۵ HTML از تگ <video> نیز پشتیبانی می کند. از تگ ویدئو برای پخش فایل های ویدئویی مانند کلیپ فیلم، کلیپ آهنگ در صفحه وب استفاده می شود.
در حال حاضر، سه قالب ویدیویی برای تگ ویدئو در HTML پشتیبانی می شود:
- mp4
- webM
- ogg
جدول زیر مشخص کند کدام مرورگر وب از قالب فایل ویدیویی پشتیبانی می کند.
| Mp4 | webM | ogg | نام مرورگر |
| بله | نه | نه | |
| بله | بله | بله | |
| بله | بله | بله | |
| نه | بله | بله | |
| بله | نه | نه |
- اندروید نیز از قالب mp4 پشتیبانی می کند.
مثال برای تگ Video در HTML
در کد زیر برای پخش فایل mp4 از تگ video استفاده شده است.
<video controls>
<source src=”movie.mp4″ type=”video/mp4″>
Your browser does not support the html video tag.
</video>
در مثال زیر برای پخش فایل ogg از تگ ویدیو استفاده شده است.
<video controls>
<source src=”movie.ogg” type=”video/ogg”>
Your browser does not support the html video tag.
</video>
مرورگرهای پشتیبان
| نام عنصر | |||||
| <video> | بله | بله | بله | بله | بله |
ویژگی های تگ Video در HTML
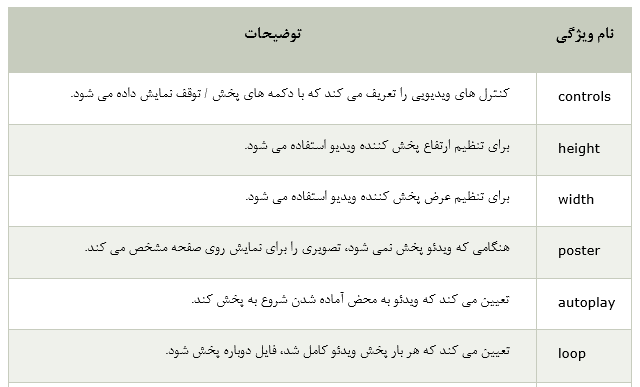
جدول زیر لیستی از ویژگی ها یا همان صفات تگ ویدئو در HTML 5 را نشان می دهد.
| توضیحات | نام ویژگی |
| کنترل های ویدیویی را تعریف می کند که با دکمه های پخش / توقف نمایش داده می شود. | controls |
| برای تنظیم ارتفاع پخش کننده ویدیو استفاده می شود. | height |
| برای تنظیم عرض پخش کننده ویدیو استفاده می شود. | width |
| هنگامی که ویدئو پخش نمی شود، تصویری را برای نمایش روی صفحه مشخص می کند. | poster |
| تعیین می کند که ویدئو به محض آماده شدن شروع به پخش کند. | autoplay |
| تعیین می کند که هر بار پخش ویدئو کامل شد، فایل دوباره پخش شود. | loop |
| برای قطع کردن صدای ویدئو استفاده می شود. | muted |
| نظر نویسنده را برای بارگذاری فایل ویدیویی هنگام بارگذاری صفحه تعیین می کند. | preload |
| URL منبع فایل ویدئویی را مشخص می کند. | src |
مثال از ویژگی های تگ Video در HTML
مثال زیر تگ ویدیو را در HTML نشان می دهد که در آن از صفات height، width، autoplay،controls و loop استفاده شده است.
<video width=”320″ height=”240″ controls autoplay loop>
<source src=”movie.mp4″ type=”video/mp4″>
Your browser does not support the html video tag.
</video>
انواع MIME برای قالب ویدئویی در HTML
نوع MIME موجود برای تگ video در جدول زیر آورده شده است.
| MIME نوع | Video فرمت |
| video/mp4 | mp4 |
| video/ogg | Ogg |
| video/webM | webM |