:
p.blue {
color: blue;
}
قانون در داخل انتخابگر p.blue فقط روی عناصر <p> با صفت class=’blue’ اعمال می شود و رنگ متن را آبی می کند و هیچ تاثیری روی پاراگراف های دیگر ندارد.
انتخابگرهای نسل
هنگام نیاز به انتخاب یک عنصر از فرزندان عنصر دیگر، می توانید از این انتخابگرها استفاده کنید. به عنوان مثال، اگر بخواهید به جای هدف قرار دادن تمام عناصر لینک، فقط آن دسته از لینک های موجود در لیست نامرتب را هدف قرار دهید.
مثال
ul.menu li a {
text-decoration: none;
}
h1 em {
color: green;
}
قوانین داخل انتخابگر ul.menu فقط روی آن عناصر لینکی <a> اعمال می شود که در داخل لیست نامرتب با کلاس menu. قرار دارند و تاثیری روی سایر لینک های داخل سند ندارد. به همین ترتیب، قوانین درون انتخابگر em h1 فقط برای عناصر <em> که در عنصر <h1> وجود دارند، اعمال می شوند.
انتخابگرهای فرزند
انتخابگر فرزند تنها عناصری را انتخاب می کند که فرزندان مستقیم عناصر هستند. یک انتخابگر فرزند از دو یا چند انتخابگری تشکیل شده که توسط نماد “بزرگتر از” (یعنی <) از یکدیگر جدا شده اند. به عنوان مثال می توانید از این انتخابگرها برای انتخاب سطح اول عناصر لیست در داخل یک لیست تو در تو با بیش از یک سطح، استفاده کنید.
مثال
ul > li {
list-style: square;
}
ul > li ol {
list-style: none;
}
قانون داخل انتخابگر ul > li فقط روی عناصر <li> اعمال می شود که فرزندان مستقیم عناصر <ul> هستند و هیچ تاثیری در سایر عناصر لیست ندارد.
انتخابگرهای هم نوع مجاور
انتخابگرهای هم نوع مجاور عناصر هم نوع را انتخاب می کنند. این انتخابگر دارای ساختاری شبیه: E1 + E2 است کهE2 در آن هدف انتخابگر است.
انتخابگر h1+pدر مثال زیر عناصر <p> را تنها در صورتی انتخاب می کند که هر دو عناصر <h1> و <p> والدین یکسانی در درخت سند داشته باشند و <h1> بدون فاصله قبل از عنصر <p> باشد. این بدان معناست که قوانین سبک متناظر فقط روی پاراگراف هایی که بلافاصله بعد از هر عنوان <h1> می آیند، اعمال خواهد شد.
مثال
h1 + p {
color: blue;
font-size: 18px;
}
ul.task + p {
color: #f0f;
text-indent: 30px;
}
انتخابگرهای هم نوع عمومی
انتخابگر هم نوع عمومی شبیه به انتخابگر هم نوع مجاور (E1 + E2) است، اما سخت گیری آن کمتر است. یک انتخابگر هم نوع عمومی از دو انتخابگر ساده تشکیل شده است که با کاراکتر مد (∼) از هم جدا شده اند. می توان آن را بدین شکل نوشت: E1 ∼ E2، که E2 هدف انتخابگر است.
انتخابگر h1 ∼ p در مثال زیر، تمام عناصر <p> را انتخاب می کند که بعد از عنصر <h1> آمده اند، در حالیکه والدین همه عناصر در درخت سند یکی است.
مثال
h1 ∼ p {
color: blue;
font-size: 18px;
}
ul.task ∼ p {
color: #f0f;
text-indent: 30px;
}
انتخابگرهای بیشتری مانند انتخابگرهای صفات، شبه کلاس ها، شبه عناصر نیز وجود دارد. در مورد این انتخابگرها در فصل های آینده بحث خواهیم کرد.
انتخابگرهای گروهی
اغلب چندین انتخابگر در یک شیوه نامه قوانین یکسانی را به اشتراک می گذارند. برای به حداقل رساندن کد در شیوه نامه خود می توانید آنها را در یک لیست با جداکننده کاما گروه بندی کنید. همچنین مانع تکرار دوباره همان قوانین سبک می شود.
مثال
h1 {
font-size: 36px;
font-weight: normal;
}
h2 {
font-size: 28px;
font-weight: normal;
}
h3 {
font-size: 22px;
font-weight: normal;
}
همانطور که در مثال بالا مشاهده می کنید، سبک مشابه font-weight: normal; توسط انتخابگرهای h1، h2 و h3 به اشتراک گذاشته می شود. بنابراین، می توان آن را در یک لیست جدا با استفاده از کاما گروه بندی کرد، مانند:
h1, h2, h3 {
font-weight: normal;
}
h1 {
font-size: 36px;
}
h2 {
font-size: 28px;
}
h3 {
font-size: 22px;
}