آموزش رنگ در CSS به زبان ساده

در طراحی وب، استفاده از رنگ یکی از عوامل اساسی و جذابیت بخش برای ایجاد تجربه کاربری مطلوب است. رنگها نه تنها برای جلب توجه و جذب کاربران مهم هستند، بلکه احساسات، محتوا و حتی هویت یک برند را نیز با خود همراه میآورند. در CSS، قدرتمندترین زبان استایلدهی وب، توانایی کنترل کامل بر رنگها و تأثیرات آنها وجود دارد.
مفهوم رنگ در CSS از دو جنبه مهم قابل بررسی است: انتخاب و تعریف رنگها و استفاده از آنها در طراحی. با استفاده از کدهای HEX، RGB یا RGBA، میتوان رنگهای دلخواه را تعریف کرده و به عناصر مختلف وبسایت خود اعمال کرد. علاوه بر این، با معرفی متغیرهای رنگ و استفاده از CSS Custom Properties، میتوان بهطور موثرتری مدیریت رنگها و تغییرات آنها را در طراحی اعمال کرد.
اما رنگها نه تنها ابزاری برای زیبایی بخشیدن به وبسایتها هستند، بلکه نقش مهمی در ایجاد سلیقه کاربران، ارتباطات زیستی و انتقال پیامهای غیرکلامی نیز دارند. به عنوان مثال، استفاده از رنگهای روشن و زنده میتواند احساس پویایی و انرژی را به کاربران انتقال دهد، در حالی که رنگهای تاریک و آرام میتوانند حالتی از ثبات و صمیمیت ایجاد کنند.
رنگهای ثابت:
رنگهای ثابت عموماً با استفاده از نامهای رنگی مانند "قرمز"، "آبی" و یا با استفاده از کدهای رنگ HEX یا RGB تعریف میشوند. این روش تعریف رنگها به صورت مستقیم و بدون واسطه است. با این رویکرد، تغییرات در رنگها باید به صورت مستقیم در قواعد CSS انجام شود. این رویکرد در مواردی که رنگها ثابت و تغییر نمیکنند، مانند رنگ پس زمینه یا رنگ متن، مفید است.
رنگهای متغیر:
رنگهای متغیر از مفهوم متغیرها در CSS استفاده میکنند. در این رویکرد، مقادیر رنگ به عنوان متغیرها تعریف میشوند، سپس از این متغیرها در تعریف قواعد CSS استفاده میشود. این امکان را فراهم میکند که مقادیر رنگ در یک مکان مرکزی تعریف شده و به راحتی قابل تغییر باشند. این برای پروژههایی که نیاز به تغییرات مکرر رنگها دارند، بسیار مفید است و این امکان را فراهم میکند که با تغییر یک متغیر، تمامی موارد مرتبط با آن رنگ تغییر کنند.
هرکدام از این روشها بر اساس نیازها و شرایط خاص مورد استفاده قرار میگیرند. انتخاب بین رنگهای ثابت و متغیر باید بر اساس فاکتورهایی مانند قابلیت تغییر، مدیریت و کارایی در طراحی و توسعه وبسایت صورت گیرد تا بهترین روش ممکن برای هر پروژه تعیین شود.
تنظیم ویژگی color
ویژگی color به طور معمول رنگ محتوای متن یک عنصر را مشخص می کند. به عنوان مثال، ویژگی color که در قسمت انتخابگر body مشخص شده است، رنگ پیش فرض متن (به طور کلی رنگ پیش زمینه) را برای کل صفحه تعریف می کند.
مثال
body {
color: #000000;
}
رنگ ها در CSS اغلب با یکی روش های زیر مشخص می شوند:
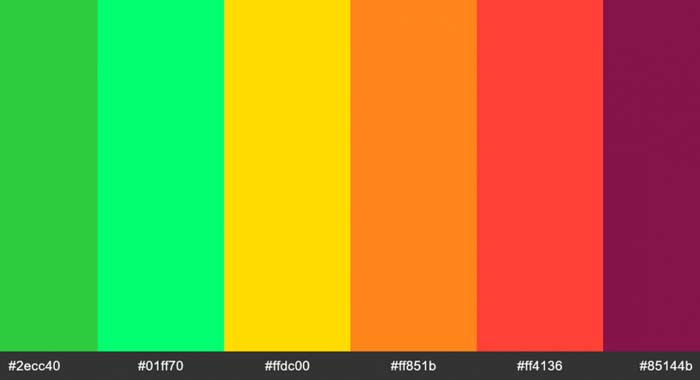
- مقدار HEX (هگزا دسیمال) – مانند ” #ff0000″
- مقدار RGB – مانند “(rgb(255,0,0”
- نام یک رنگ – مانند “red”
اثر ویژگی color بر روی حاشیه ها و خطوط بیرونی
ویژگی color فقط برای رنگ محتوای متنی نیست بلکه برای هر چیزی در پیش زمینه که مقدار رنگ به خود می گیرد. به عنوان مثال، اگر مقدار border-color یا outline-color به طور صریح برای عنصر تعریف نشده باشد، از مقدار ویژگی color برای آن ها استفاده می شود.
مثال
p.one {
color: #0000ff;
border: 2px solid;
}
p.two {
color: #00ff00;
outline: 2px solid;
}
توجه: به صورت نرمال، ویژگی color مقدار رنگ را به جز در عناصر لنگر از عنصر والد به ارث می برد.