آموزش ویژگی های CSS3 به زبان ساده
رتبه: 0 ار 0 رای
sssss

نویسنده:
میلاد حیدری
زمان مطالعه
13 دقیقه
بخش زیر مرور کوتاهی از ویژگی های CSS3 است.
ویژگی های CSS3 براساس حروف الفبا
در این بخش یک لیست کامل از ویژگی های استاندارد متعلق به آخرین مشخصات CSS3 آمده است. همه ویژگی ها به چندین دسته گروه بندی می شوند.
ویژگی های انیمیشن
| توضیحات | ویژگی |
| انیمیشن های مبتنی بر keyframe را مشخص می کند. | animation |
| زمان شروع انیمیشن را مشخص می کند. | animation-delay |
| مشخص می کند که آیا انیمیشن باید در چرخه های متناوب اجرا شود یا خیر. | animation-direction |
| مدت زمانی (تعداد ثانیه یا میلی ثانیه) یک چرخه کامل انیمیشن را باید مشخص می کند. | animation-duration |
| تعیین می کند که چگونه یک انیمیشن CSS باید سبک ها را قبل و بعد از اجرای هدف مورد نظر خود اعمال کند. | animation-fill-mode |
| تعداد دفعات اجرای چرخه انیمیشن را قبل از توقف مشخص می کند. | animation-iteration-count |
| نام انیمیشن های تعریف شده @keyframes را که باید روی عنصر انتخاب شده اعمال شود، مشخص می کند. | animation-name |
| مشخص می کند که انیمیشن در حال اجرا است یا متوقف شده است. | animation-play-state |
| مشخص می کند که چگونه یک انیمیشن باید در طی مدت زمان هر چرخه پیش برود. | animation-timing-function |
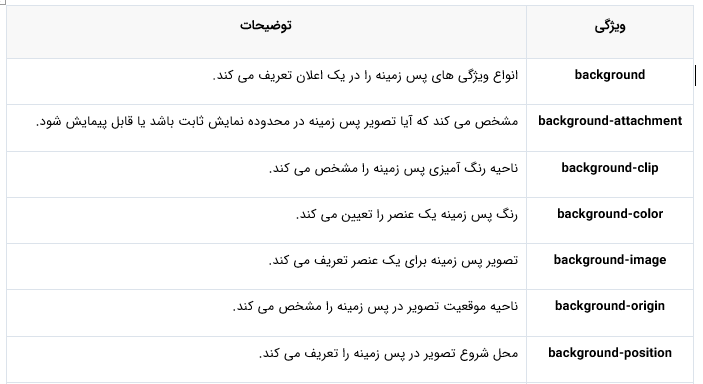
ویژگی های پس زمینه
| توضیحات | ویژگی |
| انواع ویژگی های پس زمینه را در یک اعلان تعریف می کند. | background |
| مشخص می کند که آیا تصویر پس زمینه در محدوده نمایش ثابت باشد یا قابل پیمایش شود. | background-attachment |
| ناحیه رنگ آمیزی پس زمینه را مشخص می کند. | background-clip |
| رنگ پس زمینه یک عنصر را تعیین می کند. | background-color |
| تصویر پس زمینه برای یک عنصر تعریف می کند. | background-image |
| ناحیه موقعیت تصویر در پس زمینه را مشخص می کند. | background-origin |
| محل شروع تصویر در پس زمینه را تعریف می کند. | background-position |
| مشخص می کند که آیا و یا چگونه تصویر پس زمینه تکرار شود. | background-repeat |
| اندازه تصاویر پس زمینه را مشخص می کند. | background-size |
ویژگی های حاشیه
| توضیحات | ویژگی |
| میزان ضخامت، سبک و رنگ هر چهار طرف حاشیه یک عنصر را تنظیم می کند. | border |
| میزان ضخامت، سبک و رنگ حاشیه پایین یک عنصر را تنظیم می کند. | border-bottom |
| رنگ حاشیه پایین یک عنصر را تنظیم می کند. | border-bottom-color |
| شکل گوشه حاشیه پایین سمت چپ یک عنصر را تعیین می کند. | border-bottom-left-radius |
| شکل گوشه حاشیه پایین سمت راست یک عنصر را تعیین می کند. | border-bottom-right-radius |
| سبک حاشیه پایین یک عنصر را تنظیم می کند. | border-bottom-style |
| میزان ضخامت حاشیه پایین یک عنصر را تنظیم می کند. | border-bottom-width |
| رنگ حاشیه را برای هر چهار طرف یک عنصر تنظیم می کند. | border-color |
| شیوه استفاده از یک تصویر را به جای سبک های حاشیه مشخص می کند. | border-image |
| مقدار ناحیه ای از تصویر حاشیه که فراتر از کادر حاشیه گسترش می یابد، مشخص می کند. | border-image-outset |
| مشخص می کند که آیا حاشیه باید تکرار شود، کامل باشد یا کشیده شود. | border-image-repeat |
| فاصله های رو به داخل حاشیه تصویری را مشخص می کند. | border-image-slice |
| مکان تصویری را که باید به عنوان حاشیه استفاده شود، مشخص می کند. | border-image-source |
| میزان ضخامت حاشیه تصویر را مشخص می کند. | border-image-width |
| میزان ضخامت، سبک و رنگ حاشیه سمت چپ یک عنصر را تنظیم می کند. | border-left |
| رنگ حاشیه سمت چپ عنصر را تنظیم می کند. | border-left-color |
| سبک حاشیه سمت چپ عنصر را تنظیم می کند. | border-left-style |
| میزان ضخامت حاشیه سمت چپ عنصر را تعیین می کند. | border-left-width |
| شکل گوشه های حاشیه یک عنصر را تعیین می کند. | border-radius |
| میزان ضخامت، سبک و رنگ حاشیه سمت راست یک عنصر را تنظیم می کند.. | border-right |
| رنگ حاشیه سمت راست عنصر را تنظیم می کند. | border-right-color |
| سبک حاشیه سمت راست عنصر را تنظیم می کند. | border-right-style |
| میزان ضخامت حاشیه سمت راست عنصر را تعیین می کند. | border-right-width |
| سبک حاشیه را برای هر چهار طرف یک عنصر تنظیم می کند. | border-style |
| میزان ضخامت، سبک و رنگ حاشیه بالای یک عنصر را تنظیم می کند. | border-top |
| رنگ حاشیه بالای عنصر را تنظیم می کند. | border-top-color |
| شکل گوشه حاشیه بالا سمت چپ یک عنصر را تعریف می کند. | border-top-left-radius |
| شکل گوشه حاشیه بالا سمت راست یک عنصر را تعریف می کند. | border-top-right-radius |
| سبک حاشیه بالای یک عنصر را تنظیم می کند. | border-top-style |
| میزان ضخامت حاشیه بالای یک عنصر را تنظیم می کند. | border-top-width |
| میزان ضخامت را برای هر چهار طرف یک عنصر تنظیم می کند. | border-width |
ویژگی های رنگ
| توضیحات | ویژگی |
| رنگ متن عنصر را مشخص می کند. | color |
| میزان شفافیت یک عنصر را مشخص می کند. | opacity |
ویژگی های ابعاد
| توضیحات | ویژگی |
| اندازه ارتفاع یک عنصر را مشخص می کند. | height |
| حداکثر اندازه ارتفاع یک عنصر را مشخص می کند. | max-height |
| حداکثر عرض یک عنصر را مشخص می کند. | max-width |
| حداقل اندازه ارتفاع یک عنصر را مشخص می کند. | min-height |
| حداقل عرض یک عنصر را مشخص می کند. | min-width |
| میزان عرض یک عنصر را مشخص می کند. | width |
ویژگی های محتوای تولید شده
| توضیحات | ویژگی |
| محتوای تولید شده را درج می کند. | content |
| علامت های نقل قول را برای نقل قول های جاسازی شده در متن تعیین می کند. | quotes |
| یک یا چند شمارنده را ریست می کند. | counter-reset |
| مقادیر یک یا چند شمارنده را افزایش می دهد. | counter-increment |
طرح جعبه flex
| توضیحات | ویژگی |
| تراز موارد نگهدارنده فلکس را در نگهدارنده فلکس (flex) مشخص می کند. | align-content |
| تراز پیش فرض را برای موارد درون نگهدارنده فلکس مشخص می کند. | align-items |
| تراز موارد انتخاب شده در نگهدارنده فلکس را مشخص می کند. | align-self |
| مؤلفه های طول مورد انعطاف پذیر را مشخص می کند. | flex |
| اندازه اصلی مورد فلکس را مشخص می کند. | flex-basis |
| جهت موارد فلکس را مشخص می کند. | flex-direction |
| ویژگی کوتاه شده برای ویژگی های flex-direction و flex-wrapاست. | flex-flow |
| نحوه رشد مورد فلکس را نسبت به سایر موارد موجود در نگهدارنده فلکس مشخص می کند. | flex-grow |
| شیوه کوچک شدن مورد فلکس را نسبت به سایر موارد داخل نگهدارنده فلکس مشخص می کند. | flex-shrink |
| مشخص می کند که آیا موارد فلکس باید در خط جاری شکسته شوند یا خیر. | flex-wrap |
| مشخص می کند که چگونه موارد فلکس نسبت به محور اصلی نگهدارنده فلکس بعد از هرگونه طول انعطاف پذیری تراز شوند و maginها به صورت خودکار درست شوند. | justify-content |
| ترتیب نمایش آیتم های فلکس را در نگهدارنده فلکس نشان می دهد. | order |
ویژگی های قلم
| توضیحات | ویژگی |
| انواع ویژگی های فونت (یا قلم) را در یک اعلان تعریف می کند. | font |
| لیستی از قلم ها را برای عنصر تعریف می کند. | font-family |
| اندازه قلم متن را تعیین می کند. | font-size |
| خوانایی متن را هنگامی که فونت انتخاب شده در دسترس نباشد، حفظ می کند. | font-size-adjust |
| یک فرم نرمال، کشیده تر یا باریک تر از قلم را انتخاب می کند. | font-stretch |
| سبک قلم متن را تعین می کند. | font-style |
| نوع حروف قلم را مشخص می کند. | font-variant |
| وزن قلم متن را مشخص کنید. | font-weight |
ویژگی ها لیست
| توضیحات | ویژگی |
| سبک نمایش را برای لیست و عناصر لیست تعریف می کند. | list-style |
| تصویر مورد استفاده را برای نشانگر آیتم لیست مشخص می کند. | list-style-image |
| موقعیت نشانگر آیتم لیست را مشخص می کند. | list-style-position |
| سبک نشانگر را برای آیتم لیست مشخص می کند. | list-style-type |
ویژگی های margin
| توضیحات | ویژگی |
| فاصله بیرونی را برای هر چهار طرف عنصر تنظیم می کند. | margin |
| فاصله بیرونی سمت پایین عنصر را تنظیم می کند. | margin-bottom |
| فاصله بیرونی سمت چپ عنصر را تنظیم می کند. | margin-left |
| فاصله بیرونی سمت راست عنصر را تنظیم می کند. | margin-right |
| فاصله بیرونی بالای عنصر را تنظیم می کند. | margin-top |
ویژگی های طراحی چند ستونه
| توضیحات | ویژگی |
| تعداد ستون ها را در یک عنصر چند ستونه مشخص می کند. | column-count |
| شیوه پر کردن ستون ها را مشخص می کند. | column-fill |
| فاصله بین ستون ها را در یک عنصر چند ستونه مشخص می کند. | column-gap |
| یک “قانون” یا خط صاف بین هر ستون در یک عنصر چند ستونه ترسیم می کند. | column-rule |
| رنگ خطوط کشیده شده بین ستون ها را در یک طرح چند ستونه مشخص می کند. | column-rule-color |
| سبک خط کشیده شده بین ستون ها را در یک طرح چند ستونه مشخص می کند. | column-rule-style |
| میزان ضخامت خط کشیده شده بین ستون ها را در یک طرح چند ستونه مشخص می کند. | column-rule-width |
| تعداد ستون های تحت پوشش یک عنصر را در طرح چند ستونه مشخص می کند. | column-span |
| میزان ضخامت بهینه ستون ها را در یک عنصر چند ستونه مشخص می کند. | column-width |
| ویژگی کوتاه شده برای تنظیم ویژگی های column-width و column-countاست. | columns |
ویژگی های outline
| توضیحات | ویژگی |
| میزان ضخامت، سبک و رنگ هر چهار طرف خط بیرونی یک عنصر را تنظیم می کند. | outline |
| رنگ خط بیرونی را تعیین می کند. | outline-color |
| فاصله بین یک خط بیرونی و لبه حاشیه یک عنصر را تنظیم کنید. | outline-offset |
| برای خط بیرونی سبک تعیین می کند. | outline-style |
| ضخامت خط بیرونی را تنظیم می کند. | outline-width |
ویژگی های padding
| توضیحات | ویژگی |
| فاصله محتوا تا حاشیه (فاصله درونی) را برای هر چهار طرف عنصر تنظیم می کند. | padding |
| فاصله محتوا تا حاشیه (فاصله درونی) را برای سمت پایین یک عنصر تنظیم می کند. | padding-bottom |
| فاصله محتوا تا حاشیه (فاصله درونی) را برای سمت چپ یک عنصر تنظیم می کند. | padding-left |
| فاصله محتوا تا حاشیه (فاصله درونی) را برای سمت راست یک عنصر تنظیم می کند. | padding-right |
| فاصله محتوا تا حاشیه (فاصله درونی) را برای بالای یک عنصر تنظیم می کند. | padding-top |
ویژگی های چاپ
| توضیحات | ویژگی |
| پس از عنصر، یک سکشن (بخش) جدید ایجاد می کند. | page-break-after |
| قبل از عنصر، یک سکشن (بخش) ایجاد می کند. | page-break-before |
| یک سکشن (بخش) جدید در درون عنصر ایجاد می کند. | page-break-inside |
ویژگی های جدول
| توضیحات | ویژگی |
| تعیین می کند که حاشیه خانه های جدول با هم یکی شوند یا از هم جدا باشند. | border-collapse |
| فاصله بین حاشیه های خانه های مجاور را در جدول تنظیم می کند. | border-spacing |
| موقعیت عنوان جدول را مشخص می کند. | caption-side |
| حاشیه ها و پس زمینه خانه های خالی جدول را ظاهر یا پنهان می کند. | empty-cells |
| الگوریتم طراحی جدول را مشخص می کند. | table-layout |
ویژگی های متن
| توضیحات | ویژگی |
| جهت متن یا جهت نوشته را تعیین کنید. | direction |
| طول کاراکتر تب (tab) را مشخص می کند. | tab-size |
| تراز افقی محتوای متنی را تنظیم می کند. | text-align |
| زمانی که مقدار ویژگیtext-align روی justifyتنظیم شده باشد، نحوه تراز آخرین خط بلوک یا خط قبل از خط شکسته شده را مشخص می کند. | text-align-last |
| تزئین خط اضافه شده به متن را مشخص می کند. | text-decoration |
| رنگ خطی که با ویژگی text-decoration-line به متن اضافه شده را مشخص می کند. | text-decoration-color |
| مشخص می کند که چه نوع آرایش برای خط به عنصر اضافه شود. | text-decoration-line |
| سبک خطوط تعیین شده با ویژگی text-decoration-line را مشخص می کند. | text-decoration-style |
| خط اول متن را تورفته نشان می دهد. | text-indent |
| روشjustify را هنگام تنظیم مقدار ویژگی text-align رویjustify مشخص می کند. | text-justify |
| شیوه نمایش محتوای متن سرریز شده از نگهدارنده بلوک را مشخص می کند. | text-overflow |
| یک یا چند سایه به محتوای متن یک عنصر اعمال می کند. | text-shadow |
| شیوه نمایش حروف متن را تغییر می دهد. | text-transform |
| ارتفاع بین خطوط متن را تنظیم می کند. | line-height |
| موقعیت عمودی یک عنصر را نسبت به خط پایه متن فعلی تنظیم می کند. | vertical-align |
| فاصله اضافی بین حروف را تنظیم می کند. | letter-spacing |
| فاصله بین کلمات را تنظیم می کند. | word-spacing |
| شیوه استفاده از فضای خالی در داخل عنصر را کنترل می کند. | white-space |
| نحوه شکست خطوط درون کلمات را مشخص می کند. | word-break |
| مشخص می کند که هنگام سرریز شدن محتویات از محدوده نگهدارنده آن، کلمات شکسته شوند یا خیر. | word-wrap |
ویژگی های تبدیل
| توضیحات | ویژگی |
| مشخص می کند که آیا “پشت” یک عنصر تبدیل شده هنگام مشاهده کاربر قابل مشاهده باشد یا خیر. | backface-visibility |
| دور نمایی تعریف می کند که از آن همه عناصر فرزند شی قابل مشاهده هستند. | perspective |
| مبدأ (نقطه شروع برای فضای سه بعدی) را برای ویژگی perspective تعریف می کند. | perspective-origin |
| تبدیل دو بعدی یا سه بعدی را به یک عنصر اعمال می کند. | transform |
| مکان تبدیل را برای یک عنصر تعریف می کند. | transform-origin |
| نحوه نمایش عناصر تو در تو را در فضای سه بعدی مشخص می کند. | transform-style |
ویژگی های انتقال یا گذر
| توضیحات | ویژگی |
| انتقال بین دو حالت یک عنصر را تعریف می کند. | transition |
| زمان شروع افکت گذر را مشخص می کند. | transition-delay |
| مدت زمان (تعداد ثانیه یا میلی ثانیه) تکمیل یک افکت گذر را مشخص می کند. | transition-duration |
| نام ویژگی هایی از CSS را مشخص می کند که افکت گذر روی آن ها اعمال می شود. | transition-property |
| منحنی سرعت افکت گذر را مشخص می کند. | transition-timing-function |
ویژگی های قالب بندی تصویری
| توضیحات | ویژگی |
| نحوه نمایش یک عنصر روی صفحه نمایش مشخص می کند. | display |
| شیوه موقعیت دهی یک عنصر را مشخص می کند. | position |
| مکان لبه بالایی عنصر موقعیت دهی شده را مشخص می کند. | top |
| مکان لبه سمت راست عنصر موقعیت دهی شده را مشخص می کند. | right |
| مکان لبه پایین عنصر موقعیت دهی شده را مشخص می کند. | bottom |
| مکان لبه سمت چپ عنصر موقعیت دهی شده را مشخص می کند. | left |
| مشخص می کند یک جعبه شناور باشد یا خیر. | float |
| وضعیت جایگیری عنصر را در ارتباط با عناصر شناور مشخص می کند. | clear |
| ترتیب لایه بندی یا انباشت عناصر موقعیت دهی شده را مشخص می کند. | z-index |
| شیوه برخورد با محتوای سرریز شده از جعبه عنصر را مشخص می کند. | overflow |
| نحوه مدیریت محتوای سرریز شده از ناحیه عرضی محتوای عنصر را مشخص می کند. | overflow-x |
| نحوه مدیریت محتوای سرریز شده از ناحیه طولی محتوای عنصر را مشخص می کند. | overflow-y |
| مشخص می کند که آیا امکان تغییر اندازه یک عنصر توسط کاربر هست یا نه. | resize |
| ناحیه برش را تعریف می کند. | clip |
| تعیین می کند که عنصر قابل مشاهده باشد یا پنهان. | visibility |
| نوع مکان نما را مشخص کنید. | cursor |
| یک یا چند سایه را به جعبه عنصر اعمال می کند. | box-shadow |
| مدل جعبه ای CSS پیش فرض را تغییر می دهد. | box-sizing |
برچسب :
سی اس اس