کارهایی که با css می توان انجام داد+ معرفی مزایای آن

CSS فناوری نمایش مهمی است که برای طراحی وب سایت استفاده می شود.
معرفی CSS
CSS مخفف Cascading Style Sheets به معنای برگه های سبک آبشاری است. CSS یک زبان شیوه نامه استاندارد است که برای توصیف نمایش (یعنی طرح و قالب بندی) صفحات وب استفاده می شود.
قبل از ظهور CSS، تقریباً تمام ویژگی های نمایشی اسناد HTML در نشانه گذاری HTML (مخصوصاً در تگ های HTML) قرار می گرفتند؛ باید همه ویژگی ها رنگ قلم، سبک های پس زمینه، تراز عناصر، حاشیه ها و اندازه ها به وضوح در HTML توضیح داده می شد.
در نتیجه، توسعه وب سایت های بزرگ تبدیل به یک فرآیند طولانی و گران قیمت شد، زیرا داده های مربوط به سبک به طور مداوم، به هر یک از صفحه های وب سایت اضافه می شد.
حتما بخوانید: دانلود رایگان ۲ تا از بهترین جزوه های PDF آموزش Css فارسی
برای حل این مشکل، CSS در سال ۱۹۹۶ توسط کنسرسیوم شبکه جهانی وب (W3C) معرفی شد که استاندارد آن را نیز حفظ می کند. CSS برای امکان تفکیک بین نمایش و محتوا طراحی شده است. اکنون طراحان وب می توانند اطلاعات قالب بندی صفحات وب را به یک شیوه نامه جداگانه منتقل کنند که در نتیجه آن نشانه گذاری HTML به طور قابل توجهی ساده تر و قابلیت نگهداری بهتر می شود.
CSS3 جدیدترین نسخه از ویژگی های CSS است. CSS3 اصلاحات و ویژگی های جدیدی را برای بهبود قابلیت های نمایش وب اضافه کرده است.
نکته: آموزش CSS به شما کمک می کند تا جدیدترین اصول زبان CSS3 را از موضوعات اصلی تا پیشرفته به صورت مرحله به مرحله یاد بگیرید. اگر مبتدی هستید، از قسمت پایه شروع کنید و به تدریج هر روز با کمی یادگیری جلو بروید.
با CSS چه کاری می توانید انجام دهید؟
- به راحتی می توانید قوانین سبک دهی مشابه را بر روی چندین عنصر اعمال کنید.
- می توانید نمایش چندین صفحه از یک وب سایت را با یک شیوه نامه کنترل کنید.
- می توانید یک صفحه را در دستگاه های مختلف به شیوه های متفاوت نمایش دهید.
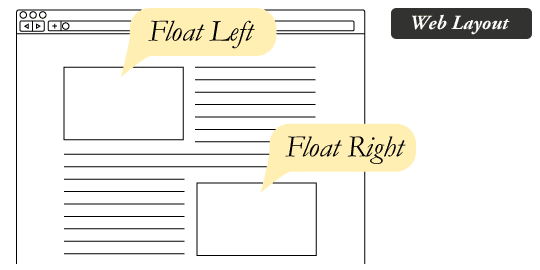
- می توانید حالت های پویای عناصر مانند شناور بودن، تمرکز و … را سبک دهی کنید که با روش های دیگر امکان پذیر نیست.
- می توانید موقعیت یک عنصر را در صفحه وب تغییر دهید، بدون اینکه نشانه گذاری را تغییر دهید.
- می توانید نمایش عناصر HTML موجود را تغییر دهید.
- می توانید عناصر را در فضای ۲بعدی یا ۳بعدی تغییر شکل دهید؛ مانند تغییر اندازه، چرخش، کج کردن و ….
- می توانید انیمیشن و جلوه های حرکتی را بدون استفاده از جاوا اسکریپت ایجاد کنید.
- می توانید نسخه مناسب چاپ از صفحات وب خود بسازید.
لیست به اینجا ختم نمی شود، موارد جالب زیاد دیگری نیز وجود دارد که می توانید با CSS انجام دهید. در مورد همه آنها به تفصیل در فصل های آینده یاد خواهید گرفت.
مزایای استفاده از CSS
بزرگترین مزیت CSS این است که اجازه می دهد تا سبک و چیدمان از محتوای سند جدا شود. در ادامه مزایای بیشتری خواهیم گفت، چرا باید شروع به استفاده از CSS کرد؟
CSS زمان زیادی را صرفه جویی می کند- CSS انعطاف پذیری زیادی برای تنظیم ویژگی های سبک یک عنصر ایجاد می کند. می توانید یک بار CSS را بنویسید و سپس همان کد را بر روی مجموعه ای از عناصر HTML اعمال کنید، همچنین می توانید در چندین صفحه HTML به صورت تکراری استفاده کنید.
نگهداری آسان – CSS روش های آسانی برای به روزرسانی قالب بندی اسناد و حفظ انسجام در بین اسناد مختلف ارائه می دهد. چراکه محتوای کل مجموعه صفحات وب را می توان با استفاده از یک یا چند شیوه نامه به راحتی کنترل کرد.
صفحات سریع تر بارگذاری می شوند– CSS این امکان را به صفحات مختلف می دهد تا اطلاعات قالب بندی شان را به اشتراک بگذارند که منجر به کاهش پیچیدگی و تکرار در محتوای ساختاری اسناد می شود. به میزان قابل توجهی اندازه انتقال فایل را کاهش می دهد، که در نتیجه سرعت بارگذاری صفحه افزایش می یابد.
سبک های فوق العاده تر از HTML – CSS دارای قابلیت های نمایش بسیار گسترده تری نسبت به HTML است و کنترل بسیار بهتری روی چیدمان صفحات وب ارائه می دهد. بنابراین در مقایسه با عناصر و ویژگی های نمایشی در HTML، می توانید توجه خیلی بیشتری به صفحات وب خود دریافت کنید.
سازگاری با دستگاه های مختلف – CSS همچنین اجازه می دهد تا صفحات وب برای بیش از یک نوع دستگاه یا رسانه بهینه شوند. با استفاده از CSS می توان یک سند HTML را در سبک های نمایش متفاوت برای دستگاه های مختلف مانند دسکتاپ، تلفن های همراه و … ارائه داد.
نکته: اکنون بیشتر ویژگی های HTML در حال منسوخ شدن هستند و استفاده از آنها توصیه نمی شود. بنابراین ایده خوب این است که از CSS استفاده کنید تا قابلیت وب سایت تان را افزایش داده و آن را با مرورگرهای آینده سازگار کنید.
دوره آموزش Css ما شامل:
این مجموعه آموزش CSS کلیه اصول CSS را شامل می شود، شامل ایده انتخاب گرها، روش های تنظیم رنگ ها و پس زمینه ها، نحوه قالب بندی قلم ها و متن، سبک دهی عناصر UI (واسط کاربری) مانند لینک های پیوندی، لیست ها، جدول ها و … و همچنین مفهوم مدل جعبه ای در CSS و … .
پس از اینکه به اصول اولیه مسلط شدید، به سطح بعدی بروید. این سطح شامل شیوه تنظیم ابعاد و تراز کردن عناصر، روش های قرارگیری عناصر در یک صفحه وب، استفاده از اسپریت های تصویر و همچنین مفهوم واحدهای نسبی و مطلق، مدل قالب بندی بصری، شیوه نمایش و قابلیت دید، لایه ها، شبه عناصر و کلاس ها، شیوه نامه های وابسته به رسانه ها و … می باشد.
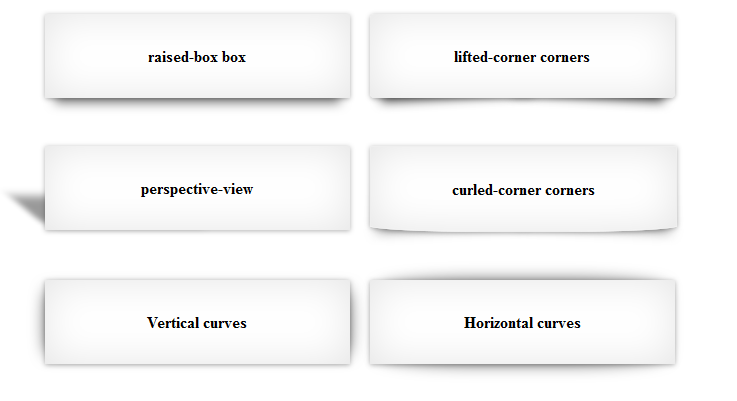
در نهایت، می توانید برخی از ویژگی های پیشرفته معرفی شده در ۳ CSS مانند رنگ های گرادیان، افکت سایه ای، تبدیل های دوبعدی و سه بعدی، شفافیت آلفا و همچنین شیوه تولید جلوه های حرکتی و انیمیشن، طرح بندی های فلکس، افکت فیلتر، مفهوم مدیا کوئری و موارد دیگر را بررسی کنید.
نکته: هر فصل از این آموزش حاوی مثال های زیادی در دنیای واقعی است. این مثال ها به شما کمک می کنند تا مفهوم یا موضوع را بهتر درک کنید. همچنین حاوی راه حل های هوشمند و نکات مفید و یادداشت های مهم است.