آموزش قالب بندی HTML به زبان ساده

قالب بندی HTML فرایند قالب بندی متن برای ساختن ظاهر و حس بهتر است. HTML فابلیت قالب بندی متن را بدون استفاده از CSS در اختیار ما قرار می دهد. تگ های قالب بندی بسیاری در HTML وجود دارد. این تگ ها برای مواردی مانند توپر کردن متن، مورب کردن متن یا قرار دادن خط زیر متن استفاده می شوند. تقریباً ۱۴ مورد در دسترس برای نحوه نمایش متن در HTML و XHTML وجود دارد.
در HTML تگ های قالب بندی به دو دسته تقسیم می شوند:
- تگ فیزیکی: این تگ ها برای فرم ظاهری متن استفاده می شوند.
- تگ منطقی: این تگ ها ارزش منطقی یا معنایی به متن اضافه می کنند.
توجه: برخی تگ های فیزیکی و منطقی وجود دارند که ممکن است از نظر فرم ظاهری نتیجه یکسانی داشته باشد اما از لحاظ معنایی متفاوت هستند.
در اینجا، ۱۴ تگ قالب بندی متن HTML را در جدول زیر آورده ایم.
| نام عنصر | توضیحات |
| <b> | تگ فیزیکی که متن درون خود را به صورت توپر نمایش می دهد. |
| <strong> | تگ منطقی است که به مرورگر اطلاع می دهد که متن درون آن اهمیت دارد. |
| <i> | تگ فیزیکی که متن را به صورت مورب نمایش می دهد. |
| <em> | تگ منطقی که محتوا را به صورت مورب نمایش می دهد. |
| <mark> | متن را به صورت علامت گذاری شده و متمایز نمایش می دهد. |
| <u> | زیر متن یک خط می کشد. |
| <tt> | متن را به صورت تله تایپ نمایش می دهد. (در ۵HTML پشتیبانی نمی شود.) |
| <strike> | روی یک قسمت از متن خط می کشد. (در ۵HTML پشتیبانی نمی شود.) |
| <sup> | محتوا را کمی بالاتر از متن معمول نمایش می دهد. |
| <sub> | محتوا را کمی پایین تر از متن معمول نمایش می دهد. |
| <del> | محتوای را به صورت خط خورده (حذف شده) نمایش می دهد. |
| <ins> | محتوای اضافه شده را نمایش می دهد. |
| <big> | اندازه قلم متن را براساس اندازه قلم پایه، یک واحد بزرگتر نمایش می دهد. |
| <small> | اندازه قلم متن را براساس اندازه قلم پایه، یک واحد کوچکتر نمایش می دهد. |
۱) متن توپر (بولد)
عناصر قالب بندی<b> و<srong> در HTM
عنصر<b> یک تگ فیزیکی است که محتوا را با قلم توپر نشان می دهد و از نظر منطقی بدون اهمیت است. هر چیزی را در عنصر <b>…………</b> بنویسید با حروف توپر نمایش داده می شود.
مثال
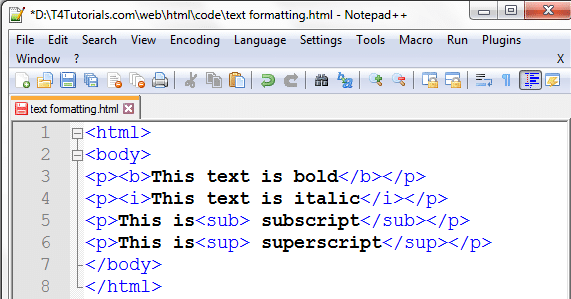
<p> <b>Write Your First Paragraph in bold text.</b></p>
خروجی
تگ <strong> تگی منطقی است که محتوا را با قلم توپر نمایش می دهد و اهمیت معنایی آن را به مرورگر اطلاع می دهد. متنی که بین تگ <strong>…… </strong> قرار می گیرد، به عنوان متن مهم در نظر گرفته می شود.
مثال
<p><strong>This is an important content</strong>, and this is normal content</p>
خروجی
مثال
<!DOCTYPE html>
<html>
<head>
<title>formatting elements</title>
</head>
<body>
<h1>Explanation of formatting element</h1>
<p><strong>This is an important content</strong>, and this is normal content</p>
</body>
</html>
۲) متن مورب (ایتالیک)
عناصر قالب بندی <i> و <em>
عنصر <i> عنصر فیزیکی است که محتوا را به صورت مورب یا کج و بدون هیچ گونه اهمیتی نشان می دهد. اگر چیزی بین عنصر <i>…………</i> قرار گیرد، با حروف مورب نمایش داده می شود.
مثال
<p> <i>Write Your First Paragraph in italic text.</i></p>
خروجی
تگ <em> یک عنصر منطقی است که محتوای خود را با قلم مورب همراه با اهمیت معنایی نشان می دهد.
مثال
<p><em>This is an important content</em>, which displayed in italic font.</p>
خروجی
![]()
مثال
<!DOCTYPE html>
<html>
<head>
<title>formatting elements</title>
</head>
<body>
<h1>Explanation of italic formatting element</h1>
<p><em>This is an important content</em>, which displayed in italic font.</p>
</body>
</html>
۳) قالب بندی برجسته و علامت گذاری شده
اگر می خواهید متن را متمایز یا برجسته کنید، باید محتوا را در عنصر <mark>………</mark> قرار دهید.
مثال
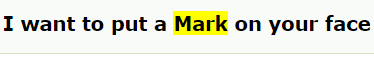
<h2> I want to put a <mark> Mark</mark> on your face</h2>
خروجی
۴) متن زیرخط دار
هر چیزی را در عنصر <u> ……… </u> بنویسید با یک خط در زیر آن نمایش داده شده است.
مثال
<p><u>Write Your First Paragraph in underlined text.</u></p>
خروجی
۵) متن خط خورده
محتوایی که در عنصر <strike> ………………. </strike> نوشته شود به صورت خط خورده نمایش داده می شود. یک خط باریک از وسط روی محتوا کشیده می شود.
مثال
<p> <strike>Write Your First Paragraph with strikethrough</strike>.</p>
خروجی

۶) فونت مونو اسپیسد (Monospaced)
در فونت مونو اسپیسد یا فونت با عرض ثابت تمامی حروف عرض یکسانی دارند. برای داشتن حروف با عرض یکسان محتوا را در عنصر <tt> …………. </tt> قرار می دهیم.
توجه: می دانیم که در بیشتر فونت ها، حروف عرض متغیری دارند. (برای مثال: “w” از “i” پهن تر است). قلم مونواسپیسد فضای یکسانی برای هر حرف ایجاد می کند.
مثال
<p>Hello <tt>Write Your First Paragraph in monospaced font.</tt></p>
خروجی
۷) متن بالانویس
عنصر <sup> ………….. </sup> محتوای درون خود را به صورت بالانویس و بالاتر از متن معمولی نمایش می دهد. به صورتی که متن به اندازه نصف ارتفاع یک کاراکتر بالاتر از سایر کاراکترها قرار می گیرد.
مثال
<p>Hello <sup>Write Your First Paragraph in superscript.</sup></p>
خروجی

۸) متن زیرنویس
محتوای درون عنصر <sub> ………….. </sub> به صورت زیرنویس و پایین تر از متن معمول نمایش داده می شود. به صورتی که متن به اندازه نصف ارتفاع یک کاراکتر پایین تر از سایر کاراکتر ها قرار می گیرد.
مثال
<p>Hello <sub>Write Your First Paragraph in subscript.</sub></p>
خروجی
۹) متن حذف شده
محتوایی که در عنصر <del> ………. </del> قرار گیرد به عنوان متن حذف شده نمایش داده می شود.
مثال
<p>Hello <del>Delete your first paragraph.</del></p>
خروجی
۱۰) متن درج شده
مجتوای درون <ins> ………. </ins> به عنوان متنی که به تازگی اضافه شده نمایش داده می شود.
مثال
<p><del>Delete your first paragraph.</del><ins>Write another paragraph.</ins></p>
خروجی
![]()
۱۱) متن بزرگتر
اگر بخواهید اندازه قلم قسمتی از متن را بزرگتر از بقیه متن نمایش داده شود، محتوا را درون <big> ……… </big> قرار دهید. این تگ اندازه قلم متن را نسبت به اندازه قبلی افزایش می دهد.
مثال
<p>Hello <big>Write the paragraph in larger font.</big></p>
خروجی
![]()
۱۲) متن کوچکتر
اگر بخواهید اندازه قلم قسمتی از متن کوچکتر از بقیه متن نمایش داده شود، محتوا را در تگ <small> ……. </small> قرار دهید. این تگ اندازه قلم متن را نسبت به اندازه قبلی آن کاهش می دهد.
مثال
<p>Hello <small>Write the paragraph in smaller font.</small></p>














سلام خسته نباشید ممنون از سایت خوبتون
پاسخخیلی تو این زمینه کامپیوتر به من کمک کرده
فقط در بخش قالب بندی مبحث html کلمه strong اشتباه نوشته شده و html به اشتباه htm نوشته شده گفتم اطلاع بدم بهتون 🙏
کامل و گویا توضیح دادید ممنونم از شما
پاسخممنون مچکرم
پاسخ