آموزش Action ها و Outlet های iOS به زبان ساده

در اینجا ما action ها و outlet های iOS را در زبان swift با مثال هایی با استفاده از ویرایشگر xcode می آموزیم. همچنین نحوه استفاده و کاربرد actionها و outletهای iOS IBoutlets و IBActions در swift را با مثال هایی می آموزیم.
در iOS اساساً، Outlet ها و Action های نماد ویژگی IBoutlets و IBActions است که IB مخفف عبارت Interface Builder (سازنده ی رابط) می باشد و توسعه دهنده ها باید بدانند که IBActions و IBOutlet هر دو عناصر رابط کاربری هستند.
اگر دانش کمی در مورد برنامه نویسی شیء گرا داشته باشید ، می توانیم بگوییم که outlet در اصل؛ شیء مرجع است و action روشی است که برای انجام برخی از انواع اعمال به کار می رود.
به کار گرفتن لغوی Action ها و Outlet ها در iOS
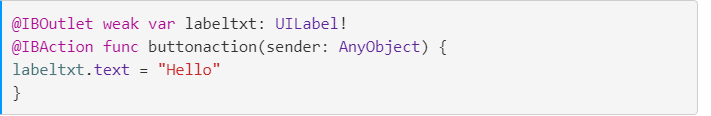
در زیر به کار گرفتن Actionها و Outlet های iOS در برنامه های کاربردی آمده است.

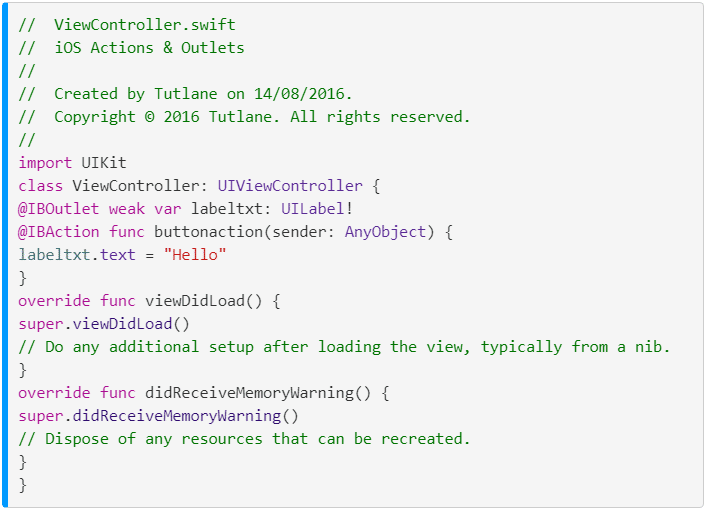
اگر کادر بالا را مشاهده کنید؛ می بینید که ما از @IBOutlet استفاده کرده ایم تا مرجع کنترل لیبل را اضافه نماییم و همچنین برای تغییر متن کنترل لیبل از @IBAction استفاده نموده ایم.
اکنون با چند مثال مشاهده می کنیم که چگونه از ویژگی Action ها و Outletهای iOS در اپلیکیشن های iOS استفاده کنیم.
مثالی از Actionها و Outletهای iOS
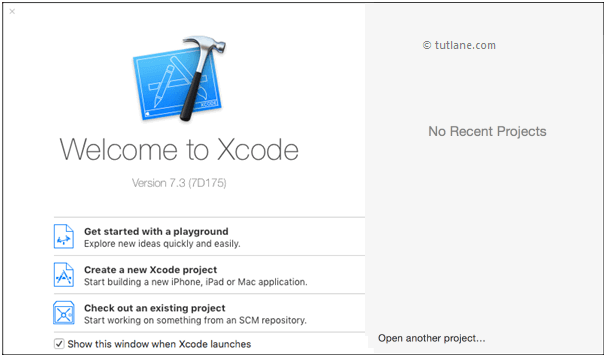
برای استفاده از ویژگی های action ها و Outlet های iOS در برنامه های iOS ، برنامه ساده ای را ایجاد می کنیم. برای این منظور ویرایشگر Xcode را از فهرست پوشه Application (برنامه ها) را باز خواهیم کرد. پس از باز کردن Xcode ، پنجره welcome (خوش آمدید) مانند شکل زیر باز خواهد شد. در پنجره خوش آمدید، بر روی گزینه دوم Creat a new Xcode projct که به معنای “ایجاد یک Xcode Project جدید” می باشد کلیک کنید یا می توانید از مسیر FileNewProject حرکت کنید.

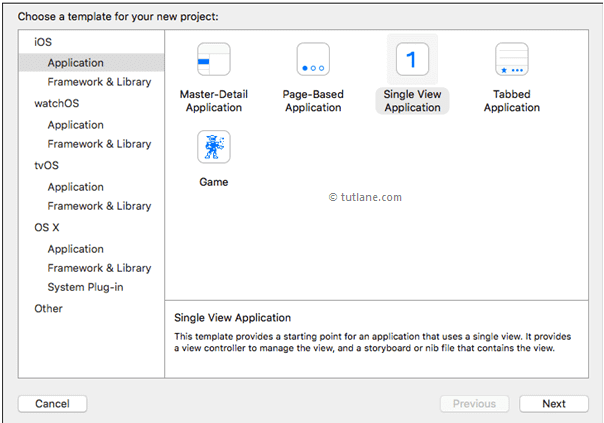
پس از انتخاب “ایجاد یک پروژه Xcode جدید” ، یک پنجره جدید باز خواهد شد که باید الگوی خود را انتخاب کنیم.
پنجره جدید Xcode شامل چندین گزینه است تا بتوانید الگوی داخلی برنامه ها را تنظیم کنید، که برای پیاده سازی؛ نوع معمول برنامه های iOS مانند برنامه های مبتنی بر صفحه، برنامه های مبتنی بر سربرگ، بازی ها ، برنامه هایی با نمای جدول و غیره انتخاب می شود. این قالب ها دارای رابط و فایل های کد منبع از پیش تنظیم شده هستند.
برای مثال Actionها و Outlet های iOS ، ما از ابتدایی ترین الگو استفاده خواهیم کرد که “برنامه فقط نمایشی” می باشد. برای انتخاب این مورد، به بخش iOS در سمت چپ بروید تا برنامه را انتخاب کنید و در قسمت اصلی پنجره ی باز شده “Single View Application” را انتخاب کرده و مانند تصویر زیر بر روی دکمه next (بعدی) کلیک کنید.

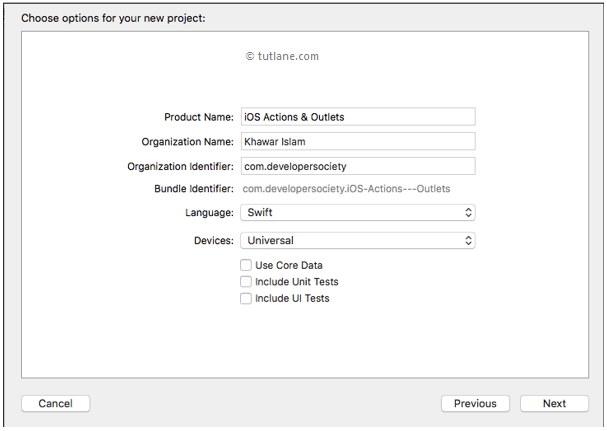
بعد از کلیک بر روی Next ، پنجره ای مانند شکل زیر را مشاهده می کنیم، در این مورد باید نام پروژه و سایر جزئیات را برای برنامه خود ذکر کنیم.
Product name (نام محصول): ” iOS Actions & Outlets”
نامی که در بخش Product Name وارد می کنیم برای پروژه و برنامه استفاده می شود.
Organization name (نام سازمان): “Tutlane”
می توانید نام سازمان یا نام خود را در این قسمت وارد کنید؛ البته می توانید آن بخش را خالی بگذارید.
شناسه سازمان (Organization Identifier) : “com.developersocociation”
در صورت نداشتن شناسه سازمانی، com.example را وارد کنید.
Bundle Identifier
این بخش براساس عبارت هایی که در نام محصول و شناسه سازمان وارد کردیم بطور خودکار تولید می شود.
زبان: “Swift”
نوع زبان را “Swift” انتخاب کنید زیرا قصد داریم برنامه هایی را با استفاده از swift توسعه دهیم.
Universal (دستگاه ها): ” Universal جهانی”
گزینه های Devices را به عنوان یونیورسال انتخاب کنید این بدان معنی است که این برنامه برای تمام دستگاه های اپل قابل اجرا است؛ در صورت نیاز به اجرای برنامه فقط برای آیپد، می توانید گزینه iPad را انتخاب کنید تا برنامه شما به صورتی محدود شود که فقط در دستگاه های آیپد اجرا شود.
Use core Data (استفاده از داده های اصلی): انتخاب نشده
این گزینه برای عملیات پایگاه داده استفاده می شود. در صورت انجام هرگونه عملیات مربوط به پایگاه داده در برنامه خود، این گزینه را انتخاب کنید در غیر این صورت گزینه را انتخاب نکنید.
Include Unit Test (شامل آزمون واحد): انتخاب نشده
در صورت نیاز به تست های واحد برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکرده رها کنید.
شامل آزمونهای UI : انتخاب نشده
در صورت نیاز به تست های UI برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکنید.
پس از تمام کردن گزینه ها ، بر روی دکمه Next مانند تصویر زیر کلیک کنید.

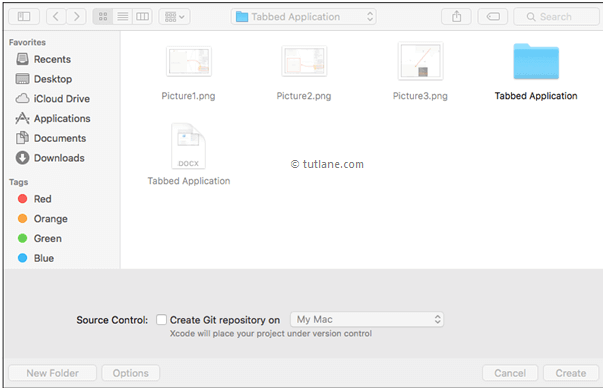
زمانی که بر روی دکمه ی Next کلیک می کنیم، یک پنجره جدید باز خواهد شد که باید آن قسمتی را که می خواهیم پروژه مان در آنجا ذخیره شود؛ انتخاب کنیم. زمانی که مکان ذخیره سازی را انتخاب کردید؛ برای ذخیره پروژه؛ مانند آنچه که در شکل زیر می بینید؛ روی دکمه ی Create کلیک کنید.

بعد از کلیک بر روی دکمه ی Create، Xcode یک پروژه جدید را باز و ایجاد می کند. در پروژه ما Main.storyboard و ViewController.swift فایل های اصلی هستند که برای طراحی رابط کاربری و حفظ کد منبع استفاده شده است.
Main.storyboard– که ویرایشگر رابط بصری است و از این فایل برای طراحی رابط کاربری اپلیکیشن استفاده می شود.
ViewController.swift– که شامل کد منبع اپلیکیشن ما است و ما از این فایل برای نوشتن هر کد مربوط به برنامه مان استفاده می کنیم.
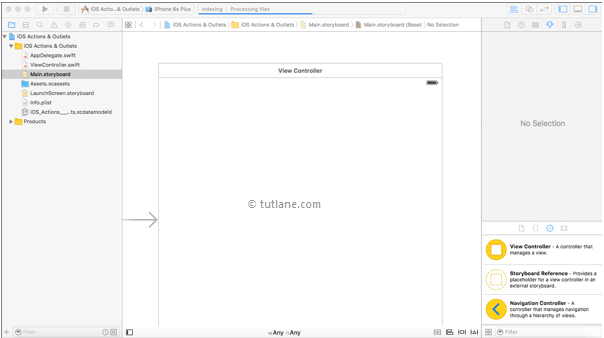
اکنون در پروژه فایل Main.storyboard را انتخاب کنید، تا Xcode ویرایشگر رابط بصری را مانند شکل زیر باز می کنیم.

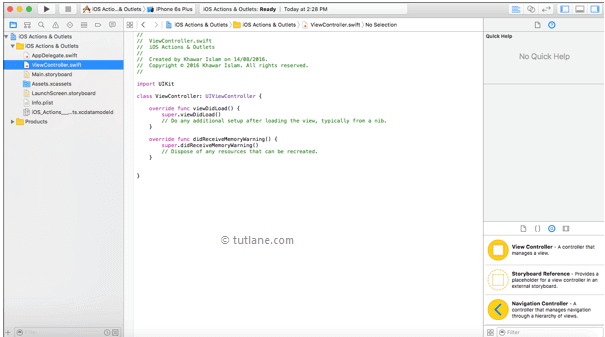
اکنون در پروژه خود فایل ViewController.Swift را انتخاب کنید که مانند شکل زیر خواهد بود.

اضافه کردن کنترل ها به فایل StoryBoard در iOS
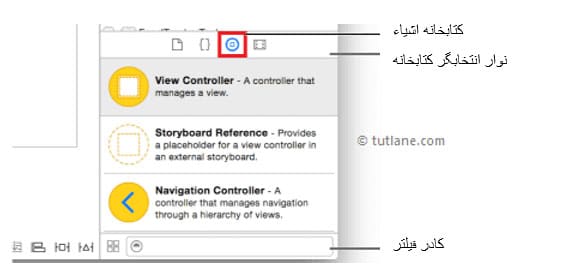
اکنون برای آن کتابخانه اشیاء در دسترس، کنترل هایی را به برنامه مان اضافه می کنیم. کتابخانه اشیاء در پایین Xcode در سمت راست ظاهر می شود. در صورتی که کتابخانه اشیاء را پیدا نکردید، همان طور که در زیر نشان داده شده است؛ بر روی دکمه ای که کلیک کنید که در نوار انتخاب کتابخانه از سمت چپ سومین آیکون است. (از طرف دیگر می توانید مسیر View Utilities Show Object Library را انتخاب کنید).

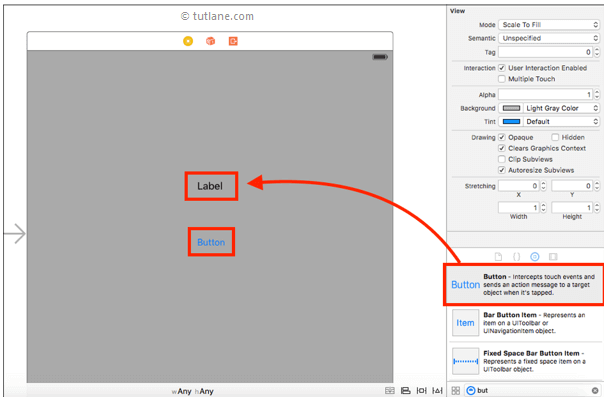
همانطور که بحث کردیم رابط کاربری ما در فایل Main.storyboard خواهد بود بنابراین فایل Main.storyboard را باز کنید. اکنون در کتابخانه اشیاء، لیبل (Label) را در قسمتی که زیر عنوان فیلتر می بینید؛ جستجو کنید، سپس لیبل را درگ کرده و به داخل ViewController در Main.storyboard رها کنید، همان طور که مشابه شکل زیر کنترل Button را به داخل ViewController درگ کرده و رها می کنید.

مرتبط کردن کنترل های UI به کد
اگر بخواهیم عملکردهای دیگری را برای کنترل های UI پیاده سازی کنیم، باید کنترل های UI را به کد در ViewController.swift نگاشت کنیم.
اکنون کنترل های خود را به فایل ViewController.swift نگاشت می کنیم، به این منظور باید از Assitant editor (ویرایشگر دستیار) در Xcode استفاده کنیم. ویرایشگر Xcode را در حالت دستیار (Assistant) باز کنید؛ به این ترتیب بر روی دکمه Overlap circle editor در نوار ابزار Xcode در سمت راست و بالا ؛ مانند تصویر زیر کلیک کنید.

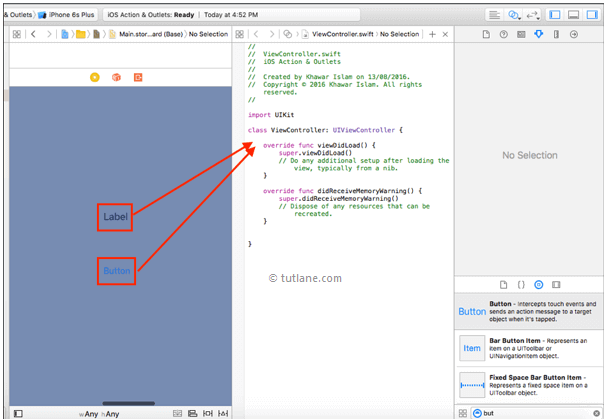
اکنون دکمه ی Ctrl را در کیبرد گرفته و آن طور که در شکل زیر نشان داده شده است؛ همزمان کنترل ها را به صفحه نمایش کد در فایل ViewController.swift درگ کرده و رها کنید.

زمانی که کنترل ها را از ViewController به کد در فایل ViewController.swift درگ کردید، باید کد را در @IBAction بنویسید تا متن لیبل هنگام کلیک بر روی دکمه تغییر کند. پس از ایجاد تغییرات مورد نیاز، فایل ViewController.swift باید مانند تصویر زیر باشد:

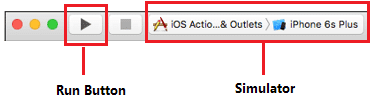
اکنون خروجی برنامه را اجرا و بررسی می کنیم. برای اجرای برنامه، شبیه ساز مورد نیاز را انتخاب کنید (در این قسمت ما آیفون سیکس اس پلاس را انتخاب کرده ایم) و سپس روی دکمه Play کلیک کنید؛ که مانند زیر در قسمت بالا و گوشه سمت چپ نوار ابزار Xcode قرار گرفته است.

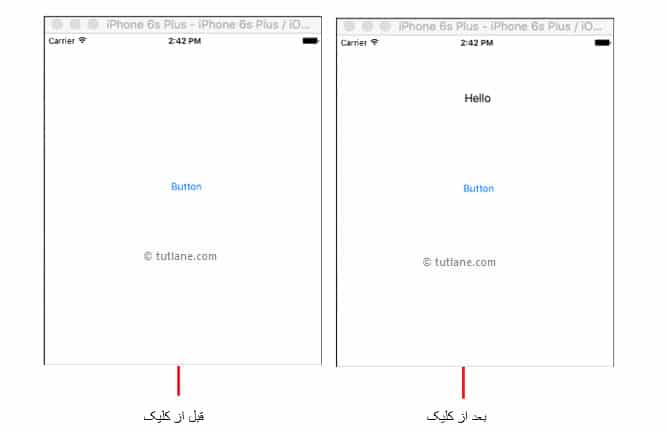
خروجی های برنامه ی Action ها و Outletها
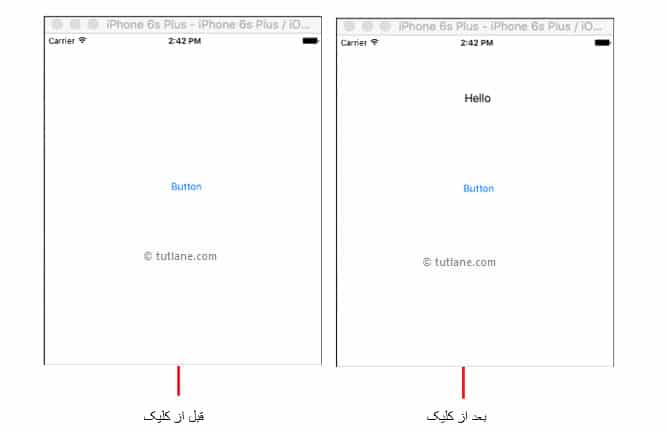
در ادامه خروجی برنامه ی Action ها و Outlet های iOS نشان داده شده است. زمانی که برنامه را اجرا کردیم؛ کلیک بر روی دکمه؛ متن لیبل را تغییر می دهد. در واقع کلیک کردن، عملیات لازم (action) برای دکمه را انجام می دهد تا متن خروجی (Outlet) آن را تغییر بدهد.

اینگونه است که ما می توانیم از Outlet ها و Actionها در برنامه های Swift خود استفاده کنیم تا روش های عملکرد و منابع را به کنترل های UI متصل کنیم.