آموزش تگ area در HTML

تگ <area> نواحی قابل کلیک یا فعال دارای لینک را در داخل نقشه=تصویر (image-map) تعریف می کند. اگر بر روی این نواحی کلیک کنید، برخی رویدادها مانند باز کردن تصویر جدید، URL جدید و … اجرا می شود. این تگ همیشه با عنصر <map> استفاده می شود.
در داخل نقشه تصویر، می توان با استفاده از چندین عنصر <area> در یک عنصر <map> نواحی مختلف را به مکان های مختلف لینک داد.
عنصر <area> همراه با ویژگی های (ضروری) shape و coords تعریف می شود. صفت shape شکل هندسی ناحیه را مشخص می کند؛ مانند: مستطیل، دایره، مربع و چند ضلعی. صفت coords مختصات نواحی داخل تصویر را مشخص می کند.
نقشه تصویر (image-map) چیست؟
یک نقشه تصویر به عنوان یک تصویر گرافیکی همراه با نواحی فعال تعریف می شود به گونه ای که وقتی کاربر روی آن ناحیه کلیک کند، می تواند به مکان های مختلف لینک شود. برای ایجاد یک نقشه تصویر، موارد زیر را لازم داریم:
- یک عنصر <img> با صفت usemap که مقدار آن نام یک نقشه معتبر را تعیین می کند.
- عنصر <map> با صفت name که مقدار آن باید برابر با مقدار صفت usemap در عنصر <img> باشد.
- یک یا چند عنصر <area> در داخل یک عنصر <map> که نواحی قابل کلیک را در یک نقشه تصویر ایجاد می کنند.
ساختار
<area shape=”” coords=”” href=””>
در جدول زیر برخی از مشخصات تگ <area> آورده شده است:
| بلوکی | نمایش |
| فقط تگ شروع دارد. (تگ پایان ممنوع است) | تگ شروع / تگ پایان |
| نقشه تصویر | کاربرد |
مثال
<!DOCTYPE html>
<html>
<head>
<title>HTML Area tag</title>
<style>
body{
margin-left: ۲۵۰px;}
</style>
</head>
<body>
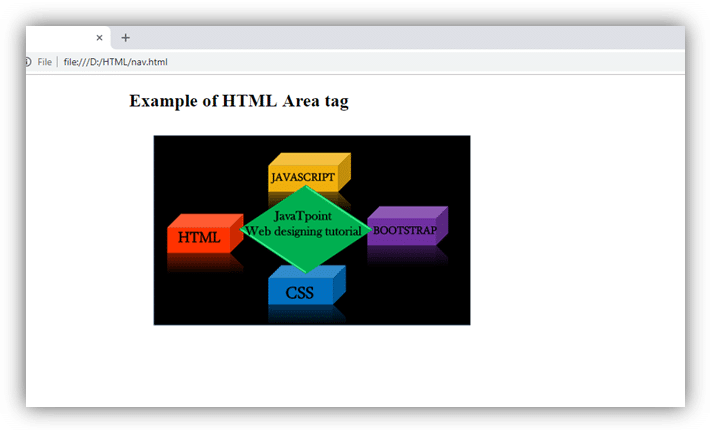
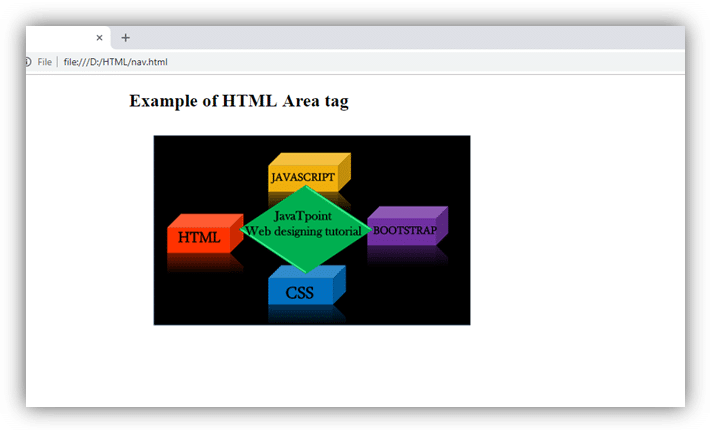
<h2>Example of HTML Area tag</h2>
<img src=”image1.png” usemap=”#web”>
<map name=”web”>
<area shape=”rect” coords=”66,117,131,168″ href=”https://www.javatpoint.com/html-tutorial”>
<area shape=”rect” coords=”199,36,277,85″ href=”https://www.javatpoint.com/css-tutorial”>
<area shape=”rect” coords=”330,107,406,159″ href=”https://www.javatpoint.com/bootstrap-tutorial”>
<area shape=”rect” coords=”199,185,267,236″ href=”https://www.javatpoint.com/javascript-tutorial”>
</map>
</body>
</html>

ویژگی ها
ویژگی های خاص تگ <area>
| توضیحات | مقدار | ویژگی |
| در صورت عدم نمایش تصویر یک متن جایگزین در مرورگر نمایش داده می شود. |
متن |
Alt |
| مختصات بالا سمت چپ و پایین سمت راست یک مستطیل را تعریف می کند. |
x1,y1,x2,y2 (مستطیل) |
coords |
| مختصات دایره را تعریف می کند. |
x,y شعاع (دایره) |
|
| رأس های چند ضلعی را تعیین می کند. |
x1,y1,x2,y2,x3,y3,.. (چند ضلعی) |
|
| مقصد لینک را برای ناحیه فعال تعیین می کند. | لینک |
href |
| لینک در پنجره جدید باز می شود. |
_blank |
Target |
| لینک در قاب والد باز می شود. |
_parent |
|
| لینک در پنجره فعلی باز می شود. |
_self |
|
| لینک با عرض کامل در همان پنجره باز می شود. |
_top |
|
| در یک قاب باز می شود. (در ۵ HTML پشتیبانی نمی شود) |
نام قاب |
|
| ناحیه پیش فرض را تعیین می کند (مستطیلی شکل). |
Default |
Shape |
| ناحیه مستطیلی شکل مشخص می کند. |
Rect |
|
|
ناحیه دایره ای تعریف می کند. |
Circle |
|
| ناحیه چند ضلعی را تعریف می کند. |
Poly |
|
| یک لینک برای دانلود منبع تعریف می کند. |
اسم فایل |
download |
|
رابطه بین سند فعلی و سند لینک شده را مشخص می کند. |
alternate |
rel |
| زبان منبع لینک شده را مشخص می کند. |
کد زبان |
hreflang |
| نوع MIME منبع لینک شده را مشخص می کند. (در ۵ HTML پشتیبانی نمی شود) |
نوع رسانه |
type |
ویژگی های عمومی
تگ <area> از ویژگی های عمومی در HTML پشتیبانی می کند.
ویژگی های رویداد
تگ <area> از ویژگی های رویداد در HTML پشتیبانی می کند.
مرورگرهای پشتیبان
| نام عنصر | |||||
| <area> | بله | بله | بله | بله | بله |












مفید بود. متشکرم.
پاسخ