آموزش خط بیرونی در CSS به زبان ساده

خط بیرونی، خطی است که دقیقاً خارج از لبه حاشیه عناصری مانند دکمه ها، فیلدهای فعال فرم و .. ترسیم می شود تا مورد توجه قرار گیرند.
مقایسه Outline با Border
به طور کلی، Outline یا خط بیرونی، برای برجسته سازی عناصر استفاده می شود. یک خط بیرونی در یک نگاه بسیار شبیه حاشیه است، اما با حاشیه در موارد زیر تفاوت دارد:
- خط های بیرونی فضایی به خود اختصاص نمی دهند، زیرا آنها همیشه در بالای جعبه عنصری قرار می گیرند که ممکن است باعث شود که با سایر عناصر موجود در صفحه همپوشانی داشته باشند.
- بر خلاف حاشیه ها، خط های بیرونی به ما اجازه نمی دهند که هر لبه را با عرض متفاوت تنظیم کنیم، یا رنگ ها و سبک های مختلفی را برای هر لبه تنظیم کنیم. یک خط بیرونی از همه طرف یکسان است.
- خط های بیرونی جدا از همپوشانی هیچ تاثیری روی عناصر اطراف ندارد.
- بر خلاف حاشیه ها، خط های بیرونی اندازه یا موقعیت عنصر را تغییر نمی دهند.
- خط های بیرونی ممکن است مستطیلی نباشد.
توجه: اگر یک خط بیرونی برای عنصر قرار دهید، به همان اندازه از فضای صفحات وب را به خود اختصاص می دهد که اگر یک خط بیرونی در عنصر وجود نداشته باشد.
ویژگی outline-width
ویژگی outline-width، پهنای خط بیرونی را برای افزودن به یک عنصر مشخص می کند. مقدار آن می تواند، مقدار طول در css مانند:px ، pt، em و … می باشد یا یکی از کلمات کلیدی مجاز باشد، اما درصد یا مقادیر منفی مجاز نیستند. دقیقاً مثل ویژگی border-width.
مثال
p {
outline-width: thick;
}
توجه: اگر مقدار برای ویژگیoutline-width حذف و یا مشخص نشده باشد، به جای آن از مقدار پیش فرض (medium) ویژگیoutline-width استفاده می شود.
ویژگی outline-style
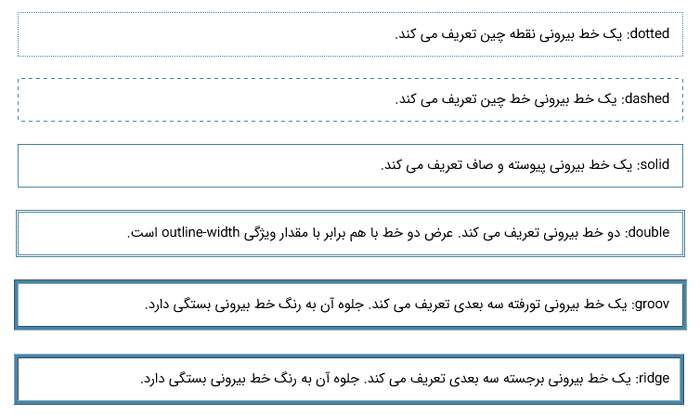
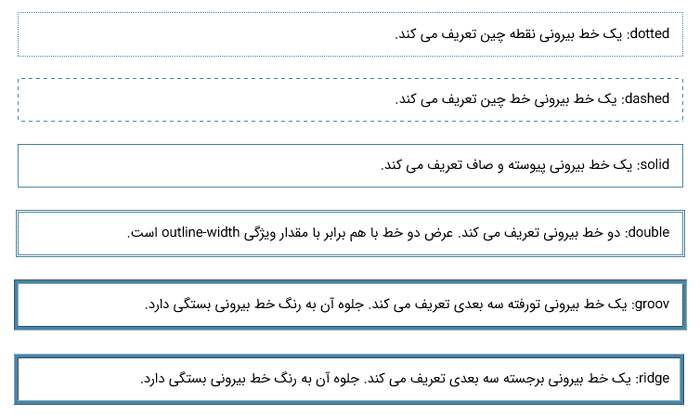
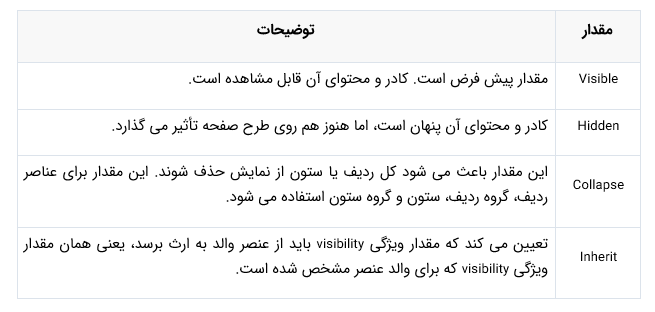
ویژگیoutline-style یک سبک را برای خط بیرونی تنظیم می کند، مانند: خط صاف، نقطه چین و ….
این ویژگی ممکن است یکی از مقادیر زیر را دقیقا مشابه ویژگیborder-style به خود اختصاص دهد:
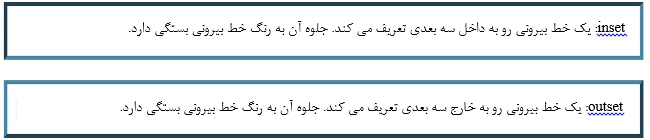
none, hidden, dashed, dotted, double, groove, inset, outset, ridge, solid.
none: هیچ خطی تعریف نمی کند.
hidden: یک خط بیرونی نامرئی تعریف می کند.


مثال
p {
outline-style: double;
}
ویژگی outline-color
ویژگیoutline-color رنگ یک خط بیرونی را تعیین می کند.
مثال
p {
outline-style: solid;
outline-color: #0000ff;
}
همچنین می توانید مقدار ویژگیoutline-color را transparent تنظیم کنید.
توجه: ویزگی outline-color اگر به تنهایی استفاده شود، کار نمی کند. ابتدا ویژگی outline-style را تنظیم کنید.
ویژگی کوتاه شده outline
ویژگی outline در CSS یک ویژگی کوتاه شده برای تنظیم یک یا چند مورد از ویژگی های خط بیرونی (outline-style، outline-width و outline-color ) در یک قانون واحد است.
مثال
p {
outline: 5px solid #9acd32;
}
اگر مقدار یک ویژگی برای ویژگی outline حذف یا مشخص نشده باشد، در صورت وجود، مقدار پیش فرض آن برای ویژگی استفاده می شود.
توجه: اگر هنگام تنظیم ویژگی outline برای یک عنصر، مقدار ویژگی outline-color حذف یا مشخص نشده باشد (به عنوان مثال outline: 5px solid;) از ویژگی رنگ عنصر به عنوان مقدار برای outline-color استفاده می شود.
در مثال زیر، خط بیرونی یک خط مشکی صاف با عرض ۵ خواهد بود:
مثال
p {
color: black;
outline: 5px solid;
}
اما، در مورد ویژگی outline-style، حذف مقدار باعث می شود که هیچ خطی به هیچ وجه نشان داده نشود، زیرا مقدار پیش فرض برای ویژگی outline-style مقدار none تنظیم شده است.
در مثال زیر، هیچ خط بیرونی وجود نخواهد داشت:
مثال
p {
outline: 5px #00ff00;
}
هشدار: Internet Explorer7 و نسخه های قبل از آن از ویژگیoutline پشتیبانی نمی کنند. IE8 فقط درصورتیکه اعلان <!DOCTYPE> مشخص شده باشد، از ویژگیoutline پشتیبانی می کند.
حذف خط نقطه چین اطراف لینک های فعال
در بیشتر موارد از ویژگیoutline برای حذف خط نقطه چین از اطراف لینک های فعال استفاده می شود.
مثال
a, a:acive, a:focus {
outline: none; /* Works in Firefox, Chrome, IE8 and above */
}














groove صحیح میباشد
پاسخgroov غلط