آموزش Padding در CSS به زبان ساده

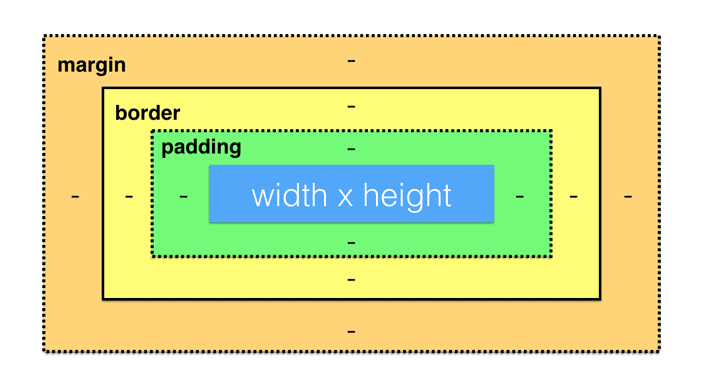
ناحیه Padding، فضای بین محتوای عنصر و حاشیه آن می باشد.
ویژگی های Padding در CSS
ویژگی های padding درCSS به شما امکان می دهد تا ناحیه اضافی برای عنصر تنظیم و حاشیه عنصر را از محتوای آن جدا کنید. رنگ padding از رنگ پس زمینه جعبه تاثیر می گیرد.
تعریف padding برای هر جهت به صورت جداگانه
به راحتی می توانید paddingهای متفاوتی برای سمت های مختلف یک عنصر مانند سمت بالا، راست، پایین یا سمت چپ با استفاده از ویژگی padding جداگانه در CSS تعیین کنید.
مثال
h1 {
padding-bottom: 10px;
}
p {
padding-top: 20px;
padding-left: 50px;
}
ویزگی کوتاه شده padding
ویژگیpadding ، یک ویژگی کوتاه شده برای جلوگیری از تنظیمpadding برای هر طرف یک عنصر در تعریف های جداگانه می باشد؛ یعنی padding-top، padding-right، padding-bottomو padding-left.
مثال
h1 {
padding: 10px 20px;
}
p {
padding: 10px 15px 20px 25px;
}
توجه: برخلاف ویژگی های margin در CSS، مقادیر ویژگی هایpadding نمی توانند منفی باشند و مانند ویژگی های margin، مقادیر درصد برای ویژگی هایpadding به عرض بلوک محتوای جعبه اشاره دارد.
ویژگی padding می تواند یک، دو، سه یا چهار مقدار جداگانه از فضای خالی را به خود اختصاص دهد.
- اگر یک مقدار تنظیم شود، این مقدار برای هر چهار طرف اعمال می شود.
- اگر دو مقدار مشخص شود، مقدار اول در بالا و پایین و مقدار دوم در سمت راست و چپ اعمال می شود.
- اگر سه مقدار مشخص شود، مقدار اول در سمت بالا، مقدار دوم در سمت چپ و راست و آخرین مقدار در سمت پایین اعمال می شود.
- اگر چهار مقدار مشخص شود، آنها به ترتیب در سمت بالا، راست، پایین و سمت چپ اعمال می شوند.