آموزش جدول در HTML به زبان ساده

تگ جدول داده ها را به صورت جدول (سطر در ستون) نمایش می دهد. تعداد ستون های زیادی می تواند در یک سطر وجود داشته باشد.
تگ <table> به همراه عناصر<tr> ، <td> و<th> یک جدول برای نمایش داده ها ایجاد می کند.
در هر جدول، سطر جدول با تگ <tr>، سرآیند جدول توسط <th> و همچنین داده های جدول (هر سلول یا خانه) توسط تگ <td> تعریف می شوند.
از جدول های HTML برای مدیریت طراحی صفحه استفاده می شود، مشابه بخش های سرآیند ، نوار پیمایش، محتوای صفحه، پانویس (فوتر) و غیره، اما برای مدیریت طراحی صفحه تگ div به جای تگ جدول توصیه می شود.
تگ های جدول در HTML
| توضیحات | نام تگ |
| یک جدول تعریف می کند. | <table> |
| یک سطر جدید در جدول تعریف می کند. | <tr> |
| یک سلول سرآیند در جدول تعریف می کند. | <th> |
| یک سلول در جدول تعریف می کند. | <td> |
| یک عنوان برای جدول تعریف می کند. | <caption> |
| یک یا چند ستون را برای قالب بندی در جدول گروه بندی می کند. | <colgroup> |
| همراه با عنصر <colgroup> استفاده می شود تا ویژگی های هر ستون را تعیین کند. | <col> |
| محتوای بدنه جدول را گروه بندی می کند. | <tbody> |
| محتوای سرآیند جدول را گروه بندی می کند. | <thead> |
| محتوای پانویس جدول را گروه بندی می کند. | <tfooter> |
مثال
<table>
<tr><th>First_Name</th><th>Last_Name</th><th>Marks</th></tr>
<tr><td>Sonoo</td><td>Jaiswal</td><td>60</td></tr>
<tr><td>James</td><td>William</td><td>80</td></tr>
<tr><td>Swati</td><td>Sironi</td><td>82</td></tr>
<tr><td>Chetna</td><td>Singh</td><td>72</td></tr>
</table>
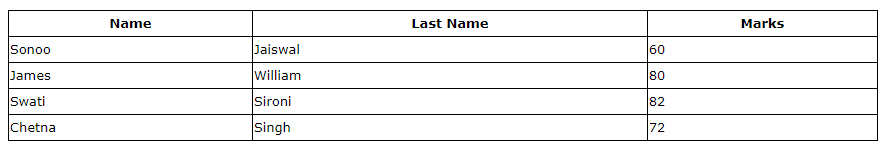
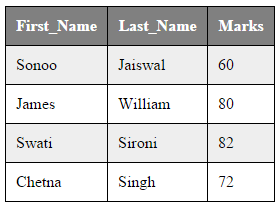
خروجی
| First_Name | Last_Name | Marks |
| Sonoo | Jaiswal | ۶۰ |
| James | William | ۸۰ |
| Swati | Sironi | ۸۲ |
| Chetna | Singh | ۷۲ |
در جدول بالا، ۵سطر، ۳ستون و ۱۵ مقدار (سلول جدول) وجود دارد.
حاشیه ها جدول
دو روش برای تعیین مرز یا حاشیه برای جدول در HTML وجود دارد.
- توسط صفتborder در تگ table
- توسط صفت border در CSS
۱) صفت border
برای تعیین حاشیه می توان از صفت border در تگ جدول ستفاده کنید، اما این روش توصیه نمی شود.
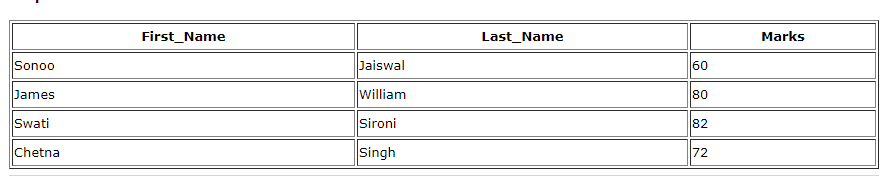
مثال
<table border=”1″>
<tr><th>First_Name</th><th>Last_Name</th><th>Marks</th></tr>
<tr><td>Sonoo</td><td>Jaiswal</td><td>60</td></tr>
<tr><td>James</td><td>William</td><td>80</td></tr>
<tr><td>Swati</td><td>Sironi</td><td>82</td></tr>
<tr><td>Chetna</td><td>Singh</td><td>72</td></tr>
</table>
خروجی

۲) صفت boder در CSS
در حال حاضر برای تعیین حاشیه در جدول صفت border در CSS توصیه می شود.
<style>
table, th, td {
border: ۱px solid black;
}
</style>
می توانید با صفت border-collapse تمام خطوط حاشیه ها را در یک حاشیه جمع کنید. این صفت همه حاشیه ها را یکی می کند.
<style>
table, th, td {
border: ۲px solid black;
border-collapse: collapse;
}
</style>
خروجی
جدول با فاصله سلولی
می توانید فاصله داده های هر سلول (سلو ل های بدنه و سرآیند) تا حاشیه سلول را با دو روش تعیین کنید:
- صفت cellpadding در تگ جدول در HTML
- صفت padding در CSS
صفت cellpadding در تگ جدول منسوخ شده و توصیه می شود از CSS استفاده کنید.
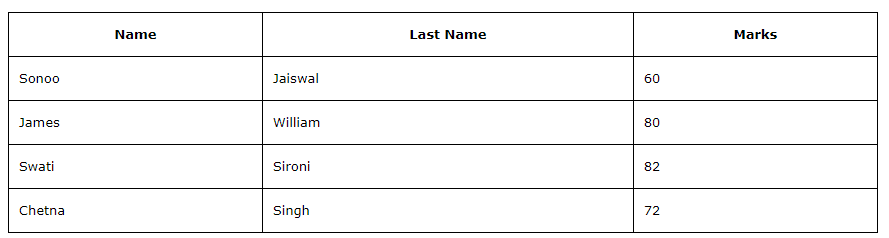
مثال
<style>
table, th, td {
border: ۱px solid pink;
border-collapse: collapse;
}
th, td {
padding: ۱۰px;
}
</style>
خروجی

عرض جدول
می توانیم با استفاده از صفت width در CSS اندازه عرض جدول را تعیین کنیم. مقدار آن را می توان با واحدهای پیکسل یا درصد تعیین کرد.
می توانیم براساس نیاز اندازه عرض جدول را تنظیم کنیم. در مثال زیر صفت width جدول را نمایش می دهد.
table{
width: ۱۰۰%;
}
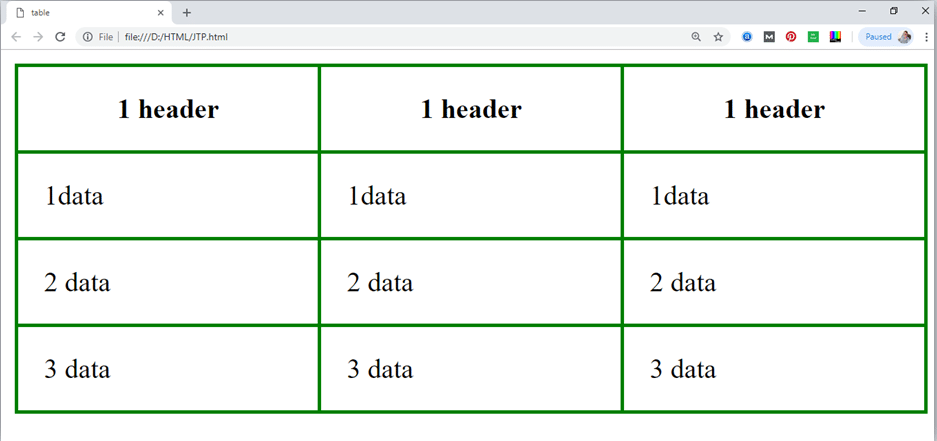
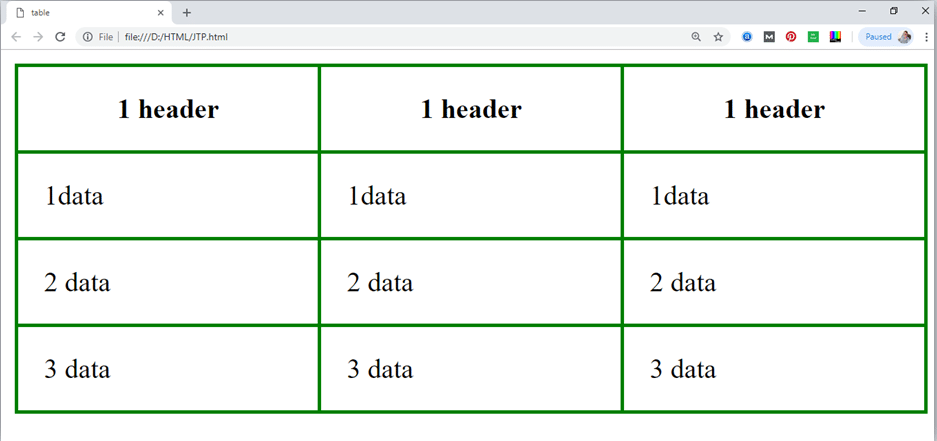
مثال
<!DOCTYPE html>
<html>
<head>
<title>table</title>
<style>
table{
border-collapse: collapse;
width: ۱۰۰%;
}
th,td{
border: ۲px solid green;
padding: ۱۵px;
}
</style>
</head>
<body>
<table>
<tr>
<th>1 header</th>
<th>1 header</th>
<th>1 header</th>
</tr>
<tr>
<td>1data</td>
<td>1data</td>
<td>1data</td>
</tr>
<tr>
<td>2 data</td>
<td>2 data</td>
<td>2 data</td>
</tr>
<tr>
<td>3 data</td>
<td>3 data</td>
<td>3 data</td>
</tr>
</table>
</body>
</html>
خروجی

ادغام سلول ها در جدول
اگر بخواهید اندازه (عرض) یک سلول بیش از اندازه یک ستون باشد، می توانید از صفت colspan استفاده کنید.
این صفت چندین ستون را با هم ترکیب می کند مقدار صفت colspan تعداد ستون های ادغامی را تعیین می کند.
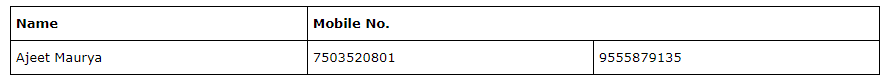
مثال زیر، یک خانه از جدول با اندازه دو ستون را نمایش می دهد.
کد CSS
<style>
table, th, td {
border: ۱px solid black;
border-collapse: collapse;
}
th, td {
padding: ۵px;
}
</style>
کد HTML
<table style=”width:100%”>
<tr>
<th>Name</th>
<th colspan=”2″>Mobile No.</th>
</tr>
<tr>
<td>Ajeet Maurya</td>
<td>7503520801</td>
<td>9555879135</td>
</tr>
</table>
خروجی

ادغام سطرها در جدول
اگر بخواهید اندازه (ارتفاع) یک سلول بیش از اندازه یک ردیف باشد، می توانید از صفت rowspan استفاده کنید.
این صفت چندین ردیف را با هم ترکیب می کند. تعداد ردیف های ادغام شده به مقدار صفت rowspan بستگی دارد.
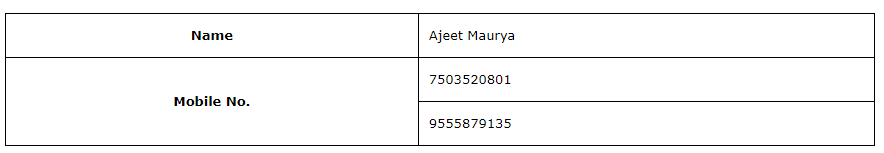
در مثال زیر یک خانه از جدول به اندازه دو ردیف را نشان می دهد.
کد CSS
<style>
table, th, td {
border: ۱px solid black;
border-collapse: collapse;
}
th, td {
padding: ۱۰px;
}
</style>
کد HTML
<table>
<tr><th>Name</th><td>Ajeet Maurya</td></tr>
<tr><th rowspan=”2″>Mobile No.</th><td>7503520801</td></tr>
<tr><td>9555879135</td></tr>
</table>
خروجی

عنوان جدول
عنوان جدو در بالای آن نمایش داده می شود. فقط باید بعد از تگ table استفاده شود.
مثال
<table>
<caption>Student Records</caption>
<tr><th>First_Name</th><th>Last_Name</th><th>Marks</th></tr>
<tr><td>Vimal</td><td>Jaiswal</td><td>70</td></tr>
<tr><td>Mike</td><td>Warn</td><td>60</td></tr>
<tr><td>Shane</td><td>Warn</td><td>42</td></tr>
<tr><td>Jai</td><td>Malhotra</td><td>62</td></tr>
</table>
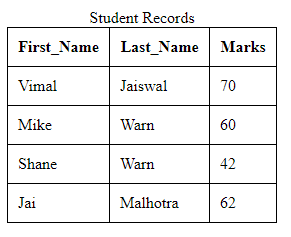
خروجی
استایل دهی به ردیف های زوج و فرد جدول
کد css
<style>
table, th, td {
border: ۱px solid black;
border-collapse: collapse;
}
th, td {
padding: ۱۰px;
}
table#alter tr:nth-child(even) {
background-color: #eee;
}
table#alter tr:nth-child(odd) {
background-color: #fff;
}
table#alter th {
color: white;
background-color: gray;
}
</style>
خروجی

توجه: شما می توانید با استفاده از صفت های مختلف CSS انواع مختلفی از جداول را ایجاد کنید.
مرورگرهای پشتیبان
| نام عنصر | |||||
| <table> | بله | بله | بله | بله | بله |