ویژگی position یا همان موقعیت در سی اس اس، نحوه قرارگیری عنصر را در صفحه مشخص می کند.
روش های تعیین موقعیت در CSS
تعیین موقعیت مناسب عناصر در صفحات وب یک ضرورت برای طراحی چیدمان خوب است. روش های مختلفی در CSS وجود دارد که می توانید از آنها برای تعیین موقعیت عناصر استفاده کنید.
در بخش زیر روش های تعیین موقعیت را یکی یکی توضیح خواهیم داد.
۱- موقعیت ایستا
یک عنصر با موقعیت Static یا ایستا همیشه مطابق با جریان عادی صفحه قرار می گیرد. در پیش فرض HTML، عناصر به صورت ایستا قرار می گیرند. عناصر ایستا تحت تأثیر ویژگی های top، bottom، left، right ( بالا، پایین، چپ، راست) و z-index قرار نمی گیرند.
مثال
.box {
padding: 20px;
background: #7dc765;
}
۲- موقعیت نسبی
یک عنصر با موقعیت Relative یا نسبی، نسبت به موقعیت عادی و فعلی خود موقعیت دهی می شود.
در طرح موقعیت یابی نسبی موقعیت جعبه عنصر با توجه به جریان عادی محاسبه می شود. سپس جعبه با توجه به ویژگی های top یاbottom و left یا right از موقعیت فعلی خود جابه جا میشود.
مثال
.box {
position: relative;
left: 100px;
}
توجه: یک عنصر با موقعیت نسبی می تواند جابه جا شود و با سایر عناصر همپوشانی پیدا کند، اما فضای اصلی آن در جریان عادی صفحه حفظ می شود.
۳- موقعیت مطلق
یک عنصر با موقعیت مطلق یاAbsolute نسبت به عنصر والد اول آن که موقعیتی غیر از استاتیک دارد، موقعیت دهی می شود. اگر چنین عنصری پیدا نشد، روی صفحه نسبت به گوشه بالا-چپ پنجره مرورگر، موقعیت دهی می شود. فاصله های دیگر جعبه را می توان با استفاده از یک یا چند ویژگی top، bottom، left و right مشخص کرد.
عناصر با موقعیت Absolute کاملاً از جریان عادی صفحه خارج می شوند. بنابراین هنگام قرار گیری در مکان عناصر دیگر، هیچ فضایی را اشغال نمی کنند، اما می تواند براساس مقدار ویژگی z-index با عناصر دیگر هم همپوشانی داشته باشد. همچنین، یک عنصر با موقعیت Absolute می تواند انواع margin را داشته باشد و با margin هیچ عنصر دیگری ادغام نشود.
مثال
.box {
position: absolute;
top: 200px;
left: 100px;
}
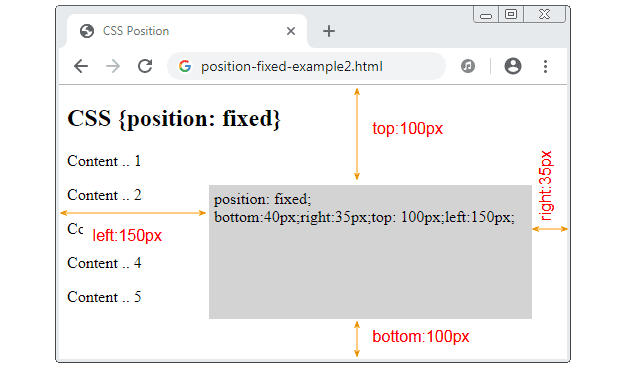
۴- موقعیت ثابت
موقعیت Fixed یا ثابت زیر مجموعه ای از موقعیتabsolute است.
تنها تفاوت این است که یک عنصر با موقعیت ثابت با توجه به میدان دید یا نقطه نمایش مرورگر ثابت می شود و هنگام پیمایش حرکت نمی کند.
مثال
.box {
position: fixed;
top: 200px;
left: 100px;
}
توجه: در مورد نوع رسانه چاپی، عنصر ثابت روی همه صفحات نمایش داده می شود و با توجه به کادر صفحه (حتی در پیش نمایش چاپ) ثابت است. ۷IE و ۸IE فقط در صورت وجود اعلان <DOCTYPE!> از مقدار ثابت پشتیبانی می کنند.