آموزش تم ها و استایل ها در برنامه نویسی اندروید

یک منبع استایل، تعیین کننده فرمت می باشد و یک UI را جستجو می کند. یک استایل می تواند به یک View منحصربفرد (از درون یک فایل صفحه بندی) یا یک Activity کلی یا اپلیکیشن (از درون فایل مانیفست) اعمال شود.
تعریف استایل ها
یک استایل در یک منبع XML تعریف می شود که از آن XML که مشخص کننده صفحه بندی می باشد؛ جدا است. این فایل XML تحت دایرکتوری res/values پروژه تان قرار دارد و <resource> را به عنوان گره ی ریشه در اختیار دارد که برای فایل استایل ضروری است. نام فایل XML اختیاری است؛ اما این نام باید از پسوند .xml استفاده کند.
شما می توانید استایل های چندگانه را برای هر فایل، با استفاده از تگ <style> تعریف کنید اما هر استایل نام مربوط به خود را دارد که منحصراً استایل را تعریف می کند. همان طور که نشان داده شده است؛ ویژگی های استایل اندروید با استفاده از تگ <item> تنظیم می شوند:
<?xml version=”1.0″ encoding=”utf-8″?>
<resources>
<style name=”CustomFontStyle”>
<item name=”android:layout_width”>fill_parent</item>
<item name=”android:layout_height”>wrap_content</item>
<item name=”android:capitalize”>characters</item>
<item name=”android:typeface”>monospace</item>
<item name=”android:textSize”>12pt</item>
<item name=”android:textColor”>#00FF00</item>/>
</style>
</resources>
مقداری که برای <item> اتخاذ می شود می تواند یک رشته کلیدواژه، یک رنگ hex، یک مرجع برای نوع دیگری از منابع یا بسته به ویژگی های استایل، مقادیر دیگری باشد.
استفاده از استایل ها
زمانی که استایل شما تعریف شد؛ می توانید مانند زیر؛ با استفاده از ویژگی style از آن در فایل صفحه بندی XML خودتان استفاده کنید:
<?xml version=”1.0″ encoding=”utf-8″?>
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:layout_width=”fill_parent”
android:layout_height=”fill_parent”
android:orientation=”vertical” >
<TextView
android:id=”@+id/text_id”
style=”@style/CustomFontStyle”
android:text=”@string/hello_world” />
</LinearLayout>
وراثت استایل
اندروید به همان روشی که در شیوه نامه آبشاری (CSS) طراحی وب سایت ها وجود دارد؛ از توارث استایل ها پشتیبانی می کند. شما می توانید از این امر استفاده کنید تا ویژگی های یک استایل موجود را به ارث برسانید و سپس تنها ویژگی هایی را تعریف کنید که می خواهید آنها را تغییر بدهید یا اضافه کنید.
برای پیاده سازی یک تم سفارشی، باید MyAndroidApp/res/values/themes.xml را ایجاد یا ویرایش کنید و کد نویسی زیرا اضافه نمایید.
<resources>
…
<style name=”MyCustomTheme” parent=”android:style/Theme”>
<item name=”android:textColorPrimary”>#ffff0000</item>
</style>
…
</resources>
در AndroidManifest.xml خودتان؛ تم را به فعالیت هایی که می خواهید به آنها سبک و استایل بدهید؛ اعمال کنید:
<activity
android:name=”com.myapp.MyActivity”
…
android:theme=”@style/MyCustomTheme”
/>
تم جدید شما اکنون به activity موردنظرتان اعمال شده و متن نوشته ها با رنگ قرمز می درخشد.

اعمال کردن رنگ ها به ویژگی های تم
منبع رنگ تان را می توانید سپس به برخی از ویژگی های تم ها مانند پس زمینه پنجره و رنگ ابتدایی متن اعمال کنید؛ برای این منظور باید عناصر <item> را به تم سفارشی خود اضافه کنید. این ویژگی ها در فایل styles.xml شما تعریف شده اند؛ برای مثال، به منظور اضافه کردن رنگ سفارشی به پس زمینه پنجره، دو عنصر <item> را که در فایل MyAndroidApp/res/values/styles/xml تعریف شده اند؛ به تم سفارشی خود اضافه کنید.
<resources>
…
<style name=”MyCustomTheme” …>
<item name=”android:windowBackground”>@color/my_custom_color</item>
<item name=”android:colorBackgroundCacheHint”>@color/my_custom_color</item>
</style>
…
</resources>

استفاده از یک تصویر به همراه دکمه ها
به همراه دکمه ها
یک تصویر قابل ترسیم ۹ تکه نوعی از تصویر است که می توان طول و عرض آن را مقیاس دهی کرد؛ دی حالی که یکپارچگی بصری آن حفظ شود. ۹ تکه ها متداول ترین روش برای مشخص کردن ظاهر دکمه های اندروید هستند؛ هر چند از تصاویرقابل ترسیم دیگر نیز می توان استفاده کرد.
![]()
نمونه ای از یک دکمه ۹ تکه
مراحل ایجاد دکمه های ۹ تکه
- ذخیره کردن این بیت مپ به شکل /res/drawable/my_nine_patch.9.png
- تعریف یک استایل جدید
- اعمال استایل دکمه جدید به ویژگی ButtonStyle تم سفارشی خودتان
تعریف یک استایل جدید
<resources>
…
<style name=”MyCustomButton” parent=”android:Widget.Button”>
<item name=”android:background”>@drawable/my_nine_patch</item>
</style>
…
</resources>
اعمال تم
<resources>
…
<style name=”MyCustomTheme” parent=…>
…
<item name=”android:buttonStyle”>@style/MyCustomButton</item>
</style>
…
</resources>

تم های اندروید
امیدواریم مفهوم استایل را درک کرده باشید؛ به این ترتیب اکنون می خواهیم به این موضوع بپردازیم که تم چیست؟ یک تم چیزی نیست اما یک استایل اندروید به جای یک View منحصر به فرد؛ به یک Activity کلی یا یک اپلیکیشن اعمال می شود.
بنابراین؛ زمانی که یک استایل به عنوان یک تم اعمال می شود؛ هر View در Activity یا اپلیکیشن؛ تمام ویژگی های استایل را که از آنها پشتیبانی می کند؛ اعمال خواهد کرد. برای مثال، شما می توانید همان استایل CustomFontStyle را به عنوان یک تم برای یک Activity اعمال نمایید و سپس تمام متن های داخل آن Activity فونت monospace سبزرنگ خواهند داشت.
به منظور تنظیم کردن یک تم برای تمام فعالیت های اپلیکیشن شما، فایل AndroidManifest.xml را باز کرده و تگ <application> را ویرایش نمایید به صورتی که ویژگی android:theme همراه با نام استایل را شامل شود. برای مثال:
<application android:theme=”@style/CustomFontStyle”>
اما اگر می خواهید که یک تم فقط به یکی از Activityها در اپلیکیشن شما اعمال شود؛ باید ویژگی android:theme را فقط به تگ <activity> اضافه کنید؛ برای مثال:
<activity android:theme=”@style/CustomFontStyle”>
تعدادی تم پیشفرض وجود دارد که توسط اندروید تعریف شده است و شما می توانید از آنها یا به صورت مستقیم استفاده کنید یا این که با استفاده از ویژگی parent (والد) مانند زیر؛ آن تم را به توارث برسانید:
<style name=”CustomTheme” parent=”android:Theme.Light”>
…
</style>
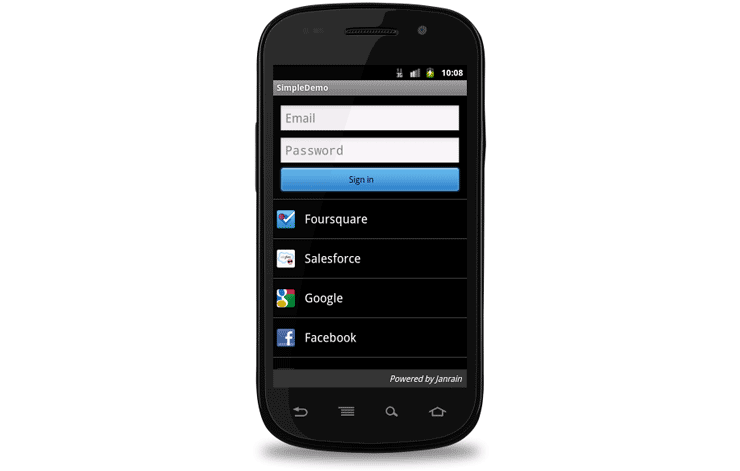
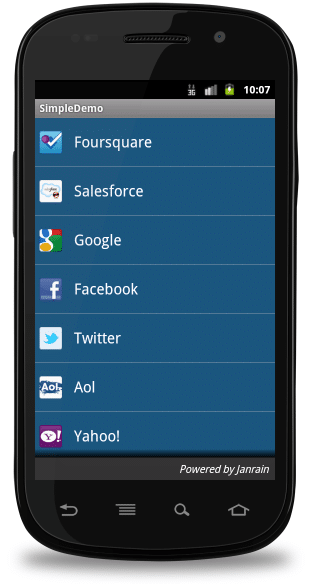
استایل پالت رنگی
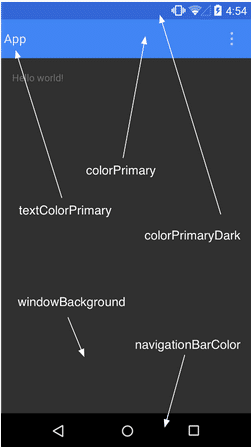
طراحی صفحه بندی می تواند بر اساس آن رنگهای پایه ای؛ قابل اجرا باشد. به عنوان مثال، طراحی زیر بر اساس یکی از آن رنگ ها (آبی) طراحی شده است.

صفحه بندی بالا بر اساس فایل style.xml طراحی شده است؛ که در res/values واقع شده است.
<resource>
<style name=”AppTheme” parent=”android:Theme.Material”>
<item name =”android:color/primary”>@color/primary</item>
<item name =”android:color/primaryDark”>@color/primary_dark</item>
<item name =”android:colorAccent/primary”>@color/accent</item>
</style>
<resource>
استایل ها و تم های پیشفرض
پلتفرم اندروید؛ مجموعه بزرگی از استایل ها و تم ها را ایجاد کرده است که شما می توانید در اپلیکیشن های خودتان از آنها استفاده کنید. شما می تواند مرجع تمام استایل های موجود را در کلاس R.style پیدا کنید. برای استفاده از استایل هایی که در اینجا لیست شده است، تمام آندرلاین ها را می توانید با یک دوره جایگزین کنید. برای مثال؛ می توانید تم Theme_NoTitleBar را با “@android.style/theme.NoTitleBar” اعمال کنید. می توانید کد منبع زیر را برای تم ها و استایل های اندروید مشاهده کنید:













من وقتی از تم و استایل ها استفاده میکنم موقع ران کردن ارور میده متن ارورش هم این هست:
پاسخfailed linking references .
resource android.style/Theme Material light not found
ایرادش چیه؟
روی پروپرتیس google-play-services_lib کلیک راست کنید و به قسمت java compiler برید و بزارینش روی 1.5