آموزش تگ div در HTML

تگ <div> برای گروه بندی تعداد زیادی از عناصر HTML استفاده می شود.
می دانیم که هر تگ دارای یک هدف خاص است، به عنوان مثال از تگ p برای مشخص کردن پاراگراف استفاده می شود، از تگ های <h1> تا <h6> برای تعریف سرتیترها استفاده می شود اما تگ <div> دقیقاً مانند یک نگهدارنده است که برای گروه بندی سایر عناصر صفحه استفاده می شود و سند را بخش بندی می کند.
به طور کلی، توسعه دهندگان وب از تگ div برای گروه بندی عناصر استفاده کرده و سبک های CSS را به طور هم زمان به عناصر بسیاری اعمال می کنند.
به عنوان مثال: اگر مجموعه ای از عناصر پاراگراف را درون یک عنصر div قرار دهید، می توانید از مزایای سبک های CSS استفاده کرده و به جای کدگذاری یک سبک برای هر عنصر پاراگراف، همان سبک را به طور هم زمان به همه پاراگراف ها اعمال کنید.
مثال
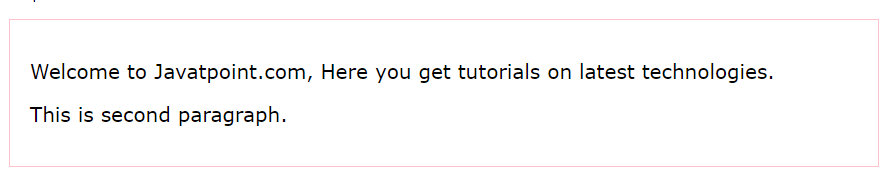
<div style=”border:1px solid pink;padding:20px;font-size:20px”>
<p>Welcome to Javatpoint.com, Here you get tutorials on latest technologies.</p>
<p>This is second paragraph</p>
</div>
خروجی

تفاوت بین تگ های div و span
| تگ div | تگ span |
| یک عنصر بلوکی است. | یک عنصر خطی است |
| برای دسته بندی تعداد زیادی از عناصر استفاده می شود. | برای دسته بندی بخش کوچکی از متن، تصویر و … استفاده می شود. |
مثال از تگ div: فرم ورود
در این مثال، با استفاده از تگ div، یک کادر ایجاد می کنیم و یک فرم ورود به سیستم درون کادر قرار می دهیم. در ادامه کد CSS و HTML را می بینیم.
کد CSS
.loginform{
padding:10px;
border:1px solid pink;
border-radius:10px;
float:right;
margin-top:10px;
}
.formheading{
background-color:red;
color:white;
padding:4px;
text-align:center;
}
.sub{
background-color:blue;
padding: ۷px ۴۰px ۷px ۴۰px;
color:white;
font-weight:bold;
margin-left:70px;
border-radius:5px;
}
کد HTML:
<div class=”loginform”>
<h3 class=”formheading”>Please Login</h3>
<form action=”LoginServlet” method=”post”>
<table>
<tr><td>Email:</td><td><input type=”email” name=”email”/></td></tr>
<tr><td>Password:</td><td><input type=”password” name=”password”/></td></tr>
<tr><td colspan=”2″ style=”text-align:center”><input class=”sub” type=”submit” value=”login”/></td></tr>
</table>
</form>
</div>
خروجی

مرورگرهای پشتیبان
| نام عنصر | |||||
| <div> | بله | بله | بله | بله | بله |