آموزش مدل جعبه ای در CSS به زبان ساده

مدل جعبه ای در CSS شیوه نمایش تصویری عناصر در صفحات وب را شرح می دهد.
مدل جعبه ای چیست؟
هر عنصر قابل نمایش، از یک یا چند جعبه مستطیلی شکل، تشکیل شده است. اساسا، مدل جعبه ای CSS نحوه قرارگیری این جعبه های مستطیلی را در یک صفحه وب شرح می دهد. این جعبه ها می توانند ویژگی های مختلفی داشته و به شیوه های مختلف با یکدیگر در تعامل باشند، اما هر جعبه دارای یک ناحیه محتوا (content) است و همچنین به صورت اختیاری، می توند دارای فاصله اطراف (mragin)، فاصله تا محتوا (padding) و حاشیه (border) باشد.
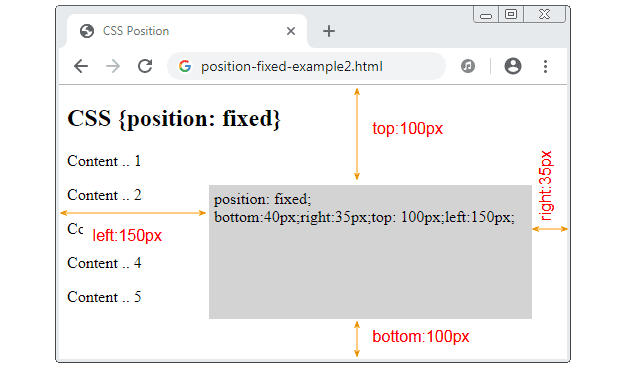
شکل زیر شیوه تعیین ویژگی های فاصله اطراف، فاصله تا محتوا و حاشیه را نشان می دهد که یک عنصر چقدر فضا می تواند در صفحه وب در اختیار بگیرد.

عرض و ارتفاع عناصر
معمولاً وقتی عرض و ارتفاع یک عنصر را با استفاده از ویژگی هایwidth وheight تنظیم می کنید، در واقع فقط عرض و ارتفاع ناحیه محتوای عنصر را تنظیم کرده اید. عرض و ارتفاع واقعی جعبه عنصر به چندین عامل بستگی دارد.
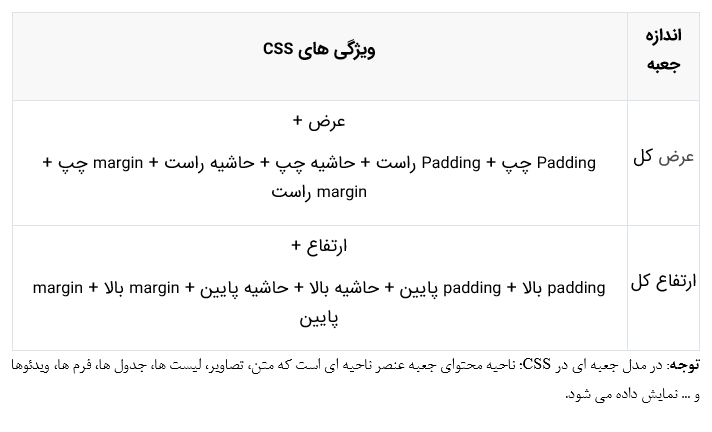
فضای واقعی که جعبه عنصر در اختیار دارد، به صورت زیر محاسبه می شود:
- Padding: فاصله حاشیه تا محتوا
- margin: فاصله اطراف حاشیه
| ویژگی های CSS | اندازه جعبه |
| عرض +
Padding چپ + Padding راست + حاشیه چپ + حاشیه راست + margin چپ + margin راست |
عرض کل |
| ارتفاع +
padding بالا + padding پایین + حاشیه بالا + حاشیه پایین + margin بالا + margin پایین |
ارتفاع کل |
توجه: در مدل جعبه ای در CSS؛ ناحیه محتوای جعبه عنصر ناحیه ای است که متن، تصاویر، لیست ها، جدول ها، فرم ها، ویدئوها و … نمایش داده می شود.
نکات کلیدی در استفاده از Box Model
استفاده از مدل جعبهای (Box Model) یکی از اصول اساسی در CSS است که برای طراحی وبسایتها بسیار حیاتی است. در اینجا به برخی از نکات کلیدی در استفاده از مدل جعبهای در CSS اشاره خواهم کرد:
عناصر مشتقات جعبهای: همه عناصر در CSS به عنوان جعبههایی در نظر گرفته میشوند، این به این معناست که هر عنصر شامل یک مجموعه از مرزها (بوردرها)، پرشین (padding)، مارجین (margin) و محتوا است. این مرزها به صورت پیشفرض وجود دارند و میتوانند با استفاده از CSS شخصیسازی شوند.
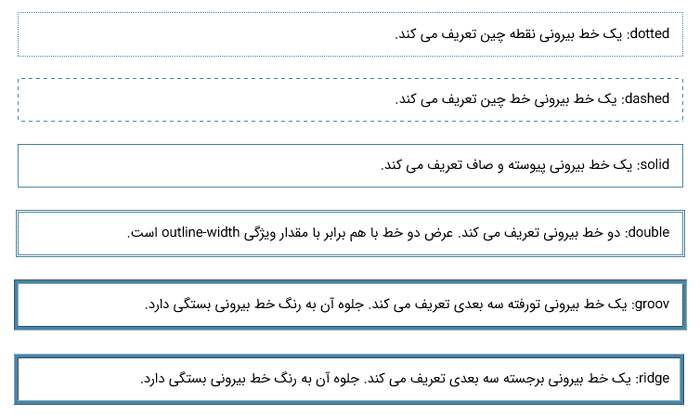
مرزها (بوردرها): بوردرها اطراف محتوای یک عنصر را تعیین میکنند. این مرزها میتوانند دارای سبک، عرض، و رنگ مختلفی باشند و با استفاده از خاصیتهای CSS مانند border-style و border-width تنظیم شوند.
پرشین (Padding) : پرشین فضای بین مرز عنصر و محتوای داخلی آن را تعیین میکند. این فضا میتواند برای ایجاد فاصله و شکلدهی به محتوا استفاده شود و با استفاده از ویژگیهای CSS مانند padding-top و padding-bottom قابل شخصیسازی است.
مارجین (Margin) : مارجین فضای بین عنصر فعلی و عناصر دیگر را تعیین میکند. مارجین میتواند برای تنظیم فاصله بین عناصر یا تعیین فاصله بین یک عنصر و لبههای صفحه استفاده شود.
عرض و ارتفاع (Width and Height) : خصوصیتهای width و height عرض و ارتفاع عنصر را تعیین میکنند. این خصوصیتها میتوانند به صورت ثابت (به واحد پیکسل یا درصد) یا پویا (با استفاده از واحدهای نسبتی مانند em یا rem) تنظیم شوند.
مدل جعبهای و خواص Display : خواص نمایش (display) نیز تأثیر مهمی بر مدل جعبهای دارند. برای مثال، خواص مانند block، inline و inline-block شیوه نمایش و رفتار مختلفی را برای عناصر تعیین میکنند.
استفاده از خواص Box-Sizing : خصوصیت box-sizing در CSS اجازه میدهد تا رفتار محاسبه ابعاد عنصر را کنترل کنیم. با تعیین box-sizing: border-box;، ابعاد عنصر شامل حجم پرشین و مرز خواهد بود، که میتواند در مدیریت فضا و اندازهگیری عناصر مفید باشد.
در کل، درک کامل از مدل جعبهای در CSS اساسی برای طراحی وب سایتهای حرفهای است. با استفاده از این اصول، میتوانید ظاهر وبسایت خود را بهبود بخشیده و تجربه کاربری را بهبود ببخشید.