آموزش لینک در CSS به زبان ساده

یک پیوند یا لینک، یک ارتباط از یک منبع وب به منبع دیگری را برقرار می کند.
سبک دهی لینک ها با CSS
یک لینک چهار حالت مختلف دارد – بازدید نشده (یا link)، بازدید شده (یا visited)، فعال (یاactive ) و شناور (یا hover). می توان این چهار حالت از یک لینک را بسته به نوع وضعیتی که در آن قرار دارند، با استفاده از شبه کلاس های عنصر لنگر، به طور متفاوت با ویژگی های CSS سبک دهی کرد.
در اینجا شبه کلاس های CSS مرتبط با تگ <a> درHTML آورده شده است که می توانید از آنها برای تعریف سبک های مختلف برای حالت های مختلف یک لینک استفاده کنید.
a:link – سبک هایی را برای لینک های عادی یا بازدید نشده تنظیم می کند اما اشاره گر ماوس روی آن قرار ندارد.
a:visited – سبک هایی را برای لینکی که کاربر بازدید کرده است تنظیم می کند اما اشاره گر ماوس روی آن قرار ندارد.
a:hover – وقتی کاربر اشاره گر ماوس را روی لینک قرار دهد، سبک روی لینک اعمال می شود.
a:active – سبک هایی را برای لینک در حال کلیک، تنظیم می کند.
می توانید هر ویژگی CSS مورد نیاز خود را به هر یک از این انتخابگر ها برای تعریف سبک لینک ها اعمال کنید. برای مثال رنگ، فونت، پس زمینه و … . مانند آنچه با متن معمولی انجام می دهید.
مثال
a:link { /* unvisited link */
color: #FF0000;
text-decoration: none;
}
a:visited { /* visited link */
color: #00FF00;
}
a:hover { /* mouse over link */
color: #FF00FF;
text-decoration: underline;
}
a:active { /* active link */
color: #0000FF;
}
ترتیبی که در آن برای چندین حالت لینک سبک ایجاد می کنید، مهم است، آنچه که آخرین بار تعریف می شود بر کد قبلی CSS اولویت دارد.
توجه: ترتیب شبه کلاس ها باید به شرح زیر باشد تا ویژگی کار کند:
:link, :visited, :hover, :active, :focus
سبک های لینک استاندارد
در همه مرورگرهای اصلی وب، اگر سبک خاصی برای لینک ها تعیین نشده باشد، لینک های صفحات وب دارای خط زیر متن هستند و از رنگ های لینک پیش فرض مرورگر استفاده می کنند.
به عنوان مثال، رنگ لینک های پیش فرض در مرورگرهای وب مبتنی بر Gecko مانند فایرفاکس به رنگ آبی برای لینک بازدید نشده، بنفش برای لینک بازدید شده و قرمز برای لینک فعال است.
تنظیم رنگ لینک ها
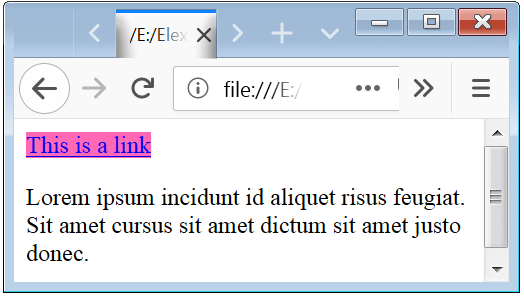
مثال زیر نشان می دهد که چگونه می توان رنگ لینک را تنظیم کرد.
مثال
a:link { /* unvisited link */
color: #FF0000;
}
a:visited { /* visited link */
color: #00FF00;
}
a:hover { /* mouse over link */
color: #FF00FF;
}
a:active { /* active link */
color: #0000FF;
}
حذف خط زیر متن پیش فرض از لینک ها
معمولاً از ویژگیtext-decoration در CSS برای حذف خط زیر متن پیش فرض از لینک ها استفاده می شود. مثال زیر نحوه حذف یا تنظیم ویژگی text-decoration برای حالت های مختلف یک لینک را نشان می دهد.
مثال
a:link { /* unvisited link */
color: #FF0000;
text-decoration: none;
}
a:visited { /* visited link */
color: #00FF00;
text-decoration: none;
}
a:hover { /* mouse over link */
color: #FF00FF;
text-decoration: underline;
}
a:active { /* active link */
color: #0000FF;
text-decoration: underline;
}