آموزش پاراگراف در HTMl

تگ p یک پاراگراف جدید در صفحه وب تعریف می کند. نکته قابل توجه درباره پاراگراف این است که مرورگر یک خط خالی قبل و بعد از پاراگراف اضافه می کند. تگ <p> شروع پاراگراف جدید را نشان می دهد.
توجه: اگر از تگ های <p> متوالی در یک فایل HTML استفاده کنیم، مرورگر به طور خودکار یک خط خالی بین هر دو پاراگراف اضافه می کند.
مثال
<p>This is first paragraph.</p>
<p>This is second paragraph.</p>
<p>This is third paragraph.</p>
خروجی

فاصله در پاراگراف
اگر هنگام نوشتن کد، فاصله های زیادی (بیش از یک فاصله متوالی) را در تگ p قرار دهید، مرورگر تعداد فاصله ها و خطوط را به یک فاصله تبدیل می کند و فاصه ها و خط های اضافی را حذف می کند.
مثال
<p>
I am
going to provide
you a tutorial on HTML
and hope that it will
be very beneficial for you.
</p>
<p>
Look, I put here a lot
of spaces but I know, Browser will ignore it.
</p>
<p>
You cannot determine the display of HTML</p>
<p>because resized windows may create different result.</p>
خروجی
 همانطور که در مثال بالا مشاهده می کنید، تمام خطوط اضافی و فضاهای غیرضروری توسط مرورگر حذف شده اند.
همانطور که در مثال بالا مشاهده می کنید، تمام خطوط اضافی و فضاهای غیرضروری توسط مرورگر حذف شده اند.
استفاده از تگ های <br> و <hr> با پاراگراف
برای رفتن به خط بعدی می توانید درون یک پاراگراف از تگ <br> برای شکستن خط استفاده کنید. مثال زیر نحوه استفاده از تگ <br> با عنصر <p> را نشان می دهد.
مثال
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h2> Use of line break with pragraph tag</h2>
<p><br>Papa and mama, and baby and Dot,
<br>Willie and me?the whole of the lot
<br>Of us all went over in Bimberlie’s sleigh,
<br>To grandmama’s house on Christmas day.
</p>
</body>
</html>
خروجی
برای جدا کردن دو جمله یا دو پاراگراف می توان با استفاده از تگ <hr> یک خط افقی بین آن ها قرار داد. مثال زیر نحوه استفاده از تگ <hr> با عنصر <p> را نشان می دهد.
مثال
<!DOCTYPE html>
<html>
<head>
</head>
<body>
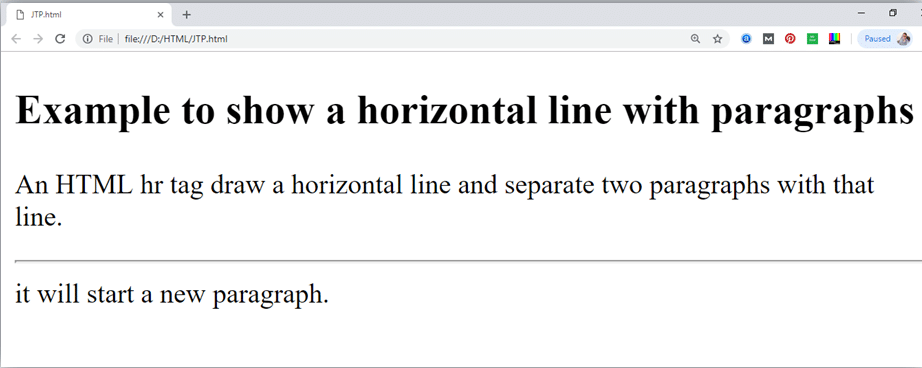
<h2> Example to show a horizontal line with paragraphs</h2>
<p> An HTML hr tag draw a horizontal line and separate two paragraphs with that line.<hr> it will start a new paragraph.
</p>
</body>
</html>
خروجی
مرورگرهای پشتیبان
| نام عنصر | |||||
| <p> | بله | بله | بله | بله | بله |