آموزش دکمه های UI (رابط کاربری) در iOS به زبان ساده

در این قسمت؛ با یک مثال در زبان Swift استفاده از دکمه های ui در iOS را یاد می گیریم و این که چگونه می توانیم از دکمه کنترل ui در iOS استفاده کنیم تا اقدامات ویژه ای که با کلیک کردن رخ می دهد، به دست آوریم.
دکمه های iOS
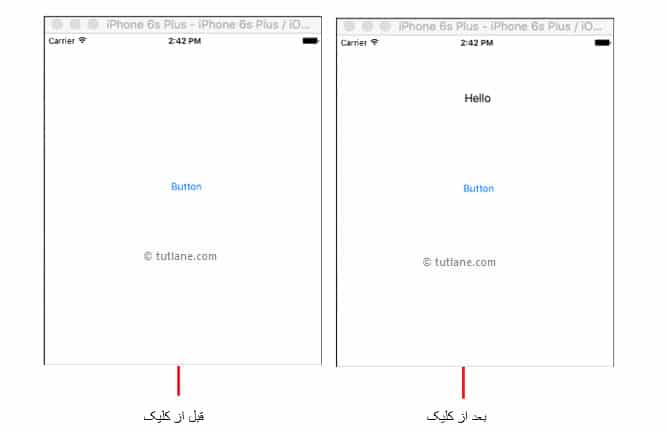
در دکمه های iOS شیء در واقع نمایشی است که بر اساس اقدامات کاربر، برخی از اقدامات ویژه را انجام می شود.
![]()
اگر می خواهیم برخی از روش های عملیاتی را به دکمه های iOS اضافه کنیم؛ باید مشابه زیر کد نویسی کنیم:
@IBAction func functionname ()
@IBAction func functionname (sender : UIButton)
@IBAction func functionname (sender : UIButton, forEvent event : UIEvent)
اکنون با ذکر یک مثال، خواهیم دید که چگونه می توانیم از دکمه ها در اپلیکیشن iOS استفاده کنیم.
ایجاد اپلیکیشن دکمه های iOS در Xcode
برای ایجاد پروژه جدید iOS درXcode ، Xcode را از فهرست فولدر برنامه ها /applictions باز کنید. پس از باز کردن Xcode ، یک پنجره welcome (خوش آمدید) مانند شکل زیر باز خواهد شد. در پنجره خوش آمدید ، روی گزینه دوم: Create a new Xcode Project “ایجاد یک پروژه ی Xcode جدید” کلیک کنید یا مسیر File New Project را انتخاب کنید.

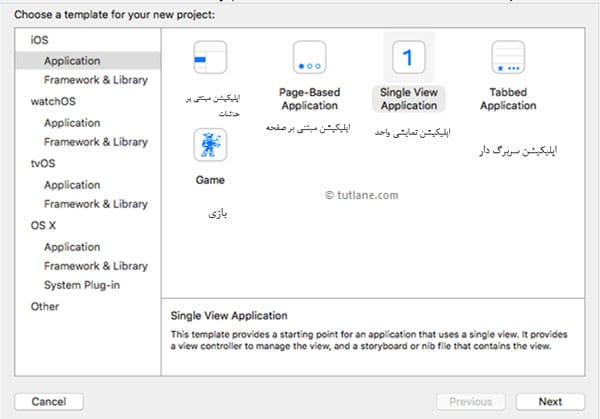
پس از انتخاب “ایجاد یک پروژه Xcode جدید” ، یک پنجره جدید باز خواهد شد که باید الگوی خود را انتخاب کنیم.
پنجره جدید Xcode شامل چندین الگوی برنامه داخلی برای پیاده سازی نوع معمول برنامه های iOS مانند برنامه های مبتنی بر صفحه ، برنامه های مبتنی بر سربرگ، بازی ها ، برنامه های با نمای جدولی و غیره است. این قالب ها دارای رابط از پیش تنظیم شده و فایل های کد منبع هستند .
برای مثال برنامه ی hello world (سلام دنیا) در iOS ، از ابتدایی ترین الگوی برنامه که “برنامه فقط نمایشی” است، استفاده خواهیم کرد. برای انتخاب این مورد ، به بخش iOS در سمت چپ بروید تا با استفاده از select application برنامه را انتخاب کنید و در قسمت اصلی پنجره “برنامه نمایشی واحد” را انتخاب کرده و مانند تصویر زیر بر روی دکمه Next کلیک کنید.

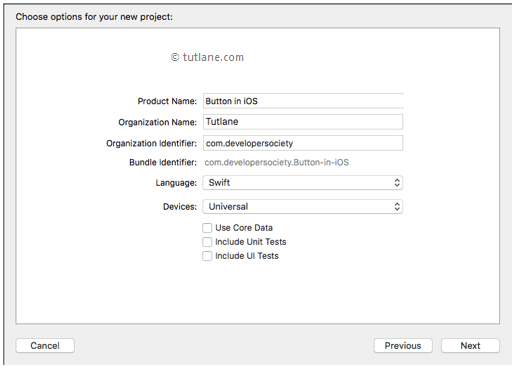
بعد از کلیک بر روی Next، پنجره ای مانند شکل زیر را مشاهده می کنیم، در این مورد باید نام پروژه و سایر جزئیات را برای برنامه خود ذکر کنیم.
Product name (نام محصول): ” Button in iOS” (دکمه ها در iOS)
نامی که در بخش Product Name وارد می کنیم برای پروژه و برنامه استفاده می شود.
Organization name (نام سازمان): “Tutlane”
می توانید نام سازمان یا نام خود را در این قسمت وارد کنید؛ البته می توانید آن بخش را خالی بگذارید.
شناسه سازمان Organization Identifier) : “com.developersocociation)”
در صورت نداشتن شناسه سازمانی، com.example را وارد کنید.
Bundle Identifier (شناسه بسته نرم افزاری)
این بخش براساس عبارت هایی که در نام محصول و شناسه سازمان وارد کردیم بطور خودکار تولید می شود.
زبان: “Swift”
نوع زبان را “Swift” انتخاب کنید زیرا قصد داریم برنامه هایی را با استفاده از swift توسعه دهیم.
Universal (دستگاه ها): ” Universal جهانی”
گزینه های Devices را به عنوان یونیورسال انتخاب کنید این بدان معنی است که این برنامه برای تمام دستگاه های اپل است؛ در صورت نیاز به اجرای برنامه فقط برای آیپد، می توانید گزینه iPad را انتخاب کنید تا برنامه شما به صورتی محدود شود که فقط در دستگاه های آیپد اجرا شود.
Use core Data (استفاده از داده های اصلی): انتخاب نشده
این گزینه برای عملیات پایگاه داده استفاده می شود. در صورت انجام هرگونه عملیات مربوط به پایگاه داده در برنامه خود، این گزینه را انتخاب کنید در غیر این صورت گزینه را انتخاب نکنید.
Include Unit Test (شامل آزمون واحد): انتخاب نشده
در صورت نیاز به تست های واحد برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکرده رها کنید.
شامل آزمونهای UI : انتخاب نشده
در صورت نیاز به تست های UI برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکنید.
پس از تمام کردن گزینه ها ، بر روی دکمه Next مانند تصویر زیر کلیک کنید.

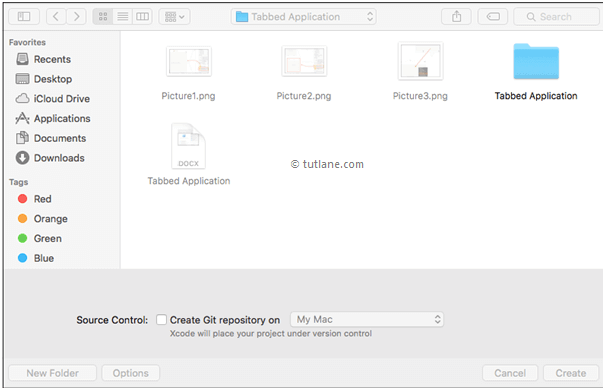
زمانی که بر روی Next کلیک می کنیم؛ یک پنجره جدید باز می شود که باید موقعیتی را انتخاب کنیم که می خواهیم پروژه مان را در آن بخش ذخیره کنیم. زمانی که مکان ذخیره سازی پروژه را انتخاب کردیم؛ باید مشابه شکل زیر بر روی دکمه Create (ایجاد) کلیک کنیم.

بعد از کلیک بر روی دکمه ی Create، Xcode یک پروژه جدید را باز و ایجاد می کند. در پروژه ما Main.storyboard و ViewController.swift فایل های اصلی هستند که برای طراحی رابط کاربری و حفظ کد منبع استفاده شده است.
Main.storyboard– که ویرایشگر رابط بصری است و از این فایل برای طراحی رابط کاربری اپلیکیشن استفاده می شود.
ViewController.swift– که شامل کد منبع اپلیکیشن ما است و ما از این فایل برای نوشتن هر کد مربوط به برنامه مان استفاده می کنیم.
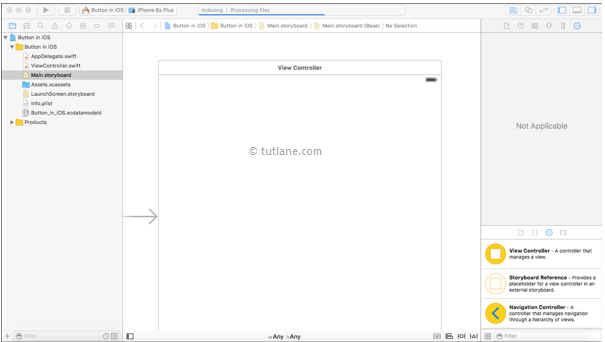
اکنون در پروژه فایل Main.storyboard را انتخاب کنید، تا Xcode ویرایشگر رابط بصری را مانند شکل زیر باز کند.

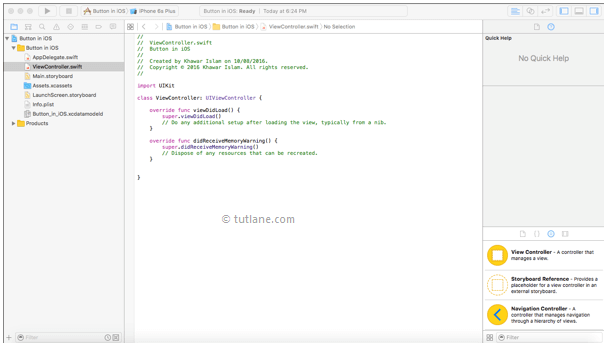
اکنون فایل ViewController.Swift را در پروژه خود انتخاب کنید که نمای آن باید مشابه زیر باشد:

افزودن کنترل های ui در iOS به نمایش
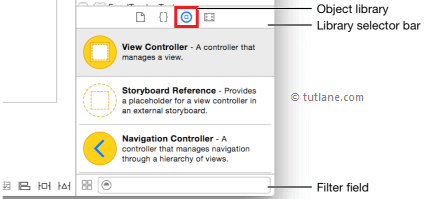
اکنون برای آن کتابخانه اشیاء در دسترس، کنترل هایی را به برنامه مان اضافه می کنیم. کتابخانه اشیاء در پایین Xcode در سمت راست ظاهر می شود. در صورتی که کتابخانه اشیاء را پیدا نکردید، همان طور که در زیر نشان داده شده است؛ بر روی دکمه ای کلیک کنید که در نوار انتخاب کتابخانه از سمت چپ سومین دکمه است. (از طرف دیگر می توانید مسیر View Utilities Show Object Library را انتخاب کنید).

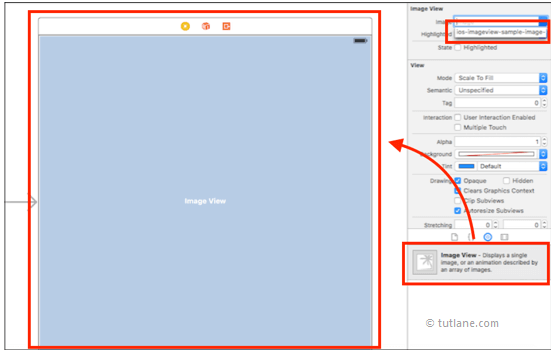
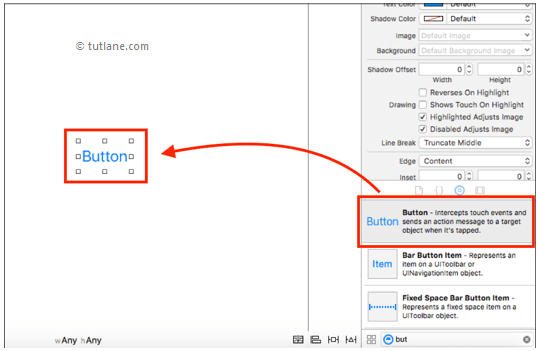
همان طور که ذکر کردیم؛ رابط کاربری ما در فایل Main.storyboard خواهد بود؛ بنابراین فایل Main.storyboard را باز کنید. اکنون در کتابخانه اشیاء در باکس مربوط به Filter عبارت Button را جستجو کنید سپس کنترل button را بکشید و مشابه آنچه در زیر می بینید؛ آن را در ViewController در main.storyboard رها کنید.

مرتبط کردن کنترل های UI در iOS با کدنویسی
اکنون می خواهیم ارتباط بین کنترل ها و کد ViewController.Swift را برقرار نماییم. برای این منظور باید روی دکمه Assistant (دو دایره درهم) کلیک کنیم که در نوار ابزار Xcode در سمت راست مانند شکل زیر قرار گرفته است.

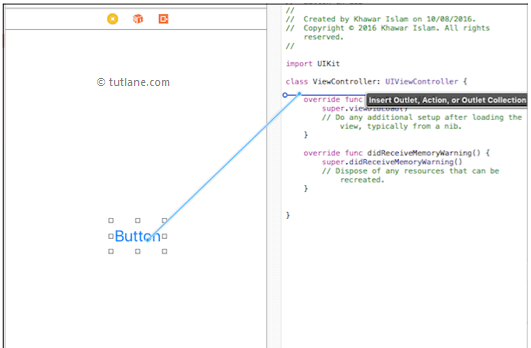
برای نگاشت کنترل ها، دکمه Ctrl را در صفحه کلید را نگه داشته و دکمه را مشابه آنچه در زیر می بینید؛ به فایل ViewController.swift کشیده و رها کنید.

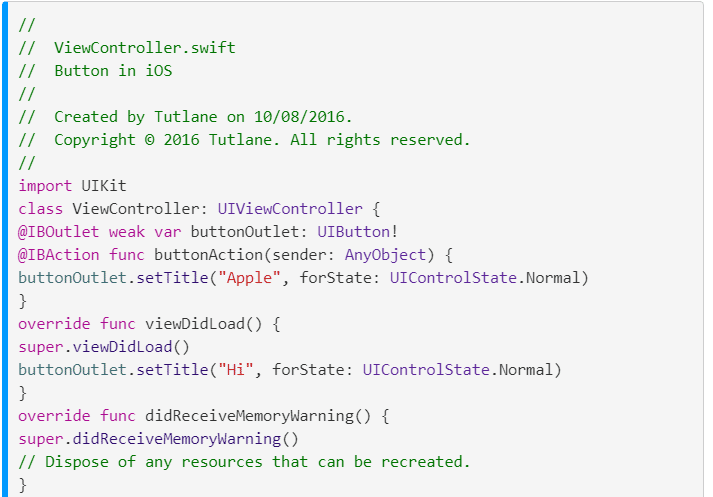
زمانی که کنترل ها را از Viewcontroller به کد در فایل ViewController.swift کشیدید، اکنون باید کد را @IBAction را بنویسید تا متن دکمه هنگامی که روی آن کلیک می شود؛ تغییر کند. زمانی که تغییرات مورد نیاز انجام شد، فایل ViewController.swift باید به شکل زیر باشد.
//
// ViewController.swift
// Button in ios
//
// Created by Tutlane on 10/08/2016
// Copyright © ۲۰۱۶ Tutlane. All rights reserved.
//
Import UIKit
Class ViewController: UIViewController {

@IBOutlet weak var buttonOutlet : UIButton!
@IBActin func buttonOutlet : UIButton!
buttonOutlet.setTitle(“Apple”, forstate: UIControlState.Nrmal)
}
Override func viewDidLoad () {
Suoer.viewDidLoad ( )
buttonOutlet.setTitle(“Hi”, forstate: UIControlState.Normal)
}
Override func viewDidLoad ( ) {
Super.didReceiveMemoryWarning () {
// Dispose of any recources that can be recreated.
}
}
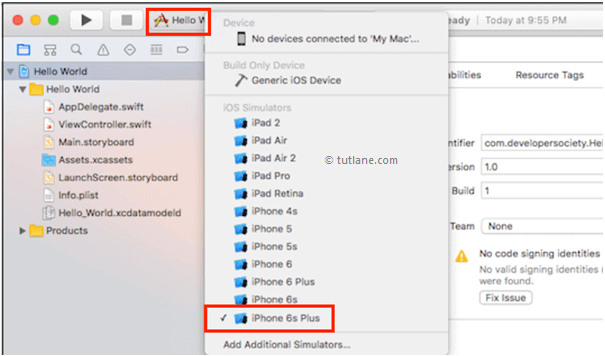
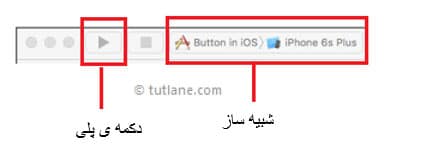
اکنون برنامه را اجرا خواهیم کرد و خروجی برنامه دکمه هایiOS را مشاهده می نماییم. برای اجرای برنامه ، ابتدا شبیه ساز مورد نیاز را انتخاب کنید (در اینجا آیفون سیکس اس پلاس را انتخاب کرده ایم) و مطابق شکل زیر بر روی دکمه Play (واقع در گوشه بالا سمت چپ نوار ابزار Xcode) کلیک کنید.

خروجی مثال برنامه دکمه های iOS
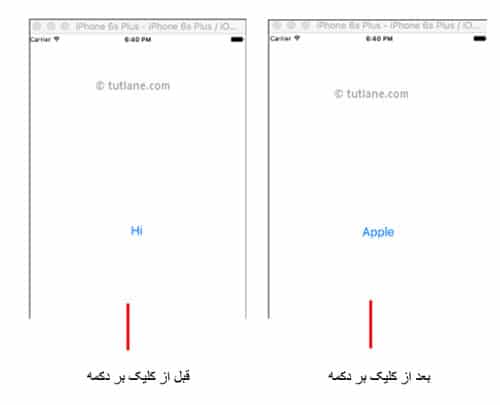
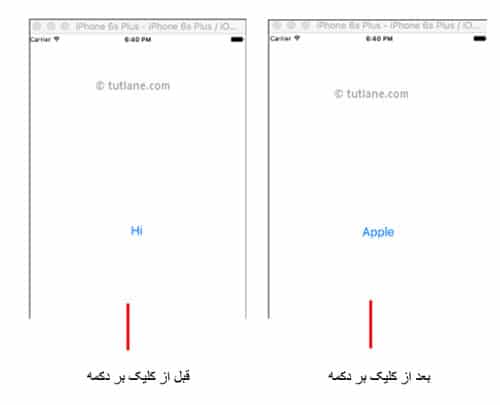
زمانی که برنامه را اجرا می کنیم؛ متن “Hi” را مشاهده خواهیم کرد؛ زمانی که بر روی دکمه کلیک می کنیم؛ متن آن به “Apple” تغییر می کند. در زیر می توانید خروجی اجرای برنامه را ببینید.

به این ترتیب می توانیم از دکمه های کنترل ui در iOS استفاده کنیم تا اقداماتی ویژه را پس از کلیک کردن بر روی دکمه صورت بدهد