آموزش انتخابگرهای ویژگی در CSS به زبان ساده

یک انتخابگر ویژگی، عناصری از HTML را انتخاب می کند که دارای یک ویژگی خاص یا یک ویژگی با مقدار خاص هستند.
معرفی انتخابگرهای ویژگی
انتخابگرهای ویژگی در CSS یک روش آسان و قدرتمند برای اعمال استایل ها بر روی عناصر HTML مبتنی بر وجود ویژگی یا ویژگی خاص هستند.
می توانید با قرار دادن ویژگی – همراه با مقدار اختیاری است- در یک جفت براکت مربعی، یک انتخاب گر ویژگی ایجاد کنید. همچنین می توانید یک انتخابگر نوع عنصر را قبل از آن قرار دهید.
بخش های زیر متداول ترین انتخابگرهای ویژگی را توضیح می کند.
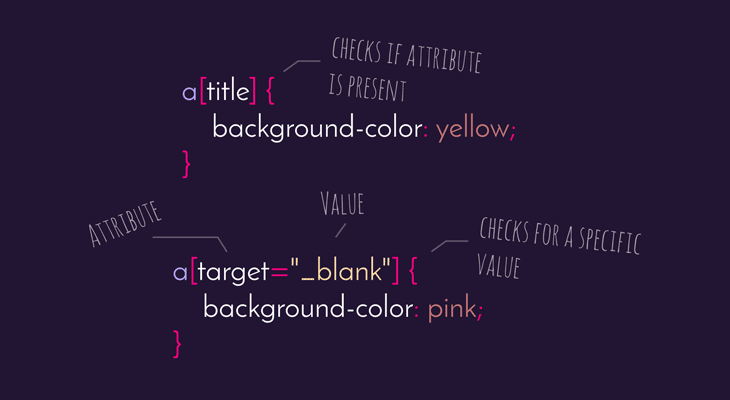
انتخابگر [ویژگی] در CSS
این انتخاب گر ساده ترین شکل انتخاب کننده ویژگی است که اگر ویژگی داده شده وجود داشته باشد، قوانین سبک را به عنصر اعمال می کند. به عنوان مثال، می توانیم با استفاده از قوانین سبک زیر، تمام عناصری را که دارای ویژگی title هستند، سبک دهی می کنیم:
مثال
[title] { color: blue; }
انتخابگر [title] در مثال بالا با تمام عناصری که دارای یک ویژگی title هستند، مطابقت دارد.
همچنین می توانید با قرار دادن انتخابگر ویژگی پس از انتخاب نوع عنصر، این گزینه را به یک عنصر خاص در HTML محدود کنید:
مثال
abbr[title] {
color: red;
}
انتخابگر [abbr [title فقط روی عناصر <abbr> با ویژگی title مطابقت دارد، بنابراین روی عبارات اختصاری در صفحه اعمال می شود، اما عناصر لنگر یا همان لینک ها ویژگی title را ندارند.
انتخاب گر [“مقدار” = ویژگی ] در CSS
می توانید از عملگر = استفاده کنید تا انتخابگر ویژگی با عنصری مطابقت داشته باشد که مقدار ویژگی آن دقیقا برابر با مقدار داده شده است:
مثال
input[type=”submit”] {
border: 1px solid green;
}
انتخابگر در مثال بالا با همه عناصر <input> که دارای ویژگی type با مقدار “submit” هستند، مطابقت دارد.
انتخاب گر [“مقدار” = ~ ویژگی] در CSS
می توانید از عملگر =~ استفاده کنید تا انتخابگر ویژگی با عنصری مطابقت داشته باشد که مقدار ویژگی عنصر، لیستی است از مقادیر – که با فاصله از یکدیگر جدا شده اند – (مانند class=”alert warning”) و یکی از آنها دقیقا برابر با مقدار مشخص شده است:
مثال
[class~=”warning”] {
color: #fff;
background: red;
}
این انتخاب گر با هر عنصر HTML همراه با ویژگی class با چندین مقدار (که با فاصله از یکدیگر جدا شده اند) و یکی از این مقادیر “warning”، مطابقت دارد. به عنوان مثال، با عناصری که ویژگی class دارای مقادیر alert warning ،warning مطابقت دارد.
انتخاب گر [“مقدار” =| ویژگی] در CSS
می توانید با استفاده از عملگر =| یک انتخاب گر ویژگی ایجاد کنید که با عنصری مطابقت دارد که مقدار ویژگی آن لیستی است از مقادیر – که با خط تیره جدا شده اند – و با مقدار داده شده شروع می شود:
مثال
[lang|=en] {
color: #fff;
background: blue;
}
انتخابگر در مثال بالا با تمام عناصر دارای ویژگی lang که با مقدار en شروع می شود، مطابقت دارد. چه این مقدار توسط خط فاصله و کاراکترهای دیگر ادامه داشته باشد و چه نداشته باشد. به عبارت دیگر، با عناصر دارای ویژگی lang که مقادیر آن، en،en-US ، en-GB و … مطابقت دارد اما با US-en و GB-en تطبیق ندارد.
انتخابگر [“مقدار” =^ ویژگی] در CSS
می توانید از عملگر =^ استفاده کنید تا انتخابگر ویژگی با هر عنصری که مقدار ویژگی آن با یک مقدار مشخص شروع می شود، مطابقت داشته باشد. کل کلمه ای الزامی نیست.
مثال
a[href^=”http://”] {
background: url(“external.png”) 100% 50% no-repeat;
padding-right: 15px;
}
انتخابگر در مثال بالا، تمام لینک های خارجی را هدف قرار داده و یک نماد کوچک را اضافه می کند که نشان می دهد آنها در یک برگه یا پنجره جدید باز می شوند.
انتخابگر [ “مقدار” =$ ویژگی] در CSS
به طور مشابه، می توانید از عملگر =$ برای انتخاب همه عناصری استفاده کنید که مقدار ویژگی آنها با مقدار مشخص شده پایان می یابد. کل کلمه ای الزامی نیست.
مثال
a[href$=”.pdf”] {
background: url(“pdf.png”) 0 50% no-repeat;
padding-left: 20px;
}
انتخابگر در مثال بالا، همه عناصر <a> را که به یک سند PDF لینک دارند، انتخاب و یک آیکون کوچک PDF را اضافه می کند تا نکاتی را درباره لینک به کاربر ارائه دهد.
انتخاب گر [“مقدار ” =* ویژگی] در CSS
می توانید از عملگر =* استفاده کنید تا انتخابگر ویژگی روی تمام عناصری که مقدار ویژگی آنها حاوی مقدار مشخص شده، اعمال شود.
مثال
[class*=”warning”] {
color: #fff;
background: red;
}
این انتخابگر در مثال بالا با عناصری از HTML مطابت دارد که دارای ویژگی class است و مقدارش حاوی کلمه warning است. به عنوان مثال، با عناصر دارای مقدار warning، alert warning، alert-warning یا alert_warning و … مطابقت دارد.
سبک دهی فرم ها با انتخابگرهای ویژگی
به طور خاص، انتخابگرهای ویژگی برای سبک دهی فرم های بدون استفاده از ویژگی ها class یا id مفید هستند:
مثال
input[type=”text”], input[type=”password”] {
width: 150px;
display: block;
margin-bottom: 10px;
background: yellow;
}
input[type=”submit”] {
padding: 2px 10px;
border: 1px solid #804040;
background: #ff8040;
}