آموزش Prototype در جاوا اسکریپت

در این آموزش به کمک مثال های مختلف با مفهوم Prototype در جاوا اسکریپت (JavaScript) آشنا خواهید شد.
قبل از یادگیری Prototype (پروتوتایپ یا نمونه اولیه) حتما آموزش های زیر را مرور کنید:
- اشیا در جاوا اسکریپت
- تابع سازنده در جاوا اسکریپت
با استفاده از تابع سازنده می توانید یک شی در جاوا اسکریپت بسازید. مثال،
// تابع سازنده
function Person () {
this.name = ‘John’,
this.age = 23
}
// ساخت شی
let person1 = new Person();
let person2 = new Person();
در این مثال function Person() یک تابع سازنده شی است و از آن دو شی person1 و person2 ساخته شده است.
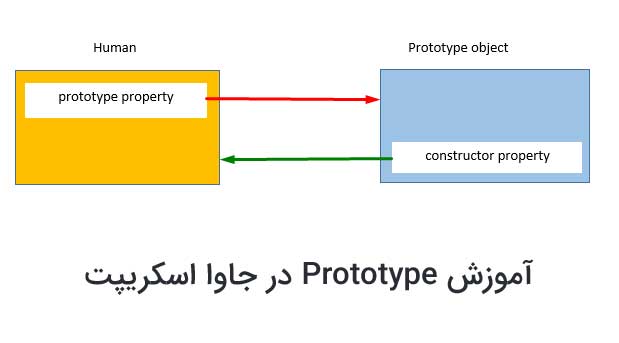
Prototype جاوا اسکریپت
در جاوا اسکریپت به طور پیشفرض هر شی و تابع سازنده یک ویژگی به نام prototype یا نمونه اولیه دارد.
function Person () {
this.name = ‘John’,
this.age = 23
}
let person = new Person();
console.log(Person.prototype); // { … }
در مثال بالا سعی کردیم تا به نمونه اولیه تابع سازنده Person دسترسی پیدا کنیم اما به دلیل اینکه هنوز مقداری نگرفته است پس یک شی خالی را نشان می دهد { … }.
ارث بری Prototype
می توان از نمونه اولیه برای اضافه کردن ویژگی ها و متدها به تابع سازنده استفاده کرد. هر شی نیز ویژگی ها و متدهای نمونه اولیه را به ارث می برد. مثال،
// تابع سازنده
function Person () {
this.name = ‘John’,
this.age = 23
}
// ساخت شی
let person1 = new Person();
let person2 = new Person();
// اضافه کردن ویژگی به تابع سازنده
Person.prototype.gender = ‘male’;
// Person مقدار نمونه اولیه
console.log(Person.prototype);
// ارث بری ویژگی از نمونه اولیه
console.log(person1.gender);
console.log(person2.gender);
خروجی
{ gender: “male” }
male
male
در برنامه بالا توسط نمونه اولیه و با استفاده از دستور
Person.prototype.gender = ‘male’;
ویژگی جدید gender به تایع سازنده Person اضافه شده است.
بنابراین اشیای person1 و person2 نیز ویژگی gender را از نمونه اولیه تابع سازنده Person به ارث می برند، در نتیجه هر دو شی می توانند به ویژگی gender دسترسی داشته باشند.
نکته: ساختار اضافه کردن یک ویژگی جدید به تابع سازنده شی توسط نمونه اولیه به صورت زیر است:
objectConstructorName.prototype.key = ‘value’;
در سمت چپ تساوی ابتدا نام تابع سازنده سپس کلمه prototype و در نهایت نام کلید ویژگی مورد نظر نوشته می شود. در سمت راست میز مقدار ویژگی قرار می گیرد.
از prototype یا نمونه اولیه برای ارائه ویژگی جدید به تمام اشیای ساخته شده از تابع سازنده استفاده می شود.
اضافه کردن متد به تابع سازنده با استفاده از Prototype
علاوه بر ویژگی ها می توانید متدهای جدید را نیز با استفاده از نمونه اولیه به تابع سازنده اضافه کنید. مثال،
// تابع سازنده
function Person () {
this.name = ‘John’,
this.age = 23
}
// ساخت شی
let person1 = new Person();
let person2 = new Person();
// اضافه کردن متد به تابع سازنده
Person.prototype.greet = function() {
console.log(‘hello’ + ‘ ‘ + this.name);
}
person1.greet(); // hello John
person2.greet(); // hello John
در این برنامه، متد جدید greet با استفاده از نمونه اولیه به تابع سازنده Person اضافه شده است.
تغییر Prototype
اگر مقدار ویژگی در نمونه اولیه تغییر کند، مقدار ویژگی اشیای جدید نیز تغییر خواهد کرد اما اشیای ساخته شده قبلی همان مقدار قبلی را خواهند داشت. مثال،
// تابع سازنده
function Person() {
this.name = ‘John’
}
// اضاف کردن ویژگی
Person.prototype.age = 20;
// ساخت شی
let person1 = new Person();
console.log(person1.age); // 20
// تغییر مقدار ویژگی نمونه اولیه
Person.prototype = { age: 50 }
// ساخت شی جدید
let person3 = new Person();
console.log(person3.age); // 50
console.log(person1.age); // 20
نکته: نباید نمونه های اولیه ی اشیای داخلی جاوا اسکریپت مانند رشته ها، آرایه ها و … را تغییر دهید.
زنجیره Prototype در جاوا اسکریپت
اگر یک شی سعی کند به یک ویژگی مشابه در تابع سازنده و نمونه اولیه دسترسی پیدا کند، مقدار ویژگی از تابع سازنده گرفته میشود. مثال،
function Person() {
this.name = ‘John’
}
// اضافه کردن ویژگی
Person.prototype.name = ‘Peter’;
Person.prototype.age = 23
let person1 = new Person();
console.log(person1.name); // John
console.log(person1.age); // 23
در برنامه بالا ویژگی name هم در تابع سازنده و هم در نمونه اولیه تابع سازنده تعریف شده است.
در زمان اجرای برنامه person1.name ابتدا تابع سازنده را پیدا کردن ویژگی name جستجو می کند و چون تابع سازنده حاوی این ویژگی با مقدار ‘John’ است در نتیجه شی این ویژگی را از تابع سازنده می گیرد.
در مورد person1.age نیز ابتدا تابع سازنده برای ویژگی age بررسی می شود و چون این ویژگی در تابع سازنده وجود ندارد پس وارد نمونه اولیه می شود. در نهایت شی این ویژگی را از نمونه اولیه به ارث می برد (البته در صورت وجود ویژگی).
نکته: می توانید از طریق شی به نمونه اولیه تابع سازنده دسترسی پیدا کنید.
function Person () {
this.name = ‘John’,
}
// اضافه کردن ویژگی
Person.prototype.age = 24;
// ساخت شی
let person = new Person();
// دسترسی به نمونه اولیه
console.log(person.__proto__); // { age: 24 }
در این مثال با استفاده از __proto__ از طریق شی person به نمونه اولیه prototype دسترسی پیدا شده است. با این حال __proto__ منسوخ شده و باید از استفاده آن خودداری کنید.













فوق العاده شیوا، کاملا ساده و کامل و قابل فهم توضیح داده شده ممنونم از مطلب خوبتون.
پاسخواقعا عالی بود. دم شما گرم
پاسخ