آموزش فرم ها در HTML به زبان ساده

فرم بخشی از سند است که شامل کنترل هایی مانند فیلدهای متنی، فیلدهای رمز عبور، کادرهای انتخاب (چک باکس ها)، دکمه های رادیویی، دکمه ارسال، منوها و غیره می باشد.
فرم داده های کاربر مانند نام، آدرس میل، رمز عبور، شماره تلفن و … را برای پردازش به سرور ارسال می کند.
چرا از فرم استفاده می کنیم؟
برای جمع آوری اطلاعات موردنیاز از بازدید کنندگان سایت، فرم ها ضروری هستند..
به عنوان مثال: اگر یک کاربر بخواهد محصولی را از طریق اینترنت خریداری کند، باید فرم مربوط به آدرس و جزئیات کارت اعتباری را پر کند تا بتوان آن کالا را به آدرس داده شده ارسال کرد.
ساختار تگ فرم در HTML
<form action=”server url” method=”get|post”>
کنترل های ورودی مانند
// textfield ،textarea ،radiobutton ،button
</form>
تگ های فرم
| توضیحات | نام تگ |
| یک فرم HTML برای گرفتن داده های ورودی تعریف می کند. | <form> |
| یک کنترل ورودی را تعیین می کند. | <input> |
| ایک کنترل ورودی چند خطی تعریف می کند. | <textarea> |
| یک برچسب برای یک عنصر ورودی تعریف می کند. | <label> |
| قسمت های مرتبط به هم را گروه بندی می کند. | <fieldset> |
| یک عنوان برای عنصر <fieldset> تعریف می کند. | <legend> |
| یک لیست کشویی تعریف می کند. | <select> |
| گزینه های مرتبط را در یک لیست کشویی گروه بندی می کند. | <optgroup> |
| یک گزینه در لیست کشویی تعریف می کند. | <option> |
| یک دکمه قابل کلیک تعریف می کند. | <button> |
تگ های فرم در HTML5
جدول زیر تگ های فرم اضافه شده در HTML5 را نشان می دهد.
| توضیحات | نام تگ |
| لیستی از گزینه های پیش فرض برای کنترل ورودی مشخص می کند. | <datalist> |
| یک فیلد تولیدکننده جفت کلید برای فرم تعریف می کند. | <keygen> |
| نتیجه یک محاسبه مشخص می کند. | <output> |
عنصر <form>
عنصر form>> بخشی از سند را برای گرفتن ورودی از کاربر تعیین می کند. این عنصر کنترل های تعاملی مختلفی راا برای ارسال اطلاعات به سرور وب فراهم می کند، مانند فیلد متنی، ورودی متنی چندخطی، فیلد رمز عبور و … .
توجه: عنصر <form> به تنهایی یک فرم ایجاد نمی کند بلکه یک نگهدارنده برای انواع عناصر موردنیاز فرم مانند<input> ، <label> و … می باشد.
ساختار
<form>
//Form elements
</form>
عنصر <input>
عنصر input>> عنصر اساسی فرم است. این عنصر فیلدهای فرم را برای گرفتن ورودی از کاربر تعریف می کند. می توانیم فیلدهای ورودی متفاوت برای جمع آوری اطلاعات مختلف از کاربر به کار ببریم. مثال زیر یک ورودی متنی ساده را نمایش می دهد.
مثال
<body>
<form>
Enter your name <br>
<input type=”text” name=”username”>
</form>
</body>
خروجی

کنترل TextField
صفت type با مقدار “text” در تگ input، یک کنترل فیلد متنی ایجاد می کند که به عنوان کنترل فیلدمتنی تک خطی نیز شناخته می شود. صفت name اختیاری است، اما برای مولفه های سمت سرور مانند JSP ، ASP ، PHP و … ضروری است.
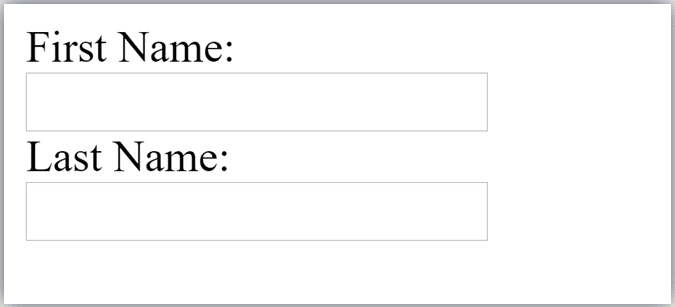
<form>
First Name: <input type=”text” name=”firstname”/> <br/>
Last Name: <input type=”text” name=”lastname”/> <br/>
</form>
خروجی

توجه: اگر صفت “name” را حذف کنید، متن وارد شده به سرور ارسال نمی شود.
تگ <textarea> در فرم
نگ <textarea> برای ورودی متن چند خطی در فرم استفاده می شود. اندازه <textarea> را می توان با صفات “rows” یا “cols” و یا با CSS مشخص کرد.
مثال
<!DOCTYPE html>
<html>
<head>
<title>Form in HTML</title>
</head>
<body>
<form>
Enter your address:<br>
<textarea rows=”2″ cols=”20″></textarea>
</form>
</body>
</html>
خروجی

تگ label در فرم
بهتر است از برچسب در فرم استفاده کنید، زیراکد را برای تجزیه کننده، مرورگر و کاربر راحتر و آسان تر می سازد.
اگر روی تگ label کلیک کنید، روی کنترل مربوط به متن متمرکز خواهد شد. برای انجام این کار، باید صفت for در تگ label قرار گیرد و مقدار آن برابر با صفت id در تگ input باشد.
توجه: گرچه استفاده از تگ <label> در فرم اختیاری است اما بهتر است از آن استفاده کنید. ارزش آن در صفحه های لمسی بیشتر مشخص می شود.
مثال
<form>
<label for=”firstname”>First Name: </label> <br/>
<input type=”text” id=”firstname” name=”firstname”/> <br/>
<label for=”lastname”>Last Name: </label>
<input type=”text” id=”lastname” name=”lastname”/> <br/>
</form>
خروجی
فیلد کنترل رمز عبور
رمز ورود (پسورد) برای کاربر قابل مشاهده نیست.
مثال
<form>
<label for=”password”>Password: </label>
<input type=”password” id=”password” name=”password”/> <br/>
</form>
خروجی

فیلد کنترل ایمیل
فیلد ایمیل در ۵HTML. جدید است، متن را براساس آدرس میل صحیح اعتبارستجی می کند. باید از @ در این فیلد استفاده کنید.
<form>
<label for=”email”>Email: </label>
<input type=”email” id=”email” name=”email”/> <br/>
</form>
در مرورگر به صورت زیر نمایش داده می شود:

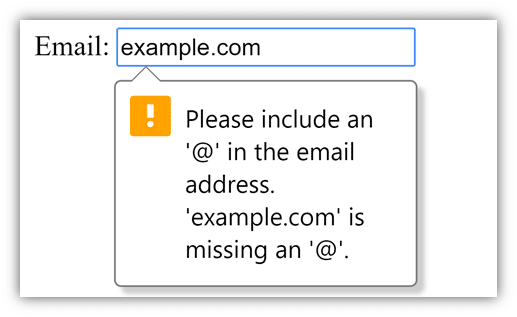
توجه: اگر میل را با ساختار صحیح وارد نکنیم، یک خطا مانند خطای زیر نمایش داده می شود:

کنترل دکمه های رادیویی
برای انتخاب یک گزینه از میان چندین گزینه از از دکمه های رادیویی استفاده می شود. برای انتخاب نوع جنسیت، سؤالات مسابقه و … به کار می رود.
برای انتخاب تنها یک گزینه از میان چند گزینه باید همه دکمه های رادیویی هم نام باشند.
با استفاده از دکمه های رادیویی برای گزینه های متعدد، هربار می توان تنها یک گزینه را انتخاب کنید.
<form>
<label for=”gender”>Gender: </label>
<input type=”radio” id=”gender” name=”gender” value=”male”/>Male
<input type=”radio” id=”gender” name=”gender” value=”female”/>Female
<br/>
</form>

کنترل چک باکس
کنترل چک باکس یا کادر انتخاب برای انتخاب چندین گزینه از میان کادرهای انتخاب داده شده می باشد.
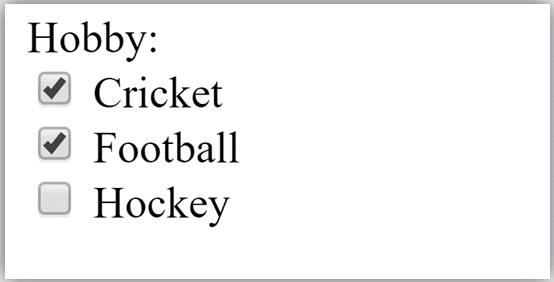
<form>
Hobby:<br>
<input type=”checkbox” id=”cricket” name=”cricket” value=”cricket”/>
<label for=”cricket”>Cricket</label> <br>
<input type=”checkbox” id=”football” name=”football” value=”football”/>
<label for=”football”>Football</label> <br>
<input type=”checkbox” id=”hockey” name=”hockey” value=”hockey”/>
<label for=”hockey”>Hockey</label>
</form>
خروجی

توجه: این عنصر مشابه دکمه رادیویی است، غیر از اینکه چک باکس می تواند هربار چندین گزینه را به صورت همزمان انتخاب کرد اما دکمه رادیویی هر بار تنها یک دکمه را انتخاب می کند.
کنترل دکمه ارسال
کد <“<input type =”submit یک دکمه ارسال در صفحه وب اضافه می کند. زمانی که کاربر روی دکمه ارسال کلیک می کند، فرم به سرور ارسال می شود.
ساختار:
نوع submit در نگ input بیان کننده دکمه ارسال است
صفت value متنی است روی دکمه که صفحه وب نمایش داده می شود.
ویژگی این نام در اینجا قابل حذف نیست.
مثال
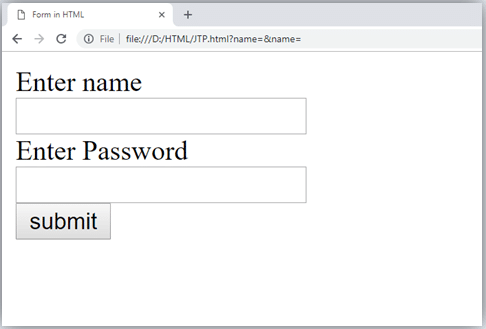
<form>
<label for=”name”>Enter name</label><br>
<input type=”text” id=”name” name=”name”><br>
<label for=”pass”>Enter Password</label><br>
<input type=”Password” id=”pass” name=”pass”><br>
<input type=”submit” value=”submit”>
</form>
خروجی

عنصر <fieldset>
عنصر <fieldset> در HTML اطلاعات مرتبط با هم در یک فرم را گروه بندی می کند. این تگ با عنصر <legend> استفاده می شود که برای عناصر گروه بندی شده یک عنوان تعیین می کند.
مثال
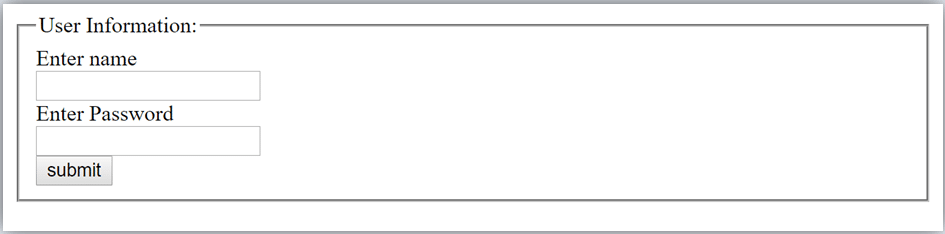
<form>
<fieldset>
<legend>User Information:</legend>
<label for=”name”>Enter name</label><br>
<input type=”text” id=”name” name=”name”><br>
<label for=”pass”>Enter Password</label><br>
<input type=”Password” id=”pass” name=”pass”><br>
<input type=”submit” value=”submit”>
</fieldset>
</form>
خروجی

مثال
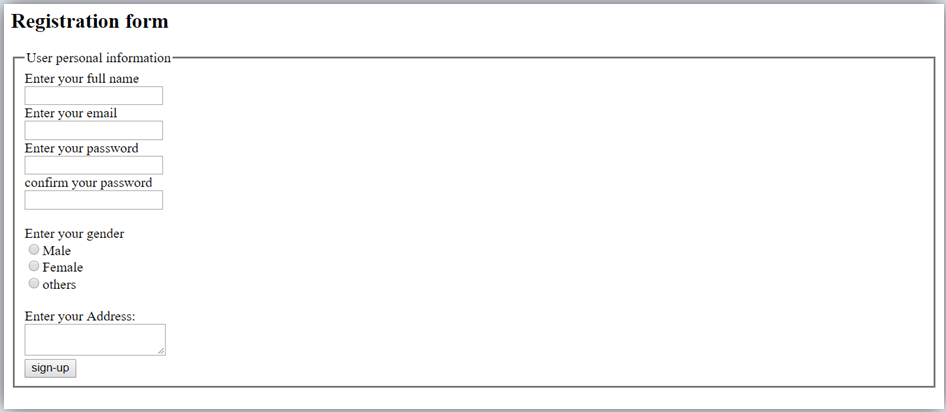
در زیر یک نمونه کد از یک فرم ثبت نام ساده است.
<!DOCTYPE html>
<html>
<head>
<title>Form in HTML</title>
</head>
<body>
<h2>Registration form</h2>
<form>
<fieldset>
<legend>User personal information</legend>
<label>Enter your full name</label><br>
<input type=”text” name=”name”><br>
<label>Enter your email</label><br>
<input type=”email” name=”email”><br>
<label>Enter your password</label><br>
<input type=”password” name=”pass”><br>
<label>confirm your password</label><br>
<input type=”password” name=”pass”><br>
<br><label>Enter your gender</label><br>
<input type=”radio” id=”gender” name=”gender” value=”male”/>Male <br>
<input type=”radio” id=”gender” name=”gender” value=”female”/>Female <br/>
<input type=”radio” id=”gender” name=”gender” value=”others”/>others <br/>
<br>Enter your Address:<br>
<textarea></textarea><br>
<input type=”submit” value=”sign-up”>
</fieldset>
</form>
</body>
</html>
خروجی
نمونه کد ساخت فرم ساده
<form action=”#”>
<table>
<tr>
<td class=”tdLabel”><label for=”register_name” class=”label”>Enter name:</label></td>
<td><input type=”text” name=”name” value=”” id=”register_name” style=”width:160px”/></td>
</tr>
<tr>
<td class=”tdLabel”><label for=”register_password” class=”label”>Enter password:</label></td>
<td><input type=”password” name=”password” id=”register_password” style=”width:160px”/></td>
</tr>
<tr>
<td class=”tdLabel”><label for=”register_email” class=”label”>Enter Email:</label></td> <td><input type=”email” name=”email” value=”” id=”register_email” style=”width:160px”/> </td>
</tr>
<tr>
<td class=”tdLabel”><label for=”register_gender” class=”label”>Enter Gender:</label></td>
<td>
<input type=”radio” name=”gender” id=”register_gendermale” value=”male”/>
<label for=”register_gendermale”>male</label>
<input type=”radio” name=”gender” id=”register_genderfemale” value=”female”/>
<label for=”register_genderfemale”>female</label>
</td>
</tr>
<tr>
<td class=”tdLabel”><label for=”register_country” class=”label”>Select Country:</label></td>
<td><select name=”country” id=”register_country” style=”width:160px”>
<option value=”india”>india</option>
<option value=”pakistan”>pakistan</option>
<option value=”africa”>africa</option>
<option value=”china”>china</option>
<option value=”other”>other</option>
</select>
</td>
</tr>
<tr>
<td colspan=”2″><div align=”right”><input type=”submit” id=”register_0″ value=”register”/>
</div></td>
</tr>
</table>
</form>
مرورگرهای پشتیبان
| نام عنصر | |||||
| <form> | بله | بله | بله | بله | بله |





















سلام
پاسخچرا وقتی رو برای دکمه میزنم نوشته درون دکمه زرد میشه؟؟
(هیچ جایی هم رنگ زرد تایین نکردم)
سلام خسته نباشید.خداخیرتون بده نمیدونیدچقدر گیربودتوhtmlچقدر خوب کردیدتوضیحات فرم گذاشتید عالیه واقعا .جزوه من که داغون بود.دستتون دردنکنه.
پاسخفقط ی چیزی صفحه سایتتون قشنگ نشون ندادگوشی من حتی افقی کردم کلمات اخر کدهارو نشون نمیداد بی زحمت این مشکلو حل کنید ممنون میشم.
بسیار ممنون از سایت شما و آموزش هاتون خیلی بهم کمک کرد
پاسخضمن عرض سلام و احترام ،
پاسخاز زحمات شما بی نهایت سپاسگزاریم.
سلام ممنون ازتون فقط یک سوال؟
پاسخجهت مرتب سازی عناصر فرم از تگ lable چگونه استفاده کنیم