آموزش تگ address در HTML به زبان ساده

تگ <address> برای تعیین اطلاعات نویسندگی مقاله یا صفحه وب استفاده می شود. این تگ می تواند شامل هر نوع اطلاعات مورد نیاز مانند؛ URL، آدرس فیزیکی، شماره تلفن، ایمیل، پیوندهای دیگر و … باشد.
تگ <address> برای متن های مختلف از جمله اطلاعات تماس شرکت در سرآیند صفحه یا اطلاعات تماس مربوط به نویسنده و … مفید است.
در اکثر موارد اطلاعات تماس بین تگ های <address> به صورت مورب در مرورگر نمایش داده می شود.
نکته: برای نشان دادن یک آدرس تصادفی به جای تگ <address> از تگ <p> استفاده کنید، چراکه این تگ باید حاوی اطلاعات تماس اصلی باشد.
ساختار
<address>Contact Author at:<br>
<a href=”mailto:example@gmail.com”>Example@gmail.com</a></address>
اگر بخواهید اطلاعات نویسنده را برای یک مقاله مشخص کنید، باید تگ <address> را درون عنصر <article> قرار دهید.
در جدول زیر مشخصات تگ <address> آورده شده است.
| بلوکی | نمایش |
| جاسازی اپلت ها | کاربرد |
| هر دو تگ شروع و پایان را دارد. | تگ ها |
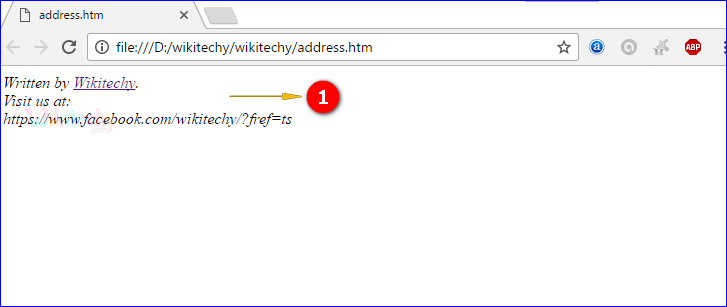
مثال
<!DOCTYPE html>
<html>
<head>
<title>Address Tag</title>
</head>
<body>
<h2>Example of Address tag</h2>
<address>The article is written by:<b>Harshita</b> <br>Contact Author at:
<a href=”mailto:example@gmail.com”>Example@gmail.com</a><br>You can also visit our blog:
<a href=”http://javatpoint.blogspot.com/”>javaTpoint blog</a>
</address>
</body>
</html>
ویژگی ها
تگ <address> هیچ ویژگی خاص منحصر به خودی ندارد.
ویژگی عمومی
تگ <address> از ویژگی های عمومی پشتیبانی می کند.
ویژگی رویداد
تگ <address> از تمام ویژگی های رویداد پشتیبانی می کند.
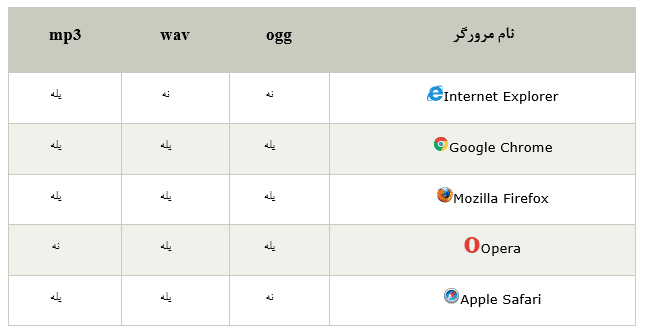
مرورگرهای پشتیبان
| نام عنصر | |||||
| <address> | بله | بله | بله | بله | بله |