آموزش مهاجرت ۵ HTML به زبان ساده

مهاجرت ۵ HTML، نحوه مهاجرت از ۴ HTML به ۵ HTML را مشخص می کند. در ادامه خواهیم دید چگونه می توان صفحه ۴ HTML را بدون ایجاد مشکلی در محتوا یا ساختار به صفحه ۵ HTML تبدیل کرد.
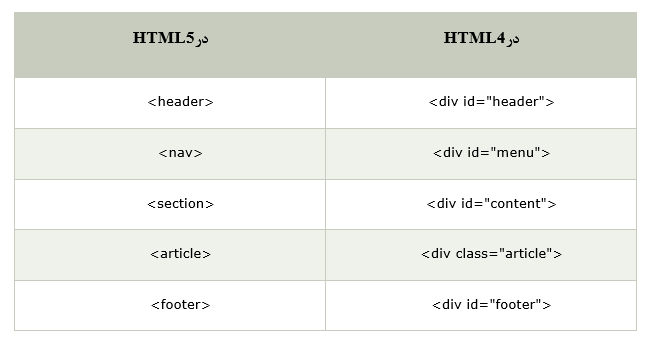
جدول
|
HTML5در |
HTML4در |
| <header> | <div id=”header”> |
| <nav> | <div id=”menu”> |
| <section> | <div id=”content”> |
| <article> | <div class=”article”> |
| <footer> | <div id=”footer”> |
در مثال زیر یک صفحه معمولی ۴ HTML رامی ببینید:
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML ۴٫۰۱ Transitional//EN” “http://www.w3.org/TR/html4/loose.dtd”>
<html lang=”en”>
<head>
<meta http-equiv=”Content-Type” content=”text/html;charset=utf-8″>
<title>HTML4</title>
<style>
body {
font-family: Verdana,sans-serif;
font-size: ۰٫۹em;
}
div#header, div#footer {
padding: ۱۰px;
color: white;
background-color: black;
}
div#content {
margin: ۵px;
padding: ۱۰px;
background-color: lightgrey;
}
div.article {
margin: ۵px;
padding: ۱۰px;
background-color: white;
}
div#menu ul {
padding: ۰;
}
div#menu ul li {
display: inline;
margin: ۵px;
}
</style>
</head>
<body>
<div id=”header”>
<h1>JavaTpoint Times</h1>
</div>
<div id=”menu”>
<ul>
<li>Tutorials</li>
<li>Technology</li>
<li>Blog</li>
</ul>
</div>
<div id=”content”>
<h2>Tutorials Section</h2>
<div class=”article”>
<h2>Tutorial1</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque in porta lorem.
Morbi condimentum est nibh, et consectetur tortor feugiat at.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque in porta lorem.
Morbi condimentum est nibh, et consectetur tortor feugiat at.</p>
</div>
<div class=”article”>
<h2>Tutorial2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque in porta lorem.
Morbi condimentum est nibh, et consectetur tortor feugiat at.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque in porta lorem.
Morbi condimentum est nibh, et consectetur tortor feugiat at.</p>
</div>
</div>
<div id=”footer”>
<p>© ۲۰۱۸ JavaTpoint Times. All rights reserved.</p>
</div>
</body>
</html>
تغییر Doctype در ۴ HTML به Doctype در ۵ HTML
ساختار Doctype در ۴ HTML
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML ۴٫۰۱ Transitional//EN” “http://www.w3.org/TR/html4/loose.dtd”>
ساختار Doctype در ۵ HTML
<!DOCTYPE html>
مثال
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<title>HTML5</title>
<style>
body {
font-family: Verdana,sans-serif;
font-size: ۰٫۹em;
}
div#header, div#footer {
padding: ۱۰px;
color: white;
background-color: black;
}
div#content {
margin: ۵px;
padding: ۱۰px;
background-color: lightgrey;
}
div.article {
margin: ۵px;
padding: ۱۰px;
background-color: white;
}
div#menu ul {
padding: ۰;
}
div#menu ul li {
display: inline;
margin: ۵px;
}
</style>
</head>
<body>
<div id=”header”>
<h1>JavaTpoint Times</h1>
</div>
<div id=”menu”>
<ul>
<li>Tutorials</li>
<li>Technology</li>
<li>Blog</li>
</ul>
</div>
<div id=”content”>
<h2>Tutorials Section</h2>
<div class=”article”>
<h2>Tutorial1</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque in porta lorem.
Morbi condimentum est nibh, et consectetur tortor feugiat at.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque in porta lorem.
Morbi condimentum est nibh, et consectetur tortor feugiat at.</p>
</div>
<div class=”article”>
<h2>Tutorial2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque in porta lorem.
Morbi condimentum est nibh, et consectetur tortor feugiat at.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque in porta lorem.
Morbi condimentum est nibh, et consectetur tortor feugiat at.</p>
</div>
</div>
<div id=”footer”>
<p>© ۲۰۱۸ JavaTpoint Times. All rights reserved.</p>
</div>
</body>
</html>












سلام بعد از کد نویسی چجوری ذخیره کنیم
پاسخ