آموزش واحدها در CSS به زبان ساده

واحد ها برای مشخص کردن مقدار طول غیر صفر در ویژگی های CSS استفاده می شوند.
درک واحدهای CSS
واحدهایی که برای طول اندازه گیری می شوند؛ می توانند مطلق باشند، مانند پیکسل، پوینت و … و یا می توانند نسبی باشند، مانند درصد (٪) و واحد em.
تعیین واحدهای CSS برای مقادیر غیر صفر الزامی است، زیرا هیچ واحد پیش فرضی وجود ندارد. فراموشی یا نادیده گرفتن واحد به عنوان یک خطا در نظر گرفته می شود. با این حال، اگر مقدار ۰ باشد، می توان واحد را حذف کرد (از این گذشته، پیکسل های صفر همان مقدار صفر اینچ است).
توجه: طول ها به اندازه گیری فاصله ها اشاره دارند. طول یک اندازه گیری است و فقط شامل یک مقدار عددی و واحد است، مانند ۱۰px، ۲em، %۵۰ و … . بین عدد و واحد نمی توان فاصله قرار داده شود.
واحدهای نسبی طول
واحدهای نسبی طول، طول را نسبت به ویژگی طول دیگری مشخص می کنند. واحدهای نسبی عبارتند از:
| توضیحات | واحد |
| اندازه قلم فعلی | em |
| اندازه ارتفاع کاراکتر x درقلم فعلی | ex |
واحد em و ex به اندازه قلم عنصر بستگی دارند.
استفاده از واحد Em
اندازه em1 برابر با مقدار ویژگی font-size عنصری است که در آن استفاده شده است. از آن ممکن است برای اندازه گیری عمودی یا افقی استفاده شود.
به عنوان مثال، اگر اندازه قلم عنصر روی px 16 و ارتفاع خط em 2.5 تنظیم شود، مقدار ارتفاع خط در پیکسل برابر است با:
۲٫۵ x ۱۶px = ۴۰px
مثال
p {
font-size: 16px;
line-height: 2.5em;
}
استثنا هنگامی اتفاق می افتد که مقدار ویژگیfont-size نیز روی em مشخص شده باشد، در این حالت به اندازه قلم عنصر والد بستگی دارد.
بنابراین، وقتی اندازه قلم را با واحد em مشخص می کنیم، em1 برابر با اندازه قلمی است که از والد عنصر به ارث می رسد. به این ترتیب، هنگامی که اندازه قلم برابر با em1.2 باشد؛ اندازه قلم متن ۱٫۲ برابر بزرگتر از متن عنصر والد نشان داده می شود.
مثال
body {
font-size: 62.5%;
font-family: Arial, Helvetica, sans-serif;
}
p {
font-size: 1.6em;
}
p:firt-letter {
font-size: 3em;
font-weight: bold;
}
در کد مثال بالا، اندازه پیش فرض برای قلم ها در همه مرورگرهای مدرن ۱۶ پیکسل است. در اولین قدم، اندازه قلم عنصر body را ٪۶۲٫۵ تنظیم می کنیم تا اندازه قلم پیش فرض در کل فایل کاهش یابد. بنابراین اندازه قلم را روی ۱۰ پیکسل (۶۲٫۵ درصد از ۱۶ پیکسل) تنظیم شده است.
این کار برای گرد کردن اندازه قلم پیش فرض و برای تبدیل آسان به px و em است.
استفاده از واحد Ex
واحد ex برابر است با ارتفاع کاراکتر x از قلم فعلی.
به این دلیل ارتفاع-x خوانده می شود که اغلب برابر با ارتفاع حرف کوچک “x” است، همانطور که در شکل زیر نشان داده شده است. با این حال، واحد ex حتی برای فونت هایی که حاوی کاراکتر “x” نیستند، نیز تعریف شده است.

واحدهای مطلق طول
واحدهای مطلق طول نسبت به یکدیگر ثابت هستند. بیشتر وابسته به رسانه خروجی هستند، بنابراین وقتی رسانه خروجی شناخته شده باشد، بسیار مفید هستند. واحدهای مطلق از واحدهای فیزیکی (اینچ، سانتی متر، میلی متر، پوینت، پیکا) و پیکسل تشکیل شده است.
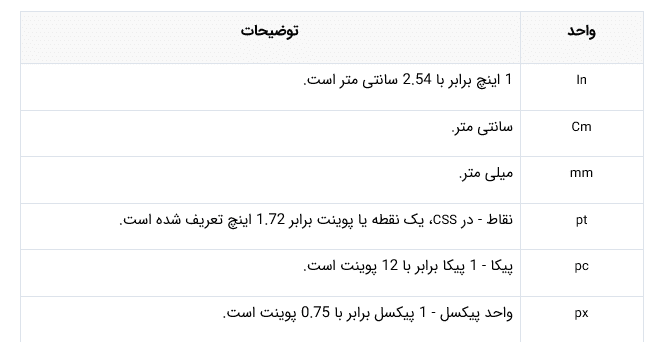
| توضیحات | واحد |
| ۱ اینچ برابر با ۲٫۵۴ سانتی متر است. | In |
| سانتی متر. | Cm |
| میلی متر. | mm |
| نقاط – در CSS، یک نقطه یا پوینت برابر ۱٫۷۲ اینچ تعریف شده است. | pt |
| پیکا – ۱ پیکا برابر با ۱۲ پوینت است. | pc |
| واحد پیکسل – ۱ پیکسل برابر با ۰٫۷۵ پوینت است. | px |
واحدهای فیزیکی مطلق مانند in، cm، mm و … باید برای رسانه های چاپی و دستگاه های مشابه با وضوح بالا استفاده شوند. در حالی که برای نمایشگر روی صفحه نمایش مانند دسکتاپ و دستگاه ها با وضوح پایین توصیه می شود از واحدهای پیکسل یا em استفاده کنید.
مثال
h1 { margin: 0.5in; } /* inches */
h2 { line-height: 3cm; } /* centimeters */
h3 { word-spacing: 4mm; } /* millimeters */
h4 { font-size: 12pt; } /* points */
h5 { font-size: 1pc; } /* picas */
h6 { font-size: 12px; } /* picas */
نکته: برگه های سبک یا شیوه نامه هایی که از واحدهای نسبی مانند em یا درصد (٪) استفاده می کنند، می توانند به راحتی از یک رسانه خروجی به رسانه دیگری تغییر مقیاس دهند.