تگ applet در HTML (در HTML5 پشتیبانی نمی شود)

تگ <applet> در HTML برای جاسازی اپلت جاوا در یک سند HTML مورد استفاده قرار می گیرد. این عنصر در ۴٫۰ HTML حذف شده است و به جای آن می توانیم از تگ <object> و عنصر جدید اضافه شده <embed> استفاده کنیم. استفاده از اپلت جاوا نیز از بین رفته است و بیشتر مرورگرها استفاده از افزونه ها را پشتیبانی نمی کنند.
نکته: تگ <applet> در ۴٫۰ HTML منسوخ شده است و در ۵ HTML پشتیبانی نمی شود. بنابراین می توانید به جای تگ <applet> از تگ های <object> یا <embed> استفاده کنید.
ساختار
<applet code=”URL” height=”200″ width=”100″>………….</applet>
در جدول زیر برخی از مشخصات مربوط به تگ <applet> آورده شده است:
| بلوکی | نمایش |
| جاسازی اپلت ها | کاربرد |
| هر دو تگ شروع و پایان را دارد. | تگ ها |
مثال
<!DOCTYPE html>
<html>
<head>
<title>Applet Tag</title>
</head>
<body>
<p>Example of Applet Tag</p>
<applet code=”Shapes.class” align=”right” height=”200″ width=”300″>
<b>Sorry! you need Java to see this</b>
</applet>
</body>
</html>
ویژگی ها
ویژگی های خاص
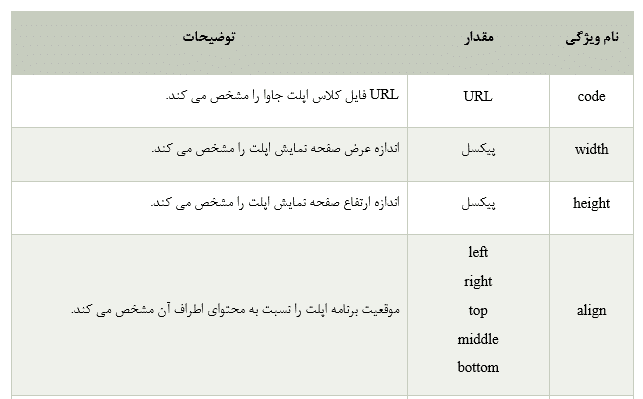
| توضیحات | مقدار | نام ویژگی |
| URL فایل کلاس اپلت جاوا را مشخص می کند. | URL |
code |
| اندازه عرض صفحه نمایش اپلت را مشخص می کند. | پیکسل |
width |
| اندازه ارتفاع صفحه نمایش اپلت را مشخص می کند. | پیکسل |
height |
| موقعیت برنامه اپلت را نسبت به محتوای اطراف آن مشخص می کند. | left
right top middle bottom |
align |
| در صورت عدم پشتیبانی مرورگر از Java، یک متن جایگزین نمایش می دهد.. | متن |
alt |
| نسخه بایگانی یا فشرده یک برنامه اپلت را مشخص می کند. | URL |
archive |
| URL یا منبع نمایش سریالی اپلت را مشخص می کند. | نام شی |
object |
| آدرس URL دقیق یا نسبی اپلت ها را مشخص می کند. فایل کلاس در ویژگی code مشخص شده است. | URL |
codebase |
| فضای افقی اطراف اپلت را مشخص می کند. | پیکسل |
hspace |
| فضای عمودی اطراف اپلت را مشخص می کند. | پیکسل |
vspace |
| نام اپلت را مشخص می کند. | نام |
name |
ویژگی های عمومی
تگ <applet> از تمام ویژگی های عمومی در HTML پشتیبانی می کند.
ویژگی های رویداد
تگ <applet> از تمام ویژگی های رویداد در HTML پشتیبانی می کند.
مرورگرهای پشتیبان
| نام عنصر | |||||
| <applet> | پشتیبانی نمی شود | پشتیبانی نمی شود | بله | پشتیبانی نمی شود | بله |