آموزش margin در CSS به زبان ساده

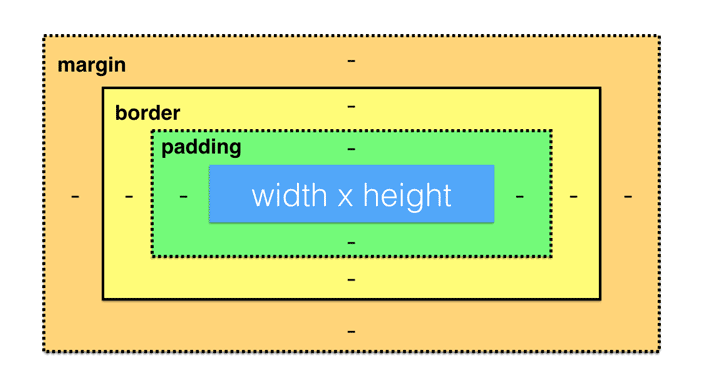
margin ناحیه ای است در اطراف حاشیه عنصر که آن را از جعبه های عناصر دیگر جدا می کند.در زبان CSS، مفهوم مارجین به معنای فاصلهای است که بین عناصر یا لایهها در یک صفحه وب وجود دارد. مارجین میتواند به صورت خودکار یا دستی تنظیم شود و برای تنظیم فضای بین عناصر یا لایهها استفاده میشود، که به صفحه یا المانهای دیگر تأثیر میگذارد. به طور معمول، مارجین میتواند به صورت مثبت یا منفی تعیین شود، به این معنا که فاصله بین المانها افزایش یا کاهش مییابد. علاوه بر این، مارجین میتواند در چهار جهت (بالا، پایین، چپ و راست) تنظیم شود. این امکانات از اهمیت بسیاری برای طراحی وب سایتها برخوردار است زیرا اجازه میدهد تا فضای بین عناصر را به دقت کنترل کرده و ظاهر مناسبی برای صفحه فراهم کنیم. از مزایای استفاده از مارجینها در CSS میتوان به افزایش خوانایی و قابلیت استفاده، اصلاحپذیری، و کنترل بهتر بر روی ظاهر صفحه وب اشاره کرد.
ویژگی های margin در CSS
ویژگی های margin در CSS به شما امکان می دهد تا فاصله اطراف سمت های مختلف یک جعبه عنصر را تنظیم کنید. marginها رنگ پس زمینه ندارند، کاملاً شفاف هستند.
تنظیم margin برای جهت های مختلف به طور جداگانه
به راحتی می توانید marginهای متفاوت برای سمت های مختلف یک عنصر مانند سمت بالا، راست، پایین یا سمت چپ با استفاده از ویژگی margin جداگانه در CSS تعیین کنید.
مثال
h1 {
margin-bottom: 20px;
}
p {
margin-left: 10px;
margin-right: 30px;
}
ویژگی کوتاه شده margin
ویژگی margin یک ویژگی کوتاه شده برای جلوگیری از تعیین فاصله هر سمت به طور جداگانه است:
margin-top، margin-right، margin-bottomو margin-left.
مثال
h1 {
margin: 0 10px;
}
p {
margin: 25px 50px 75px 100px;
}
این تعریف کوتاه می تواند یک، دو، سه یا چهار مقدار جدا از فضای خالی را به خود اختصاص دهد.
- اگر یک مقدار تنظیم شود، این مقدار برای هر چهار طرف اعمال می شود.
- اگر دو مقدار مشخص شود، مقدار اول در طرف های بالا و پایین و مقدار دوم در سمت راست و چپ اعمال می شود.
- اگر سه مقدار مشخص شود، مقدار اول در سمت بالا، مقدار دوم در سمت چپ و راست و آخرین مقدار در سمت پایین اعمال می شود.
- اگر چهار مقدار مشخص شده باشد، آنها به ترتیب در سمت بالا، راست، پایین و سمت چپ اعمال می شوند.
نکات کلیدی در استفاده از Margin
همانطور که گفته شد استفاده از مارجین (Margin) یکی از مفاهیم اساسی در طراحی وب و توسعه سایتها است که تأثیر قابل توجهی بر ظاهر و ارتباط عناصر وب دارد. در زبان CSS، مارجین به عنوان یک ویژگی کلیدی مورد استفاده قرار میگیرد که به طراحان وب اجازه میدهد تا فاصله بین المانهای مختلف را کنترل کنند و به این ترتیب ظاهر صفحه را بهبود بخشند. در ادامه، به بررسی نکات کلیدی در استفاده از مارجین میپردازیم.
یکی از نکات مهم در استفاده از مارجین، درک دقیق از نوع مارجین است. مارجین میتواند به صورت مثبت یا منفی تعیین شود و به ترتیب به افزایش یا کاهش فضای بین المانها منجر میشود. برای مثال، تنظیم مارجین مثبت بین دو المان باعث ایجاد فضای خالی بین آنها میشود، در حالی که تنظیم مارجین منفی باعث همپوشانی بین المانها میشود که ممکن است در برخی موارد مفید باشد.
یکی دیگر از نکات مهم در استفاده از مارجین، درک دقیق از مفهومهای مرتبط مانند مارجین بالا، پایین، چپ و راست است. با تعیین مارجین در هر یک از این جهتها، میتوانید موقعیت المانها را به دقت کنترل کنید و ظاهر نهایی صفحه را به دلخواه تنظیم کنید.
استفاده از مارجین به صورت هوشمندانه میتواند به بهبود خوانایی وبسایت کمک کند. با تنظیم مارجین درست، میتوانید فاصلههای مناسبی بین عناصر ایجاد کنید که باعث افزایش خوانایی محتوا و تجربه کاربری بهتر میشود.
استفاده از مارجین همچنین میتواند به بهبود واکنشپذیری وبسایت کمک کند. با استفاده از مارجینهای مناسب برای اندازهگیری عناصر وب، میتوانید صفحات وبی با واکنشپذیری بهتری طراحی کنید که به اندازه صفحه نمایش کاربران تطبیق مییابد و تجربه کاربری بهتری را فراهم میکند.
همچنین، استفاده از مارجین در طراحی وب به بهبود سازماندهی صفحه کمک میکند. با استفاده از مارجین برای تنظیم فاصله بین بخشها و المانهای مختلف صفحه، میتوانید یک ساختار منظم و زیبا برای وبسایت خود ایجاد کنید که تجربه کاربری را بهبود میبخشد.
به طور کلی، استفاده از مارجین به عنوان یکی از ابزارهای اساسی در طراحی وب اهمیت بسیاری دارد. با درک دقیق از نحوه استفاده و تنظیم مارجینها، میتوانید ظاهر وبسایت خود را بهبود بخشید و تجربه کاربری را بهبود بخشید.