آموزش نوار وضعیت UI در iOS به زبان ساده

در این قسمت؛ با استفاده از یک مثال؛ با نوار ابزار ui در iOS آشنا می شویم؛ همچنین با این مثال با استفاده از xcode می آموزیم که چگونه می توانیم نوار وضعیت iOS را در برنامه های swift نمایش داده یا مخفی کنیم.
نوار وضعیت UI در iOS
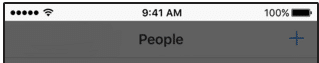
در iOS نوار وضعیت برای نمایش دادن اطلاعات کاربردی درمورد دستگاه به کار می رود؛ مثلاً سطح باتری، وضعیف شبکه؛ زمان و دیگر اطلاعات نشان داده می شود. به طور کلی، نوار وضعیت در دستگاه های iOS در بخش بالایی صفحه نمایش مانند زیر نشان داده می شود.

برای ثابت نگه داشتن نوار وضعیت؛ به طور کلی در سیستم؛ همیشه توصیه می شود که از سیستمی استفاده شود که نوار وضعیت آن؛ از پیش ارائه شده باشد؛ نه این که از سیستمی استفاده شود که نوار وضعیت سفارشی در دستگاه iOS وجود داشته باشد. اکنون می توانیم سبک نمایشگر نوار وضعیت را به حالت روشن یا تاریک تغییر بدهیم؛ همچنین می توانیم نوار وضعیت را موقتاً با استفاده از گزینه full-screen (تمام صفحه) مخفی کنیم.
اکنون با ذکر یک مثال، مشاهده می کنیم که چگونه می توان نوار وضعیت را برنامه های Swift خود مخفی کنیم.
ایجاد برنامه نوار ابزار iOS در Swift
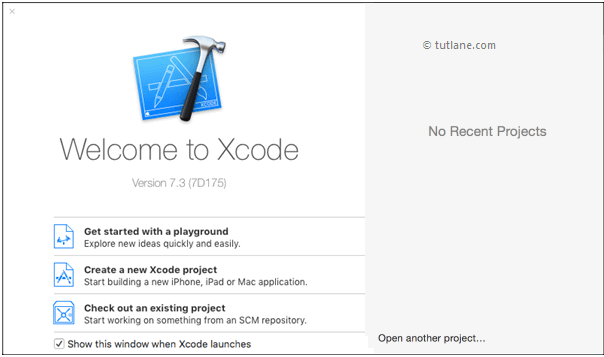
برای ایجاد پروژه جدید در Xcode در iOS، Xcode را از فهرست فولدر برنامه ها (application) باز کنید. پس از باز کردن Xcode ، پنجره welcome (خوش آمدید) مانند شکل زیر باز خواهد شد. در پنجره خوش آمدید، بر روی گزینه دوم که “ایجاد یک Xcode Project جدید” می باشد؛ (creat a new Xcode Project) کلیک کنید یا مسیر File New Project را انتخاب کنید.

پس از انتخاب “ایجاد یک پروژه Xcode جدید” ، یک پنجره جدید باز خواهد شد که باید الگوی خود را انتخاب کنیم.
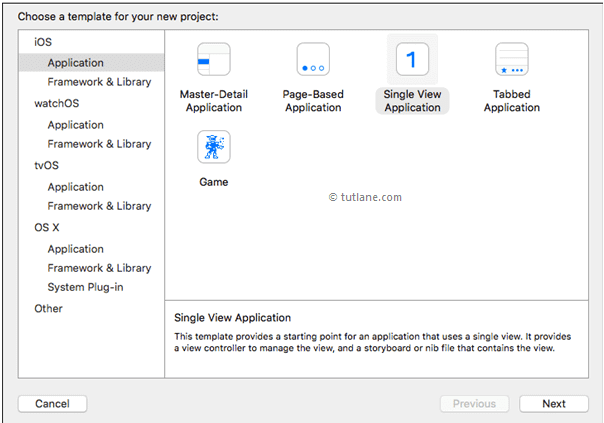
پنجره Xcode جدید، شامل چندین الگوی برنامه داخلی برای پیاده سازی نوع معمول برنامه های iOS مانند برنامه های مبتنی بر صفحه ، برنامه های مبتنی بر سربرگ، بازی ها ، برنامه های با نمای جدولی و غیره است. این قالب ها دارای رابط از پیش تنظیم شده و فایل های کد منبع هستند. .
برای مثال نوار وضعیت در iOS ، ما از ابتدایی ترین الگوی برنامه که “برنامه فقط نمایشی” می باشد؛ استفاده خواهیم کرد. برای انتخاب این مورد ، به بخش iOS در سمت چپ بروید از قسمت select application برنامه را انتخاب کنید و در قسمت اصلی پنجره باز شده “single view application” “برنامه فقط نمایشی” را انتخاب کرده و مانند تصویر زیر بر روی دکمه next کلیک کنید.

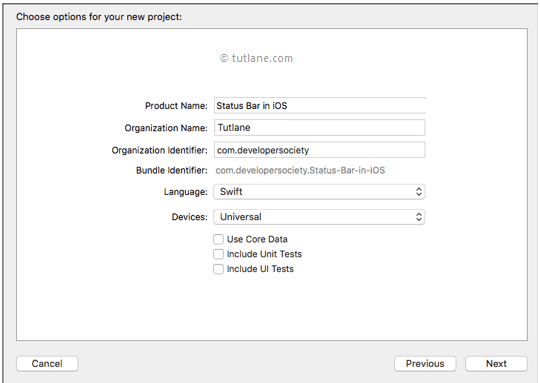
بعد از کلیک بر روی Next، پنجره ای مانند شکل زیر را مشاهده می کنیم، در این مورد باید نام پروژه و سایر جزئیات را برای برنامه خود ذکر کنیم.
Product name (نام محصول): ” Status Bar in iOS” (نوار وضعیت در iOS)
نامی که در بخش Product Name وارد می کنیم برای پروژه و برنامه استفاده می شود.
Organization name (نام سازمان): “Tutlane”
می توانید نام سازمان یا نام خود را در این قسمت وارد کنید؛ البته می توانید آن بخش را خالی بگذارید.
شناسه سازمان Organization Identifier) : “com.developersocociety)”
در صورت نداشتن شناسه سازمانی، com.example را وارد کنید.
Bundle Identifier (شناسه بسته نرم افزاری): این بخش براساس عبارت هایی که در نام محصول و شناسه سازمان وارد کردیم بطور خودکار تولید می شود.
زبان: “Swift”
نوع زبان را “Swift” انتخاب کنید زیرا قصد داریم برنامه هایی را با استفاده از swift توسعه دهیم.
Universal (دستگاه ها): ” Universal جهانی”
گزینه های Devices را به عنوان یونیورسال انتخاب کنید این بدان معنی است که این برنامه برای تمام دستگاه های اپل است؛ در صورت نیاز به اجرای برنامه فقط برای آیپد، می توانید گزینه iPad را انتخاب کنید تا برنامه شما به صورتی محدود شود که فقط در دستگاه های آیپد اجرا شود.
Use core Data (استفاده از داده های اصلی): انتخاب نشده
این گزینه برای عملیات پایگاه داده استفاده می شود. در صورت انجام هرگونه عملیات مربوط به پایگاه داده در برنامه خود، این گزینه را انتخاب کنید در غیر این صورت گزینه را انتخاب نکنید.
Include Unit Test (شامل آزمون واحد): انتخاب نشده
در صورت نیاز به تست های واحد برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکرده رها کنید.
شامل آزمونهای UI : انتخاب نشده
در صورت نیاز به تست های UI برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکنید.
پس از تمام کردن گزینه ها ، بر روی دکمه Next مانند تصویر زیر کلیک کنید.

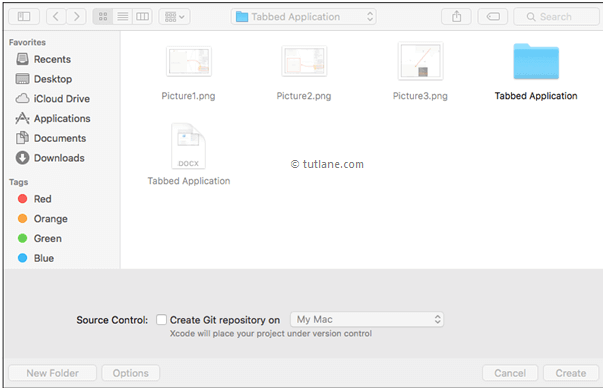
زمانی که بر روی دکمه ی Next کلیک می کنیم؛ یک پنجره جدید باز می شود که باید با استفاده از آن موقعیتی را که می خواهیم پروژه جدید در آن بخش ذخیره شود؛ انتخاب کنیم. زمانی که محل ذخیره سازی پروژه جدید را انتخاب کردید؛ مانند آنچه در زیر نشان داده شده است؛ بر روی دکمه Create (ایجاد) کلیک کنید.

بعد از کلیک بر روی دکمه ی Create، Xcode یک پروژه جدید را باز و ایجاد می کند. در پروژه ما Main.storyboard و ViewController.swift فایل های اصلی هستند که برای طراحی رابط کاربری و حفظ کد منبع استفاده شده است.
Main.storyboard– که ویرایشگر رابط بصری است و از این فایل برای طراحی رابط کاربری اپلیکیشن استفاده می شود.
ViewController.swift– که شامل کد منبع اپلیکیشن ما است و ما از این فایل برای نوشتن هر کد مربوط به برنامه مان استفاده می کنیم.
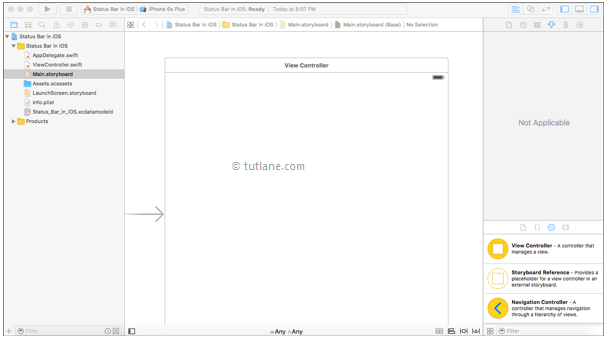
اکنون در پروژه فایل Main.storyboard را انتخاب کنید، تا Xcode ویرایشگر رابط بصری را مانند شکل زیر باز می کنیم.

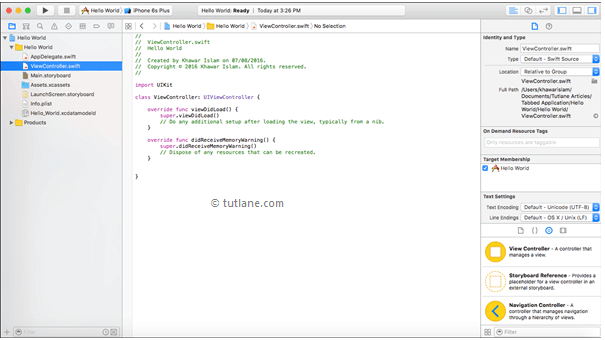
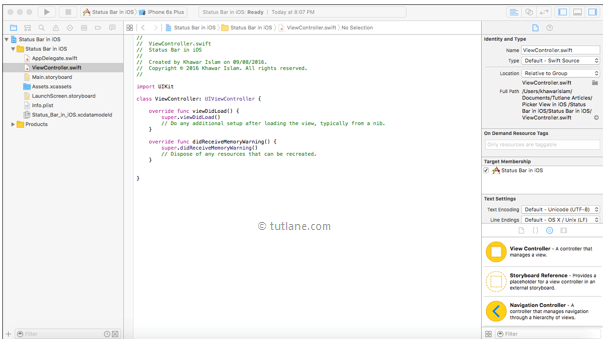
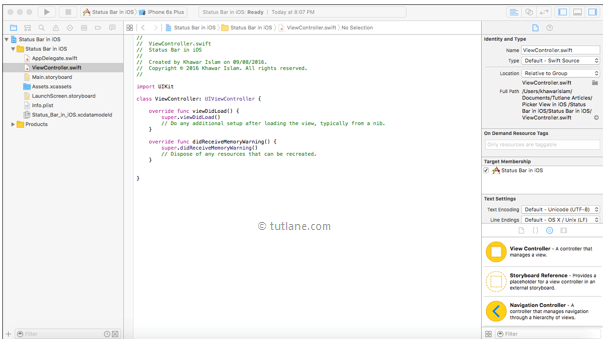
اکنون فایل ViewController.swift را در پروژه تان باز کنید که نمای آن مشابه زیر می باشد.
 سپس باید فایل ViewController.swift را باز کرده و کدهای مربوط به مخفی کردن نوار وضعیت را بنویسید؛ تا زمانی که برنامه اجرا می شود؛ نوار وضعیت مخفی شود.
سپس باید فایل ViewController.swift را باز کرده و کدهای مربوط به مخفی کردن نوار وضعیت را بنویسید؛ تا زمانی که برنامه اجرا می شود؛ نوار وضعیت مخفی شود.
// ViewController.swift
// Status Bar in iOS
// Created by Tutlane on 09/08/2016.
// Copyright © ۲۰۱۶ Tutlane. All rights reserved.
Import UIKit
Class ViewController: UIViewController {
Override func viewDidLoad () {
Super.viewDidLoad ()
// Do any additional setup after loading the view, typically from a nib.
}
override func didRecieveMemoryWarning () {
super.didRecieveMemoryWarning ()
// Dispose of any resources that can be recreated.
}
override func viewWillAppear(animated: Bool) {
super.viewWillAppear(true);
navigationController?.navigationBar.hidden = true
UIApplication.sharedApplication().statusBarHidden=true;
}
}
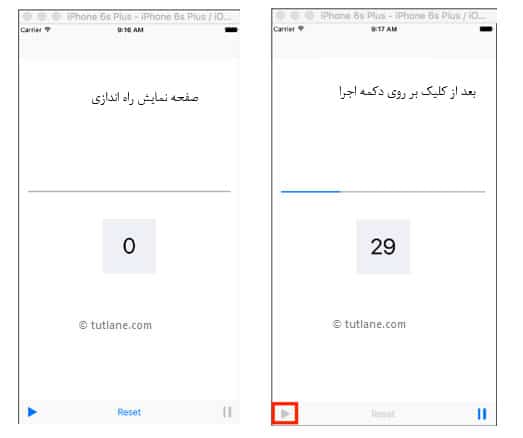
اکنون برنامه را اجرا کرده و خروجی آن را بررسی می کنیم. برای اجرای برنامه؛ شبیه ساز مورد نیاز را انتخاب کنید (در این بخش آیفون سیکس اس پلاس را انتخاب کرده ایم) و روی دکمه Play کلیک می کنیم که مشابه زیر در بخش بالایی گوشه سمت چپ نوار ابزار Xcode قرار دارد.

خروجی برنامه نوار وضعیت iOS در Swift
در ادامه می توانید اجرای برنامه نوار ابزار iOS را مشاهده کنید. اگر به خروجی زیر توجه کنید؛ نوار وضعیت زمانی که برنامه اجرا می شود؛ مخفی شده است.

به این روش است که می توانیم از نوار ابزار ui برنامه های iOS در اپلیکیشن های swift خود استفاده کنیم تا نوار وضعیت را مخفی کرده یا نمایش بدهیم؛ همچنین می توانیم آن را بر اساس نیازهای خود تغییر بدهیم.